آموزش ری اکت و ریداکس

آموزش ری اکت و ریداکس
دوره آموزش React شامل سرفصل های کامل برای آموزش برنامه نویسی ریکت می باشد که شامل 10 فصل از جمله نصب و راه اندازی، فراخوانی API ها و ارتباط با سرور، استفاده از GraphQL و سایر نکات مهم می باشد که باعث می شود در پایان دوره تسلط خوبی روی برنامه نویسی ریکت داشته باشید.

- مدت زمان دوره: 19:13:56
- امکان دانلود کل دوره به صورت یکجا
- ویدیوهای آموزشی با کیفیت
- دسترسی همیشگی به دوره خریداری شده
- امکان درج پرسش و پاسخ
- دسترسی به فایل ها و محتوای متنی ضمیمه شده
- ویدیو های آموزشی با کیفیت
- امکان اجرا در موبایل و تبلت
- دسترسی همیشگی به ویدیو خریداری شده
- امکان درج پرسش و پاسخ
آنچه در آموزش ری اکت و ریداکس میآموزید:
- نحوه ساخت پروژه React و راه اندازی آن
- کار با State و Props در React
- ارتباط کامپوننت ها با Routing
- یادگیری Redux و ContextAPI
- فراخوانی API از طریق axios و fetch
- کار با GraphQL
- نوشتن و اجرای Test
- تسلط به Html و CSS
- تسلط نسبی به JavaScript
با آموزش ری اکت و ریداکس بیشتر آشنا شوید:
سرفصل های مهم دوره آموزش ری اکت
React چیست ؟
React یک کتابخانه جاوا اسکریپتی که در سال 2013 توسط Facebook معرفی شد و توانست در سال های گذشته رشد بسیار خوبی در میزان استفاده و علاقه برنامه نویسان به خود پیدا کند. به سال معرفی دقت کنید از سال 2013 معرفی شده ولی معروفیت آن از سال 2017 به بعد بوده و بعد از آن به عنوان محبوب ترین روش SPA ها در طراحی وب اپلیکیشن ها و وب سایت ها مطرح شد.

کتابخانه jQuery کار خودش را به خوبی انجام میداد. از سال 2006 که معرفی شد کار کردن با جاوا اسکریپت را خیلی ساده تر کرد و باعث رشد و پیشرفت خیلی سریع تر دنیای وب شد. تا سال 2020 حدود 20 میلیون وب سایت از jQuery داخل خود استفاده کرده اند. تعداد بسیار زیادی ابزار و کامپوننت به کمک jQuery نوشته و توسعه داده شده است.
خوب با این توضیحات چرا jQuery در حال خارج شدن از دنیای برنامه نویسی وب می باشد و جای خود را به روش های جدید این حوزه می دهد؟
آموزش حرفه ای React js
هر تکنولوژی و محصولی دارای طول عمر کم یا زیاد می باشد که بالاخره زمان آن به سر میرسد. در صنعت خودروسازی همیشه این رو دیده ایم که یک مدل ماشین بسیار خوب و مشتری پسند پس از مثلا یک دهه تولید از خط تولید شرکت کنار گذاشته می شود و خودروی دیگری جایگزین آن می شود که در ابتدا اصلا محبوبیت مدل قبلی را ندارد و مشتری پسند نیست. ولی حرکت بازار به سمت ارائه مدل های جدید است و مشتری رفته رفته با مدل های جدید ارتباط بهتری برقرار می کند. در SPA ها هم نکته همین است و jQuery دیگر به دوران بازنشستگی خود نزدیک شده است با همه خوبی هایی که دارد و شاید بسیاری از ما پروژه های خیلی خوب و قوی با آن پیاده سازی کرده باشیم. ولی زمان آن رسیده است که علم و دانش خود را با SPA ها بروزرسانی کنیم.
از کلمه SPA ها زیاد استفاده کردیم. Single Page Application ها از آنجایی مطرح شدن که نیاز بود یک وب سایت به صورت Full Ajax داشته باشیم. یعنی اینکه کاربر با هر کلیک روی منوها یا لینک ها، وب سایت postback و مجدد بارگذاری نشود و کاربر احساس کند که تنها در یک صفحه کار می کند و آن صفحه است که مدام بروزرسانی می شود و به کاربر نمایش داده می شود.

با استقبال کاربران از این مدل وب سایت ها باعث رشد بیشتر SPA در سال های اخیر شده است. در SPA ها سه روش و کتابخانه معروف داریم که به ترتیب اسم به صورت زیر می باشند :
این سه روش جز بهترین و معروف ترین روش ها در زمینه طراحی وب سایت ها به صورت spa می باشند.
Angular یک فریم ورک جاوا اسکریپتی می باشد که توسط گوگل در سال 2011 ارائه شده است. انگولار به صورت یک فریم ورک می باشد و امکانات اولیه آن بسیار کامل می باشد و با زبان TypeScript کدهای آن نوشته می شود.
Vue یک فریم ورک جاوا اسکریپتی می باشد که درسال 2014 توسط یک تیم نرم افزاری معرفی شده است. در Vue ما ترکیبی از کدهای Angular و React را داریم به همراه برخی کدهای اختصاصی Vue که به شما کمک می کند وب سایت خود را پیاده سازی کنید.
React که خود را یک جاوا اسکریپت می باشد و در سال 2013 معرفی شده است توانسته بسیار محبوب تر از دو روش رقیب خود باشد و حدود 60 درصد از بازار این سه را در اختیار خود قرار دهد. ما می توانیم ری اکت را با زبان جاوا اسکریپت یا تایپ اسکریپت توسعه بدهیم.
تا اینجای کار یک مرور و معرفی کوتاه از SPA ها را داشتیم. در ادامه می خواهیم با React کار کنیم و درباره مزایای ری اکت صحبت کنیم.
ری اکت محبوب ترین روش در spa ها می باشد و بسیاری از تیم های نرم افزاری انتخاب اولشان ری اکت می باشد. این محبوبیت بی دلیل نیست و دلایلی مانند سرعت اجرای بالاتر، یادگیری ساده تر و عدم تغییرات زیرساختی باعث شده که شرکت ها و تیم های نرم افزاری به ری اکت اعتماد داشته باشند.
ری اکت چیست ؟
ری اکت یک JS Library می باشد که می توانیم به کمک آن بخش front را پیاده سازی کنیم.
حالا ما می خواهیم ری اکت را یاد بگیریم. برای شروع چه نیازمندی های علمی باید داشته باشیم.
نیازمندی های شروع یادگیری ری اکت ؟
برای شروع ری اکت مهارت خیلی زیادی لازم نیست و شما می توانید خیلی راحت با دانش طراحی صفحات وب و کمی جاوا اسکریپت آن را بیاموزید. شما باید مثل سابق بتوانید ظاهر صفحات خود را به کمک html و css ایجاد کنید و کدهای ری اکت خود را نیز به کمک نسخه های جدید جاوا اسکریپت (ECMAScript) پیاده سازی کنید.
حالا می خواهیم ری اکت را شروع کنیم. برای این کار به چه ابزار و نرم افزارهایی نیاز داریم.

نیازمندی های نرم افزاری ری اکت چیست ؟
برای ری اکت با دو نرم افزار زیر را روی سیستم خود نصب کنید تا بتوانید پروژه ایجاد کنید و آن را توسعه بدهید.

نرم افزار Visual Sudio Code که برای کدنویسی نیاز می باشد و یکی از محبوب ترین محیط های برنامه نویسی می باشد که سادگی می توانیم از سایت ماکروسافت آن را دانلود و نصب کنیم. حجم فایل دانلودی حدود 70 مگابایت می باشد و به صورت free و رایگان است. بعد از دانلود آن را اجرا کنید و در صفحه دوم یا سوم مرحله نصب یک سری سوالات زیر هم پرسیده شده است که کنار آنها امکان تیک زدن وجود دارد. لطفا سوالات را بخوانید و من توصیه می کنم که تیک همه آنها را بزنید که در ادامه کار را برای خودتان ساده تر می کند. مثلا روی یک فولدر راست کلیک کردید گزینه open with vs code را نمایش بدهد یا نه ؟
نرم افزار دیگری که باید نصب کنید nodejs می باشد که آن را هم از سایت nodejs.org دانلود و نصب کنید. nodejs کمک می کند که پروژه ها بر بستر آن اجرا شوند و بتوانیم به کمک آن پکیج های مورد نیاز خود را نصب و در ادامه استفاده کنیم.
در نصب nodejs نکته خاصی وجود ندارد و با نصب nodejs ویژگی node package manager هم به سیستم شما افزوده می شود و می توانید به کمک npm پکیج های خود را مدیریت کنید.
الان آماده ایم که یک پروژه ری اکت ایجاد کنیم و کار برنامه نویسی را شروع کنیم.
میدانیم که با ری اکت می خواهیم چه کاری انجام دهیم. این نکته مهمی است که دقیق بدانیم که ری اکت قرار است چه کاری انجام دهد و هدف استفاده از آن چیست.
ما در گذشته پروژه ها را به صورت monolithic (یکپارچه) ایجاد می کردیم. یعنی یک پروژه مثلا ASP.NET MVC ایجاد می کردیم که هم بخش کدهای به اصطلاح server side و هم کدهای client side در یک پروژه و کنار هم نوشته میشد.
کدهای server side می شود پیاده سازی منطق پروژه که فرایندها را داخل آن پیاده سازی می کنیم. کدهای client side ها می شود همان ظاهر پروژه که کاربر با آن ارتباط برقرار می کند و اطلاعات را به صورت فرم های طراحی شده مشاهده یا ثبت می کند.
در سال های گذشته از مدل monolithic مانند jQuery کمتر استفاده می شود و پروژه ها به دو بخش جدا از هم با نام server side و client side تبدیل شده اند. ما با ری اکت بخش client side یا همان frontend را پیاده سازی می کنیم و برای ارتباط با سمت سرور باید API فراخوانی کنیم.
امیدوارم توضیحات کامل بوده باشد و علت استفاده از ری اکت را کامل متوجه شده باشیم.
حالا باید بتوانیم در مرحله اول یک پروژه ری اکت ایجاد کنیم. برای ایجاد پروژه ابتدا یک فولدر برای پروژه های خودتون (بهتر است غیر از درایو c باشد) مثلا با نام MyProjects ایجاد کنید.
حالا در مسیر فولدر پروژه ها باید command prompt را اجرا کنید و سپس دستور زیر را اجرا کنید :
npx create-react-app sample-app
در دستور بالا npx جز syntaxt می باشد.
بخش create-react-app یک پکیج برای ایجاد پروژه های ری اکت می باشد که یک تمپلیت پروژه خالی برای ری اکت ایحاد می کند
sample-app هم نام پروژه ری اکت خواهد بود که باید با حروف کوچک باشد و پوشه ای با این نام ساخته می شود در مسیر جاری و سپس فایل ها و فولدرهای پروژه داخل آن ایجاد می شود.
ما می توانیم پروژه ری اکت را به صورت دستی خودمان ایجاد کنیم که در ابتدای کار نیازی نیست و تفاوتی چندانی ندارد که پروژه را به صورت دستی خودمان ایجاد کنیم یا با پکیج cra این کار را انجام دهیم.سس
نکته مهم این است که برای ایجاد پروژه ری اکت باید به اینترنت متصل باشید و بسته به سرعت اینترنت شما مدل زمانی بین یک تا پنج دقیقه به صورت میانگین زمان میبرد تا پروژه به صورت کامل ایجاد و فایل های مرتبط با آن از روی اینترنت دانلود شود.
حالا می توانید روی فولدر پروژه خود کلیک راست کنید و open with Code را کلیک کنید یا اینکه visual studio code را اجرا کنید و از منوها open folder را کلیک و فولدر پروژه خود را انتخاب کنید.
می توانید از منوی vs code بعد از باز کردن پروژه روی Terminal کلیک کنید و دستور npm start را تایپ کنید تا پروژه در مرورگر پیش فرض سیستم شما در پورت 3000 اجرا شود.
شما می توانید پروژه های ری اکت را با زبان جاوا اسکریپت یا تایپ اسکریپت کار کنید که روش مرسوم بیشتر استفاده از جاوا اسکریپت است. هر کدام از زبان ها مزایای خود را دارد که بیشتر زبان جاوا اسکریپت (البته نسخه جدید جاوا اسکریپت که همان ECMAScript است) استفاده می شود.

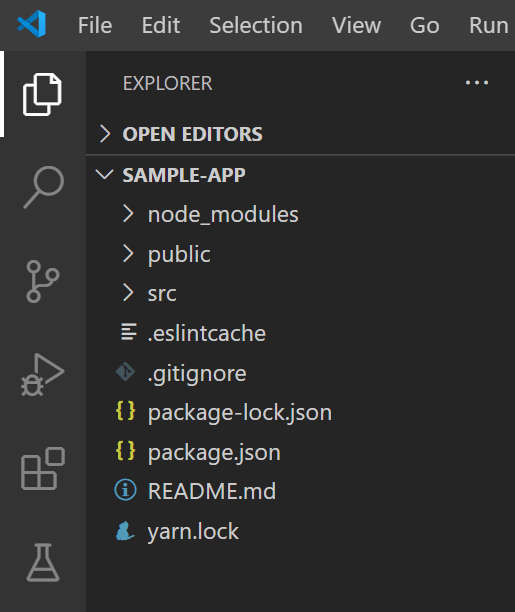
در تصویر بالا ساختار اولیه پروژه در ری اکت را مشاهده می کنید که می خواهیم بدانیم هریک از این فایل ها چه کاری در پروژه انجام می دهند :
- node_modules : یک پوشه محلی برای نگه داری پکیج هایی هست که در ابتدای ایجاد پروژه دانلود شده اند یا خودمان در ادامه با دستور پکیجی مثلا bootstrap را نصب کرده ایم. همه فایل های مربوط به پکیج ها داخل این پوشه نگهداری می شوند. ما عموما با محتویات داخل این پوشه ارتباط مستقیمی نداریم. یعنی به صورت دستی فایلی داخل آن اضافه یا کم نمی کنیم و با دستورات نصب و حذف پکیج ها این کار را انجام می دهیم. نکته مهمی این است که حجم اولیه این فولدر حدود 230 MB می باشد که شامل هزاران فایل جاوا اسکریپت می باشد. وقتی شما می خواهید پروژه ری اکت خود را برای فرد دیگری ارسال کنید نیازی نیست پوشه node_modules را نیز ارسال کنید. پروژه را بدون فولدر node_modules ارسال می کنید و فردی که پروژه را از شما می گیرد فقط کافی است پروژه را با vs code باز کند و در ترمینال دستور npm install را اجرا کند تا همه پکیج ها مورد نیاز دانلود شده و پوشه node_modules مربوطه ایجاد شود.
- public : این پوشه محلی برای نگهداری فایل html و فایل های دیگری مانند favicon یا فایل manifest.json می باشد و ما در حین انجام پروژه کار خاصی با این فولدر نخواهیم داشت. در داخل این فولدر فایل index.html مهم ترین فایل می باشد که همان spa ما می باشد و همه صفحات در داخل همین صفحه index.html ساخته و نمایش داده می شوند.
- src : مهم ترین بخش پروژه می باشد که ما فایل ها و توسعه پروژه خود را در داخل این پوشه انجام می دهیم و که در داخل خود یک فایلjs دارد که شروع کننده پروژه می باشد و می گوید کدام کامپوننت در ابتدا به کاربر نمایش داده شود.
- .gitignore : فایلی است که برای سورس کنترل گیت می باشد که مشخص می کند چه فولدر و چه فایل هایی توسط git نادیده گرفته شود.
- json : فایل اصلی پروژه می باشد که پروژه بر پایه آن ساخته می شود. در داخل این فایل موارد زیر مشخص می شود :
- نام پروژه
- ورژن جاری پروژه
- پکیج هایی که در این پروژه نصب شده اند
- دستورات نحوه اجرا و build کردن پروژه
- و سایر جزئیات و تنظیمات دیگر
این فولدر و فایل هایی که در ساختار پروژه ری اکت با هم مشاهده کردیم مهم ترین فایل های در ابتدای پروژه می باشد که به مرور تعداد آنها مخصوصا در پروژه src افزایش پیدا خواهد کرد.
تا به اینجا با ری اکت آشنا شدیم. دانستیم که پیش نیازهای علمی و نرم افزاری برای شروع ری اکت چه موارد هستتد. یک پروژه ری اکت ایجاد کردیم و ساختار پروژه React را با هم بررسی کردیم.
حالا می خواهیم با مفاهیم مهم در ری اکت آشنا شویم و ببینیم هرکدام چگونه ایجاد و استفاده می شوند.
مهم ترین مفهوم در React بحث کامپوننت ها می باشد. در ابتدا باید بدانیم کامپوننت چیست و چگونه می توانیم به کمک کامپوننت ها پروژه خود را توسعه بدهیم.
کامپوننت در React چیست ؟
ما در طراحی سایت ها و صفحات وب مفهوم صفحه را داریم. مثلا می گوییم صفحه لیست محصولات. در ری اکت به جای مفهوم صفحه از Component استفاده می کنیم. ما در ری اکت به ازای هر صفحه یک یا چند کامپوننت ایجاد می کنیم و کدهای خود را داخل کامپوننت ها می نویسیم. حالا یک صفحه می تواند فقط از یک کامپوننت تشکیل شده باشد یا مثل صفحه Home از تعداد بیشتر کامپوننت که در داخل یک کامپوننت فراخوانی شده اند، تشکیل شده باشد.
پس مفهوم کامپوننت در اصل همان صفحه یا بخشی از یک صفحه ما می باشد.
در ری اکت ما به دو روش می توانیم کامپوننت های خود را ایجاد کنیم:
- Class Component
- Function Component

روش class component که در ابتدا به کمک آن کامپوننت ها را ایجاد می کردیم و بسیار استفاده میشد، توسط تیم ری اکت به مرور کم رنگ و کم استفاده شد و Function Component کامل تر شد و جای Class Component ها را به صورت کامل گرفت.
پس شما می توانید در ری اکت به دو روش Class یا Function کامپوننت های خود را ایجاد کنید. روش class component نسبت به روش function component کد بیشتری تولید می کند و در نتیجه در اجرا سرعت کمتری نسبت به function component دارد.
بهتر است هر دو روش رو بلد باشیم ولی مهارت خود را در نوشتن function component ها در ری اکت افزایش دهیم.
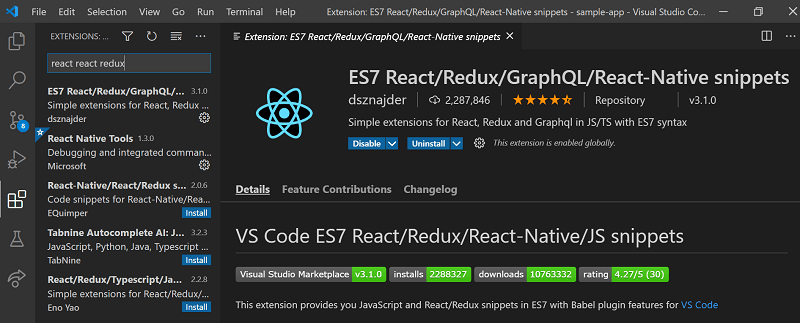
برای شروع به کدنویسی در پروژه React خود بهتر است که vs code خود را با نصب افزونه های مرتبط با برنامه نویسی ری اکت قویتر کنیم. یکی از بهترین extension ها در زمینه ری اکت افزونه ES7 React/Redux/GraphQL/React-Native Snippets می باشد که در تصویر زیر نیز مشخصات آن را مشاهده می کنید.

ابتدا بخشی از نام آن را در منوی عمودی سمت چپ vs code در منوی extensions جستجو کنید و سپس آن را پیدا کرده و install کنید.
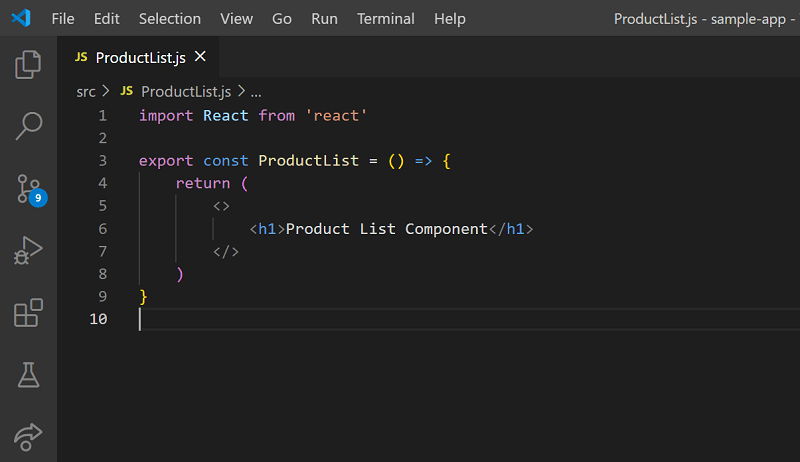
حالا برای ایجاد یک کامپوننت جدید می توانید بر روی پوشه src کلیک راست کرده و گزینه new file را انتخاب کنید. برای کامپوننت خود یک نام مناسب مثلا ProductList.js تایپ کرده و آن را ایجاد کنید.
حالا می توانید در داخل فایل ProductList.js عبارت rcc برای ایجاد class component یا rafc برای ایجاد function component را تایپ کنید و enter کنید.
یک تمپلیت چند خطی برای شما ایجاد می شود که می توانید شروع کنید به توسعه و تکمیل کردن آن. ما در این بخش از snippet استفاده کردیم. این امکان در محیط های برنامه نویسی کمک می کند که چند حرف اختصاری مد مورد نظر را تایپ کرده و سپس بعد از enter تمپلیت آماده آن را مشاهده کنید.
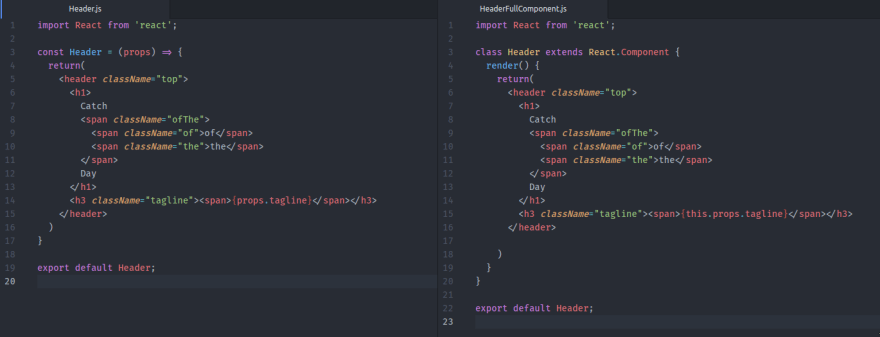
هر کامپوننتی که ایجاد می کنید دارای یک بخش return در function component یا render در class component می باشد که کدهای html مربوط به خروجی کامپوننت داخل آن نوشته می شود.
کدهای html نوشته شده در کامپوننت های ری اکت با کدهای html عادی کمی متفاوت می باشد.
فیلم های آموزش ری اکت
آموزش حرفه ای React
کلاس ری اکت
JSX چیست ؟

Java script xml فرمتی است که باید کدهای html خود را با این فرمت در ری اکت بنویسم. در jsx باید قوانین زیر را در نوشتن کدهای html رعایت کنیم :
- همه تگ های یک کامپوننت نهایت باید در داخل یک parent tag قرار گیرند. می توانیم همه تگ ها را در نهایت داخل تگ <> که empty tag نامیده می شود قرار دهیم یا از تگ Fragment برای اینکار استفاده کنیم یا اینکه از یک تگ معمولی مانند div استفاده کنیم که همه تگ ها در داخل یک parent tag قرار گیرند. اگر از تگ empty یا Fragment استفاده شود ری اکت در ایجاد خروجی نهایی این تگ ها را حذف می کند و خروجی شما سبک تر خواهد بود.
- به جای کلمه class از کلمه className در set کردن css class ها استفاده می شود.
- برای دادن inline style به تگ ها از حالت style={{backgroundColor:’red’}} به جای حالت عادی استفاده می شود.
- نام event ها به صورت camelCase نوشته می شود مانند onClick
- در هر جایی از کد html که می خواهیم یک متغیر، یک تابع یا کد جاوا اسکرپیتی بنویسیم از علامت آکولاد {} استفاده می کنیم.
این موارد نکاتی است که باید در نوشتن کدها با فرمت jsx در ری اکت رعایت کنیم.
پس خروجی کامپوننت ها در ری اکت در داخل تابع return یا render با فرمت jsx نوشته می شود.
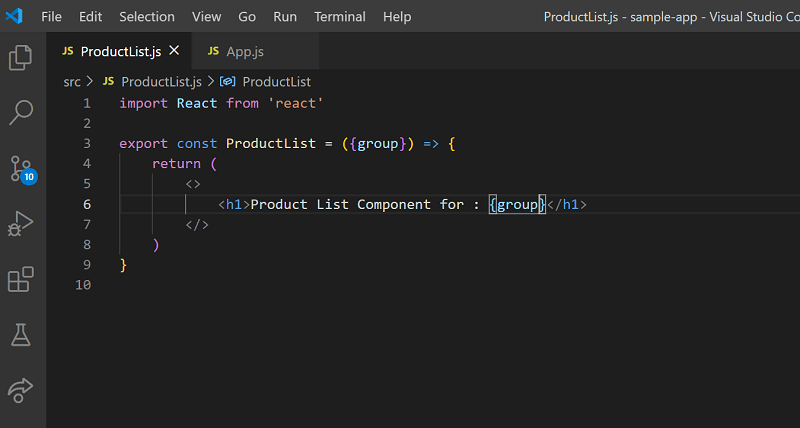
حالا ما کامپوننت ProductList.js را به صورت زیر و خیلی ساده ایجاد کرده ایم.

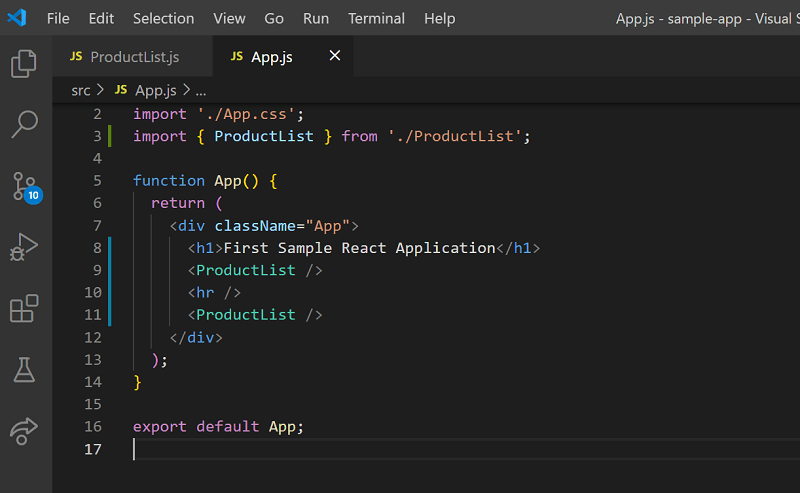
برای استفاده از کامپوننت در کامپوننت دیگر و در اصل فراخوانی کامپوننت در بخش مورد نظر ابتدا باید آن کامپوننت را import کنیم و سپس به صورت تگ مانند <ProductList /> در بخش return کامپوننت مورد نظر فراخوانی کنیم.
پس فراخوانی کامپوننت های ری اکت به صورت استفاده از نام آنها به صورت Tag می باشد. ابتدا باید کامپوننت مورد نظر را import کنیم و سپس تگ آن را در بخش مورد نظر بنویسیم.

در تصویر بالا کامپوننت ProductList دو مرتبه در بخش render کامپوننت App فراخوانی شده است. حالا می توانید پروژه را اجرا کنید یا اگر در حال اجرا می باشد فقط تغییرات را ذخیره کنید و نتیجه را در مرورگر خود مشاهده کنید.
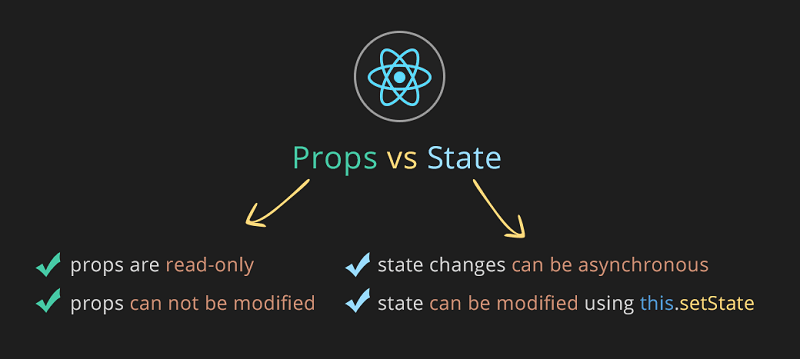
در داخل کامپوننت ها ما دو مفهوم خیلی مهم داریم که state و props می باشند. اگر شما این دو مورد را خوب یاد بگیرید و کاربرد آن را دقیق متوجه بشوید، پیشرفت بسیار خوبی در یادگیری ری اکت داشته اید.

State در ری اکت چیست ؟
برای درک بهتر و ساده تر state در ری اکت با یک مثال ادامه بدهیم. شما یک متغیر با نام counter در کامپوننت خود دارید که می خواهید با کلیک کردن روی یک button مقدار آن یک واحد افزایش پیدا کند و کاربر مقدار بروزشده را در label ای مشاهده کنید. برای این کار در جاوا اسکریپت یا جی کوئری باید ابتدا مقدار متغییر را تغییر میدادیم و سپس به سراغ DOM میرفتیم و label مورد نظر را پیدا می کردیم و مجدد مقدار متغیر را داخل text آن تگ قرار میدادیم.
در ری اکت دیگر ما به صورت مستقیم با DOM کار نمی کنیم و خود React در پشت صحنه DOM را با مکانیسم داخلی خود بروزرسانی می کند.
پس سوال مهم این است که در ری اکت برای تغییر DOM چه کاری باید انجام دهیم ؟
راه حل این مسئله در ری اکت استفاده از state می باشد. state یک متغیر داخلی در کامپوننت های ری اکت می باشد که ری اکت به تغییر مقدار آن حساس می باشد و می گوید از مقدار state را به کمک setState تغییر دهید من بخش return که همان html های خروجی کامپوننت مورد نظر می باشد را مجدد اجرا می کنم و این عمل باعث می شود که DOM هم بروزرسانی شود و کاربر مقدار جدید را مشاهده کنید.
پس نکته خیلی خیلی مهم این است که ما در ری اکت در اکثر مواقع با state ها کار می کنیم و مقادیر داخل آنها را تغییر می دهیم و ری اکت همیشه به تغییرات state ها البته به روشی که خودش گفته حساس می باشد و آن کامپوننت را به اصطلاح update می کند و باعث می شود کاربر خروجی بروزرسانی شده را مشاهده کند.
برای تعریف state در function component ها از دستور زیر استفاده می کنیم :
//declare state
;(const [counter, setCounter] = React.useState(0)
//set state
;(setCounter(5
در دستورات بالا ابتدا یک state با نام counter تعریف کردیم که مقدار اولیه صفر دارد. به همراه یک تابع که اجازه تغییر مقدار state را دارد با نام setCounter.
سپس در خط بعدی setCounter مقدار 5 را برای counter قرار می دهد. اگر به صورت مستقیم counter = 5 نوشته بشود ری اکت به آن حساسیتی نشان نمی دهد و کامپوننت update نمی شود.
ما در React به صورت مداوم با state ها کار می کنیم و به کمک state ها خروجی html خود را مدیریت می کنیم. مثلا برای لیست محصولات یک state از جنس آرایه در نظر می گیریم و در خروجی بخش return خود روی state مورد نظر خود با دستور map که شبیه دستور for می باشد، خروجی html مورد نظر را ایجاد می کنیم.
مجدد توصیه میکنم که حتما باید مفهوم state را بدرستی درک کنید و بتوانید از آن درست و به موقع استفاده کنید. ما می توانیم در یک کامپوننت چندین state به منظورهای مختلف ایجاد کنیم.
مثلا یک state برای نگهداری لیست محصولات و یک state دیگر برای با نام isLoading که به کاربر پیام در حالت دریافت اطلاعات را نمایش دهیم تا پس از دریافت لیست محصولات مقدار آن را false کنیم و به جای پیام در حال دریافت اطلاعات، لیست محصولات را به کاربر نمایش دهیم.
پس از کار با state که تسلط روی آن، نیاز به تمرین و تجربه کدنویسی عملی دارد سراغ props در ری اکت می رویم.
props در ری اکت چیست ؟
به کمک props ها در ری اکت می توانیم به داخل کامپوننت های خود در زمانی فراخوانی مقداری ارسال کنیم.
مثلا در نظر بگیرید که می خواهید لیست محصولات گروه خاصی را نمایش دهید، یکبار با گروه موبایل و یک بار لیست محصولات گروه لپ تاپ.
</ "ProductList group=”mobile>
</"ProductList group=”laptop>
در کدهای بالا مشاهده می کنید که یک props با نام group داریم که مقادیر mobile و laptop برای آن ارسال شده است. ما می توانیم props ها متفاوتی در صورت نیاز در زمان فراخوانی یک کامپوننت ارسال کنیم.
در کدهای بالا نحوه ارسال مقدار از طریق props به داخل کامپوننت ری اکت را مشاهده می کنید. حالا باید ببنیم چگونه می توانیم مقدارهای ارسالی را در داخل کامپوننت ProductList دریافت کنیم و مقدار داخل آنها را استفاده کنیم.

در تصویر بالا مشاهده می کنید که برای دریافت props های ارسالی در خط تعریف کامپوننت یک آکولاد با نام props ارسالی تایپ کرده ایم. این یعنی از داخل props ارسالی مقدار group را بگیر و در داخل این متغیر group که به شکل {group} تعریف شده است قرار بده. سپس در خط 6 مشاهده می کنید که مقدار group در داخل تگ h1 استفاده کرده ایم.
پس یکی از کارهای خیلی مهم props ها ارسال مقدار از کامپوننت Parent به کامپوننت Child می باشد. اینجا App می شود Parent Component و ProductList می شود Child Component.
یک کار دیگری که به کمک props ها در ری اکت انجام می دهیم این است که از Child Component بتوانیم یک تابع از Parent Component را فراخوانی کنیم. یعنی در کامپوننت فرزند می خواهیم بگوییم که رکورد داده ای مرتبط با ما را با id فلان از state مربوط به لیست کامپوننت پدر حذف کن. برای اینکار باید یک تابع که کار حذف به کمک id را از لیست در parent انجام می دهد را به عنوان props به داخل کامپوننت child ارسال کنیم و در کامپوننت child آن props ارسالی را در زمان مورد نظر فراخوانی کنیم. در اصل props ارسالی یک اشاره گر به تابع حذف آیتم در کامپوننت پدر می باشد که در فرزند فراخوانی می شود.
پس props را هم متوجه شدیم چیست و چه کاربردی در کامپوننت های ری اکت دارد که نقش آن بسیار بسیار مهم می باشد.
حالا نوبت آشنایی با چرخه حیات کامپوننت ها در ری اکت می باشد.
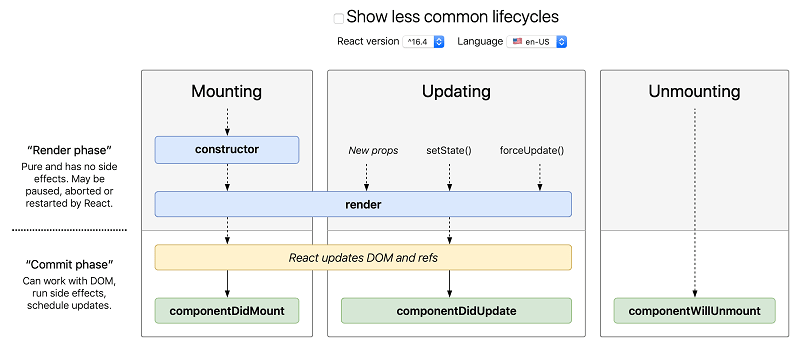
چرخه حیات کامپوننت ها در ری اکت چگونه می باشد ؟
در ری اکت سه مرحله یا فاز داریم که به ترتیب موارد زیر می باشد :
- Mount
- Update
- UnMount

Mount یا Create ، مرحله ای است که زمانی که کامپوننت می خواهد نمایش داده شود، اتفاق می افتد. در زمان طول عمر یک کامپوننت مرحله فقط یکبار اجرا می شود.
Update، مرحله ای است که پس از هربار تغییر state یا props های ارسالی رخ می دهد. پس مرحله update می تواند بارها و بارها در طول عمر یک کامپوننت اتفاق بیفتد.
UnMount، مرحله ای است که کامپوننت در حال از بین رفتن و حذف می باشد. مثلا زمانی که کاربر در حال مشاهده لیست محصولات می باشد و روی منوی لیست سفارشات کلیک می کنید. در این لحظه برای کامپوننت ProductList ابتدا UnMount رخ می دهد و از صفحه برداشته می شود و سپس برای کامپوننت لیست سفارشات مرحله Mount یا ایجاد شدن رخ میدهد و به کاربر نمایش داده می شود.
برای این سه وضعیت در Function Component ها سه تابع زیر را داریم که می توانیم کدهای مرتبط با هر مرحله را داخل آن مراحل بنویسیم :
- componentDidMount : زمانیکه که کامپوننت ایجاد شده و به کاربر نمایش داده شد. مخصوص فراخواخی api ها می باشد. یعنی در این تابع ما api ها خود را فراخوانی می کنیم و اطلاعات را از سرور گرفته و در داخل state مورد نظر به کمک setState مربوطه قرار می دهیم. یعنی ابتدا کامپوننت render شده و به کاربر نمایش داده می شود و سپس این تابع componentDidMount اجرا می شود.
- componentDidUpdate : زمانیکه که کار update کردن کامپوننت به اتمام رسیده است این تابع اجرا می شود که در پروژه ها در این مرحله کار خاصی انجام نمی شود و به ندرت از امکان این تابع استفاده می شود.
- componentWillUnMount : زمانیکه که کامپوننت در حال حذف شدن می باشد. کاربرد آن برای زمانی می باشد که مثلا اگر در کامپوننت خود یک event Listener اضافه کرده باشید باید در زمان از بین رفتن کامپوننت آن را در تابع WillUnMount حذف کنید.
این سه تابع در Function Component ها به کمک useEffect مدیریت می شوند.
حالا نوبت فراخوانی API ها در ری اکت می باشد. می خواهیم به سرور وصل شویم و داده های مورد نیاز را از طریق API ها دریافت کنیم یا اطلاعاتی به سمت سرور ارسال کنیم.
نحوه فراخوانی API در ری اکت ؟
API یا Application Programming Interface بستری را فراهم می کند که بتوانیم در سمت سرور، سرویس ها و توابع خود را برای استفاده دیگران در بستر http عرضه کنیم.

برای استفاده کننده از API تفاوتی ندارد که API با چه زبان برنامه نویسی پیاده شده است چون همه api ها از یک استاندارد پیروی می کنند و برای استفاده کننده تفاوتی نخواهند داشت.
ما در ری اکت فقط استفاده کننده از api ها هستیم و وظیفه نوشتن و عرضه api برعهده تیم backend می باشد. تیم backend باید api را در یک آدرس (end point) برای استفاده ما قرار دهد و به همراه آدرس عرضه api یک مستند و راهنمای استفاده از آن برای ما آماده کند و در اختبار تیم front قرار دهد.
در پروژه های پیش می آید که ما در یک پروژه چندین api را از آدرس های مختلف فراخوانی کنیم و با آنها تعامل داشته باشیم.
در ری اکت برای فراخوانی و کار با api ها دو روش پرکاربرد وجود دارد :
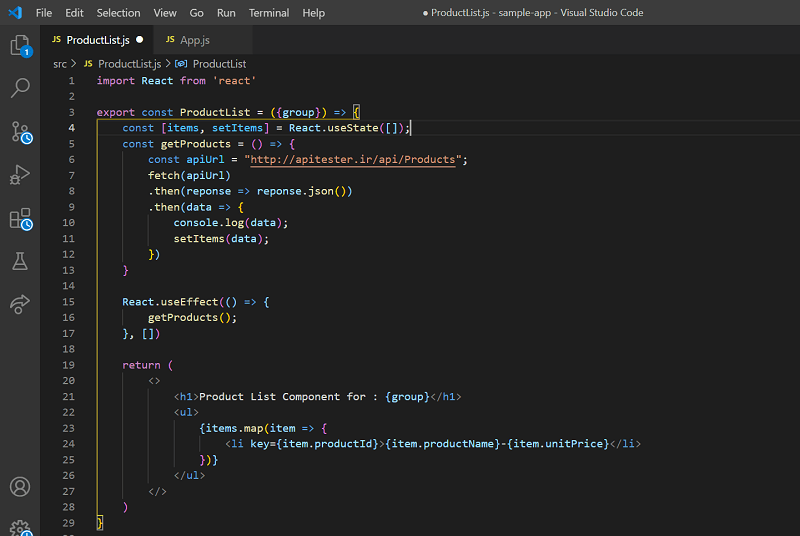
دستور fetch جز دستورات جاوا اسکریپت می باشد و برای استفاده از آن نیازی نیست که پکیج خاصی نصب شود. براحتی می توانیم از آن استفاده کنیم و داده مورد نیاز خود را دریافت یا ارسال کنیم. در کامپوننت ProductList من از یک آدرس که api تستی عرضه می کند لیست محصولات را گرفته و به کاربر نمایش می دهم.

در تصویر بالا که مشاهده می کنید دریافت لیست محصولات از طریق api در تابع getProducts نوشته شده است. سپس تابع getProducts داخل useEffect فراخوانی شده است که در مثال ما در اصل همان ComponentDidMount می باشد که بعد از render شدن کامپوننت مورد نظر تابع getProducts را فراخوانی می کند و محتویات دریافتی را در داخل state با نام items قرار می دهد. در این حالت در کامپوننت چرخه Update رخ می دهد و در بخش return به کمک دستور map روی لیست محصولات که در items قرار دارد حلقه تکرار اجرا می شود و ردیف های li به تعداد آیتم ها ایجاد می شود و به کاربر نمایش داده می شود.
این فراخوانی api از نوع Get بود و ما می توانیم برای حالت Post، Put و Delete هم به کمک fetch این کارها و عملیات را در کامپوننت های ری اکت انجام دهیم.
همین فراخوانی api را می توانیم از طریق axios نیز انجام دهیم.
کار با axios در React
axios یک پکیج بسیار محبوب و پراستفاده در برنامه نویسی React می باشد که در تصویر زیر می توانیم تعداد دانلود هفتگی آن را مشاهده کنی.

مشاهده می کنید که نزدیک به 17 میلیون بار در هفته تعداد دانلود این کتابخانه می باشد. برای استفاده از axios مثل تصویر بالا ابتدا باید با دستور npm i axios آن را نصب کنید و سپس در کدهای خود استفاده کنید. axios با مرورگرهای بیشتری عملکرد صحیح دارد و امکانات بیشتری را در ادامه در اختیار برنامه نویس قرار می دهد. توصیه بین axios و fetch استفاده از axios می باشد.سس
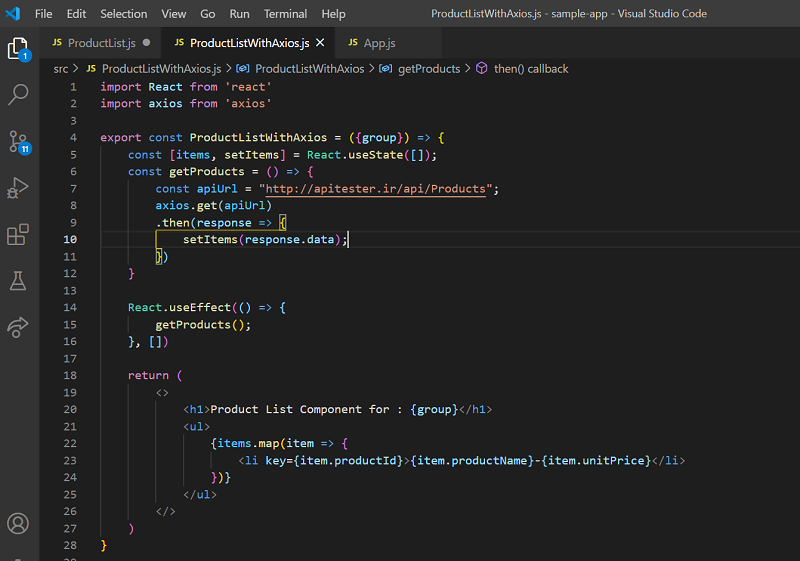
مثال قبلی دریافت لیست محصولات با axios بازنویسی شده که در تصویر زیر می توانید کد آن را مشاهده کنید.

در تصویر بالا مشاهده می کنید که به کمک axios در تابع getProducts توانستیم api مورد نظر را فراخوانی کنیم و لیست محصولات را دریافت کنیم. در بخش then مربوط به axios یک متغیر response ایجاد کرده ایم و پاسخ دریافتی از api داخل آن قرار گیرد و سپس ویژگی data که لیست محصولات داخل آن قرار دارد را در state مربوطه قرار داده ایم.
پس مشاهده کردید که تفاوت چندان زیادی بین fetch و axios وجود ندارد و شما براحتی می توانید با آن ها کار کنید.
حالا رفته رفته با فضای ری اکت آشنا شدیم و می توانیم کامپوننت های ری اکت متفاوت ایجاد کنیم و تعداد آن ها را بر حسب نیاز افزایش دهیم. وقتی تعداد کامپوننت ها زیاد می شود یعنی تعداد صفحات مختلفی ما در web application خود داریم که باید توانیم برای آنها منو ایجاد کنیم و کاربر بتواند از کلیک کردن رو منو و لینک مورد نظر به کامپوننت و صفحه مربوطه ری اکت خود برسد.
برای انجام این کار در ری اکت از Router استفاده می کنیم.
Router در ری اکت چیست ؟
تعریف کردن آدرس های مورد نظر و اتصال آنها به کامپوننت ها را عملیات Routing در برنامه نویسی می گویند.
بعنی زیر ساختی فراهم شود که بتوانیم بگوییم اگر کاربر آدرس DevTube.ir/Products را وارد کرد که در اینجا آدرس اصلی /Products می باشد باید کامپوننت ProductList نمایش داده شود. این کار اصلی routing می باشد. حالا می خواهیم بدانیم که عملیات Routing در React چگونه انجام می شود.
برای راه اندازی بحث Routing که در ری اکت به React Router معروف است ابتدا باید پکیج مربوطه را نصب کنیم.

برای نصب react router باید دستور npm i react-router-dom را در پروژه ری اکت مورد نظر اجرا کنید. پس از نصب پکیج باید در پروژه ری اکت خود تغییراتی ایجاد کنید.

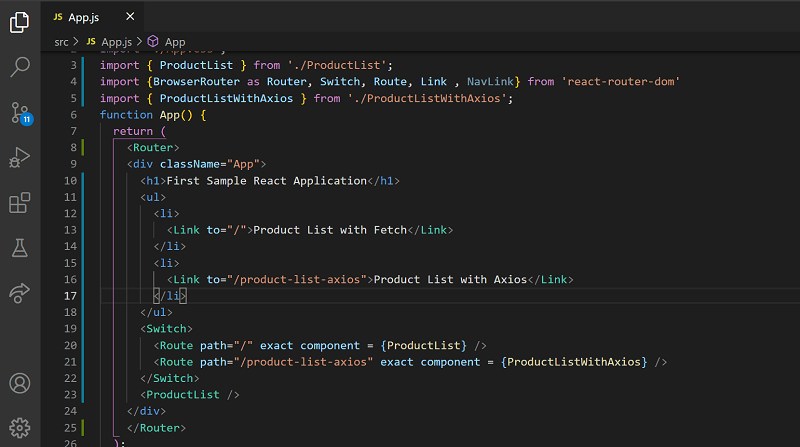
در تصویر بالا مشاهده می کنید که در فایل App.js ابتدا کلاس BrowserRouter، Switch، Route، Link و NavLink از react-router-dom به کامپوننت ری اکت جاری افزوده شده اند.
کلاس BrowserRouter که برای آن یک نام Router در نظر گرفته ایم باید در بالاترین تگ کامپوننت اصلی پروژه قرار گیرد. تگ ها و کامپوننت های داخل BrowserRouter در بحث Router درگیر خواهند شد.
سپس به کمک تگ های Switch و Route آدرس های مورد نظر را تعریف و به کامپوننت خود متصل می کنیم. مثلا اگر کاربر آدرس / که همان آدرس پیش فرض می باشد را درخواست کرد باید کامپوننت ProductList نمایش داده شود. کاربرد دستور Switch این است که فقط در هر درخواست یکی از Route ها درگیر شود و مانند عملکرد switch-case در برنامه نویسی را دارد.
کلاس Route برای تعریف مسیرهای جدید و متصل کردن به کامپوننت مورد نظر در ری اکت استفاده می شود.در اولین Route تعریف شده در تصویر بالا مشاهده می کنید که از ویژگی exact نیز استفاده شده است. کاربرد exact برای این است که در React Router آدرس های درخواستی کاربر مساوی آدرس تعریف شده قرار داده نمی شود و از دستور contains به جای دستور equals استفاده می شود. مثلا اگر کاربر درخواست آدرس /product-list-axios را داده باشد در حالت عادی Route اول تعریف شده با آدرس / نیز درگیر می شود. برای همین ویژگی exact در دستور Route باعث می شود که به جای مقایسه شامل می شود، از مقایسه دقیقا برابر است استفاده شود.
بعد از تعریف Route ها، نوبت تعریف منو و ایجاد لینک می شود. در React Router برای این کار می توانیم از دو کلاس Link و NavLink استفاده کنیم. تفاوت NavLink با Link در این است که در NavLink ما یک ویژگی داریم با نام activeClassName یا activeStyle که می توانیم به منو آیتم فعال ویژگی css خاصی بدهیم. مثلا در منوی اصلی ما ده لینک وجود دارد که یکی فعال است، آن یکی رنگ نوشته متفاوتی از سایر آیتم ها داشته باشد.
در ادامه بحث React Router باید بتوانیم پارامتر از طریق url برای کامپوننت ها ارسال کنیم و همینطور پارامتر ارسالی در url را دریافت کنیم که همگی به جزئیات در سرفصل های دوره ری اکت، مفصل گفته شده است.
حالا نوبت به یک بحث خیلی مهم در React میرسد که در شروع برنامه نویس های ری اکت از آن ترس دارند و علاقه ای به استفاده از آن را پروژه های خود ندارند.
Redux در React چه کاربردی دارد ؟

ریداکس یک کتابخانه برای مدیریت وضعیت ها (state management) می باشد که در ری اکت هم استفاده می شود.
از تعریف و کاربرد ریداکس شروع کنیم. ریداکس یک state management می باشد. در ابتدای مقاله با مفهوم state آشنا شدید. می دانیم در ری اکت هر کامپوننت برای خود می تواند یک یا چند state داشته باشد.
حالا نیاز است که ما بتوانیم state هایی را در سطح بالاتر تعریف کنیم تا همه کامپوننت ها بتوانند براحتی از مقادیر state های سراسری استفاده کنید و یا مقداری خوانده و یا مقداری داخل state سراسری تغییر دهند.
در این حالت ها سراغ کتابخانه های state management می رویم که یکی از قوی ترین ها در این زمینه Redux می باشد. ریداکس کمک می کند که بتوانیم state های سراسری را در داخل بخش store تعریف کنیم و در هر کامپوننت بتوانیم براحتی از داخل store به state یا state های مورد نظر دسترسی داشته باشیم. همچنین می توانیم به کمک action های ریداکس درخواستی برای تغییر مقدار یک state داشته باشیم. سپس این درخواست تغییر توسط reducer در ریداکس دریافت می شود و state مورد نظر در store تغییر کرده و همه از این تغییر با خبر خواهند شد.
به صورت خلاصه مشاهده کردید که استفاده از ریداکس در ری اکت از نظر مفهومی کار سختی نیست. در ریداکس ما ابتدا باید کتابخانه ریداکس را با دستور npm i react-redux نصب کنیم و سپس فایل های مورد نیاز ریداکس را ایجاد می کنیم.
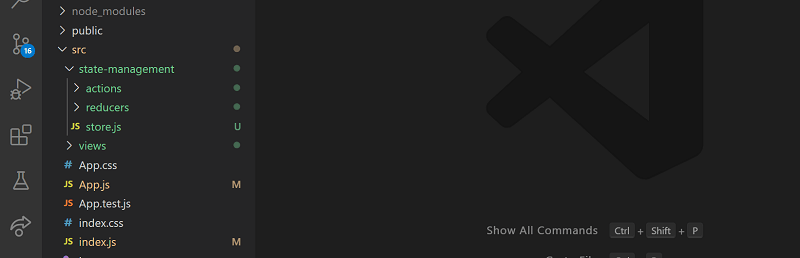
بعد از نصب ریداکس بهتر است یک فولدر state-management در داخل پوشه src پروژه ری اکت خود ایجاد کنیم و سپس شروع کنیم به ایجاد کردن فایل و بخش های مرتبط با آن که در تصویر زیر یک نمونه ساده پیاده سازی شده از ریداکس در ری اکت را مشاهده می کنید.

در تصویر بالا به فولدر state-management داخل src دقت کنید که در داخل آن دو فولدر actions و reducers به همراه یک فایل store.js ایجاد شده است.
Action در Redux چیست ؟
کاربرد action ها در ریداکس به این صورت است که شما به ازای هر نوع تغییر روی state خاص در داخل store مربوط به ریداکس باید یک action خاص داشته باشد که بتوانید در صورت نیاز به تغییر در state آن action را در داخل کامپوننت به کمک دستور dispatch فراخوانی کنید.
هر action مربوط به Redux در داخل خود دو ویژگی دارد. اولی که اجباری است و حتما باید مشخص شود، ویژگی action type است که به صورت string و Upper Case باید نوشته شود. برای مثال PRODUCT_GET_ALL که می شود مقدار یک action type برای یک action در ریداکس.
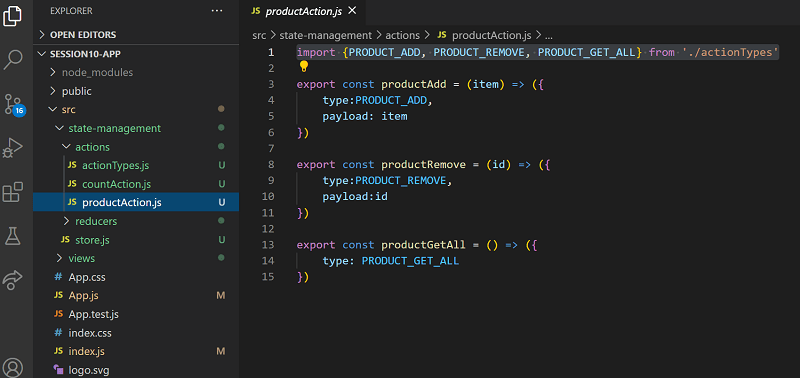
برای اینکه تعداد action ها زیاد می شود بهتر است به ازای هر موجودیتی که با آن کار می کنیم و برای آن کامپوننت ایجاد می کنیم یک فایل در فولدر actions ایجاد کنیم. مثلا productActions یا customerActions و در داخل آن action های مربوطه را بنویسیم.

در تصویر بالا مشاهده می کنید که productAction دارای سه action می باشد که ویژگی type و payload برای آنها مقدار دهی شده است.
ویژگی payload در action های ریداکس برای ارسال پارامتر می باشد. مثلا action برای حذف یک آیتم می نویسید که برای حذف نیاز به id آیتم مورد نظر دارد. این id را از طریق payload به لایه بالاتر که reducer می باشد ارسال می کنیم.
پس در action اتفاق خیلی خاصی رخ نمی دهد و یک تابع است که برای تغییر در store آن را در کامپوننت خود به کمک dispatch فراخوانی می کنیم.
بعد از نوشتن action ها نوبت به reducer می رسد.
Reducer در Redux چیست ؟
وظیفه reducer این است که از روی action اجرا شده، تشخیص دهد که باید مقدار state مورد نظر در داخل store چه تغییری کند.
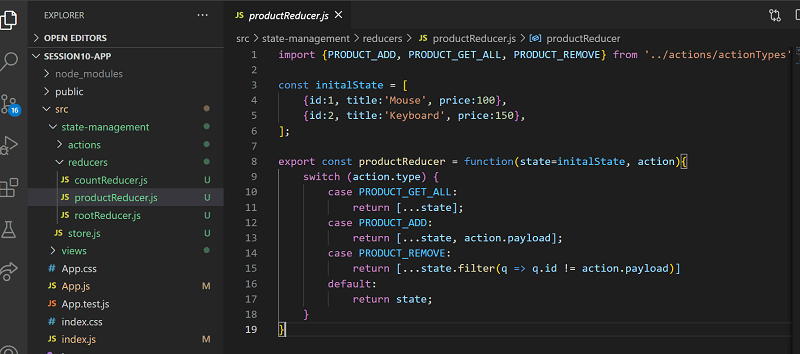
در داخل reducer عموما یک دستور switch-case نوشته می شود که براساس action type تصمیم می گیرد که باید مقدار state مورد نظر چه تغییری داشته باشید. به ازای هر reducer فایل ما یک state در داخل store با نام مورد نظر خواهیم داشت.

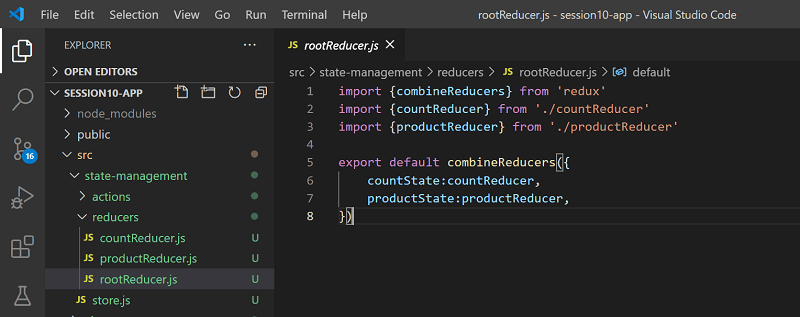
در تصویر بالا productReducer را مشاهده می کنید که بر اساس action.type تصمیم می گیرد که مقدار state موجود در store چه مقداری باشد.

وقتی بیش از یک reducer داشته باشیم به کمک یک combineReducer طبق تصویر بالا آنها را به صورت یک object کلی به سمت store ارسال می کنیم. در تصویر بالا دو reducer با نام های countReducer و productReducer داریم که برای آن ها یک نام برای state مورد نظر در store با نام های countState و productState در نظر می گیریم.
ما برای دسترسی به state مربوط به product در store باید در کامپوننت ها از productState استفاده کنیم.
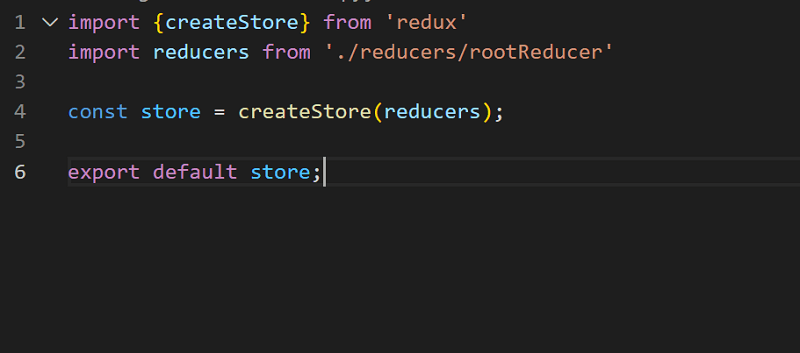
در نهایت خروجی combineReducers در داخل فایل store.js به صورت زیر افزوده می شود.

عموما ما در ریداکس از یک store استفاده می کنیم. البته کانفیگ ها و middleware های بیشتری در فایل store.js که در تصویر بالا مشاهده کردید قرار می گیرد. مانند redux-logger یا redux-persist و همچنین redux-thunk که هر کدام باعث می شود امکان جدید و ویژگی به ریداکس ما در ری اکت افزوده شود.
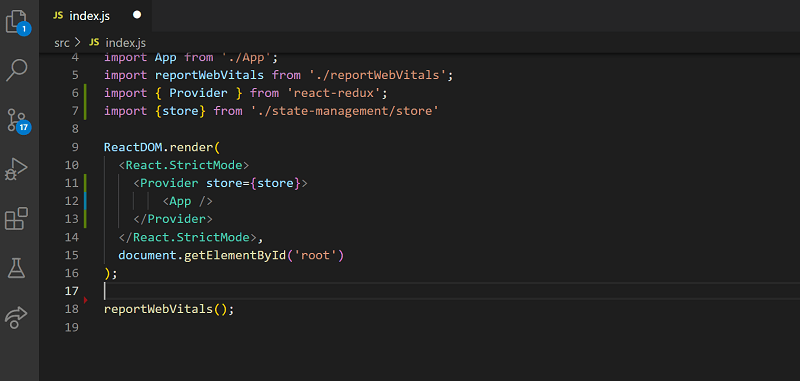
در مرحله آخر نوبت به افزودن فایل store.js به پروژه ری اکت میرسد. برای این کار در فایل index.js خود به شکل زیر ریداکس را به ری اکت اضافه می کنیم.

همانطور که در تصویر بالا می بینید می توانیم با کمک کلاس Provider، ریداکس را به پروژه ری اکت خود اضافه کنیم و store مربوطه را به آن معرفی کنیم. تا این مرحله نصب و ایجاد Redux بر روی React کامل شده است. حالا باید یاد بگیریم چطور می توانیم در کامپوننت ها از ریداکس استفاده کنیم.
ما در کامپوننت ها در کل دو نوع رفتار با ریداکس خواهیم داشت. اول اینکه بتوانیم به مقادیر مورد نظر خود از ریداکس دسترسی داشته باشیم و اگر آن مقادیر داخل ریداکس تغییر کردند باعث بشود کامپوننت ما به صورت خودکار Update شود و سپس اینکه بتوانیم یک action را در داخل کامپوننت فراخوانی کنیم و باعث تغییر در مقادیر داخل store شویم.
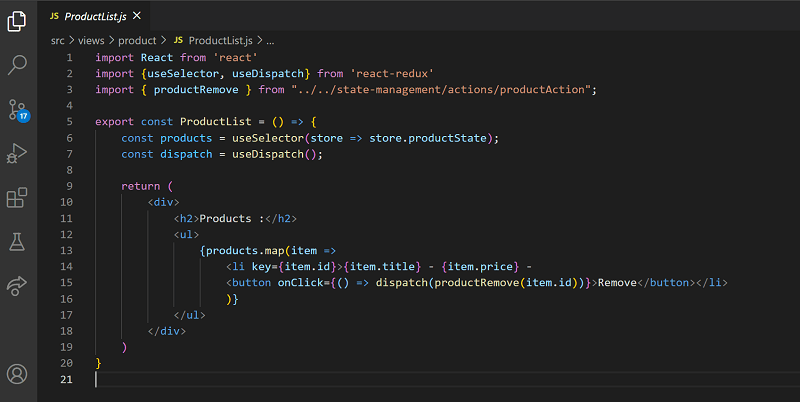
در ادامه با هم کدهای یک کامپوننت را بررسی کنیم که هر دو اتفاق بالا در داخل آن رخ داده است.

ابتدا به کمک useSelector به مقدار مورد نظر داخل store دسترسی پیدا کرده ایم و مقدار آن را داخل products قرار داده ایم و در ادامه هم به کمک useDispatch و در خط 15 یک action با نام productRemove را فراخوانی کرده ایم یک id را گرفته و در داخل store یک product را حذف می کنید.
الان می دانیم که ریداکس چیست و چه نقشی در ری اکت دارد.
در ادامه با مبحث CSR و SSR در ری اکت آشنا می شویم.
تفاوت CSR و SSR در React چیست ؟
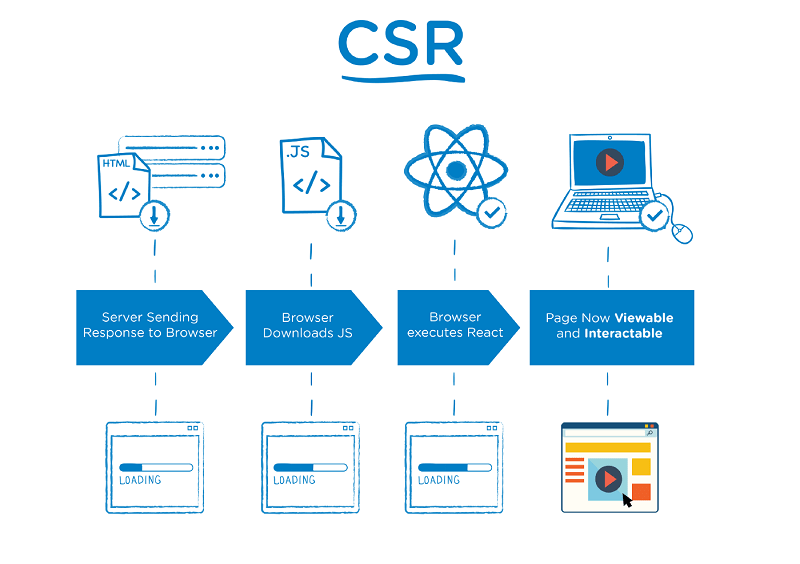
Client Side Rendering یا تولید کدهای html صفحه در سمت مرورگر کاربر همین روشی است که تا به اینجا با یکدیگر کار کرده ایم. در این روش یک فایل index.html اولیه به همراه چندین فایل js بر روی مرورگر کاربر دانلود می شوند. سپس کدهای داخل فایل های جاوا اسکریپت در مرورگر کاربر اجرا شده و صفحات مورد انتظار ما را ایجاد می کنند. پس در روش CSR بیشتر کار در سمت مرورگر کاربر رخ می دهد. این روش مزایای خودش را دارد. ولی در کنار همه مزایایی که دارد یک نقظه ضعف بزرگ دارد.


به دلیل اینکه همه کدهای html در سمت مرورگر کاربر ایجاد می شود ما در سایت هایی که با مدل CSR پیاده سازی شده باشند عملا SEO (Search Engine Optimization) نخواهیم داشت. یعنی Crawler گوگل نمی تواند محتوای صفحه ما را مشاهده کند چون در سمت کلاینت ایجاد می شود و برای گوگل وب سایت ما فقط یا فایل index.html حدود 15 تا 20 خط با محتوای ثابت است.
برای همین اگر پروژه ای که درگیر آن هستید و یا می خواهید آن را شروع کنید، مهم است که در گوگل دیده شود و باید با بقیه وب سایت ها برای بالاتر آمدن رقابت کند، روش CSR به هیچ وج توصیه نمی شود. شما برای این مدل پروژه ها باید پروژه ری اکت خود را به صورت SSR پیاده سازی کنید.
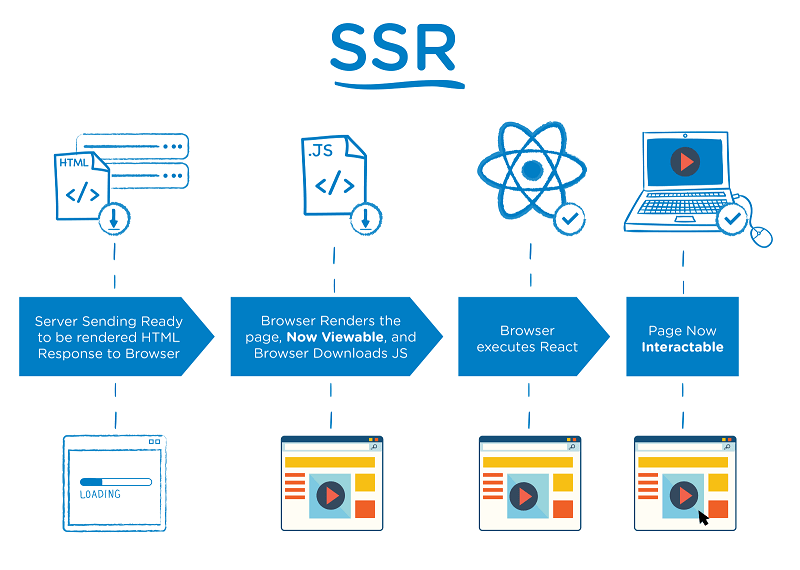
Server Side Rendering یا تولید html صفحات در سمت سرور در ری اکت برای پروژه هایی که بحث SEO برای آنها حیاتی و مهم می باشد، استفاده می شود. برای پیاده سازی پروژه ری اکت به صورت SSR باید سراغ کتابخانه های کمکی دیگری برویم و از آنها در پیاده سازی پروژه به صورت SSR کمک بگیریم. یکی از قویترین کتابخانه برای پیاده سازی پروژه های ری اکت از نوع SSR ، Nextjs می باشد.
به کمک nextjs می توانیم پروژه های ری اکت از مدل SSR را ایجاد و توسعه بدهیم.
Next چیست ؟
کتابخانه ای که به کمک آن می توانیم Static Website تولید کنیم که در ری اکت می توانیم به کمک Next براحتی وب سایت SSR ایجاد و توسعه دهیم.

برای شروع کار با nextjs ابتدا باید پروژه خود را از نوع nextjs ایجاد کنیم.
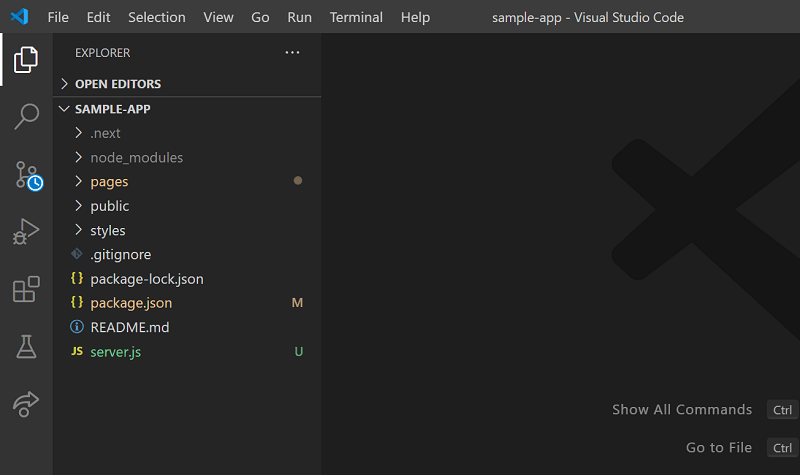
به کمک دستور npx create-next-app sample-app می توانیم یک پروژه ری اکت به کمک nextjs ایجاد کنیم که نام آن sample-app خواهد بود.پس از ایجاد پروژه حالا می خواهیم با ساختار داخلی و تفاوت های زیاد آن با مدل csr آشنا شویم.
پس از اجرای دستور ساخت پروژه جدید به کمک nextjs ساختار پروژه ری اکت ایجاد شده به صورت زیر خواهد بود.

در نگاه اول می بینید که تفاوت ها نامگذاری و فولدرها در پروژه مدل ssr با مدل csr زیاد است. در پروژه مدل ssr مهم ترین فولدر pages می باشد که جای فولدر src را گرفته است.
ما بیشتر با فولدر pages کار داریم و باید داخل آن را توسعه بدهیم.
برای ایجاد کامپوننت های جدید می توانیم داخل پوشه pages با نامی که می خواهیم همان مقدار Router و آدرس درخواستی کاربر باشد کامپوننت خود را ایجاد کنیم. برای مثال کامپوننت products.js را داخل pages ایجاد می کنیم. سپس پروژه را به کمک دستور npm run dev اجرا می کنیم. حالا برای دسترسی به صفحه لیست محصولات باید آدرس devtube.ir/products را وارد کنید.
پس یکی از تفاوت های اصلی روش Routing در SSR نسب به CSR می باشد.
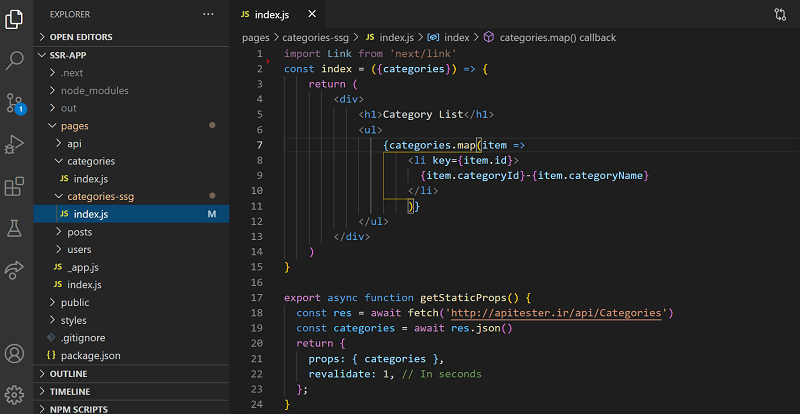
تفاوت مهم دیگر در نحوه فراخوانی api و محل فراخوانی api ها می باشد که باید در داخل تابع خاصی انجام شود و نمی توانیم مثل روش CSR براحتی در هر کجا که خواستیم api خود را فراخوانی کنیم. Api باید قبل از اجرا کامپوننت ها در سمت سرور فراخوانی شود و داده را آماده و در زمان ساخته شدن کامپوننت به داخل آن ارسال کنند.

در تصویر بالا یک کامپوننت ری اکت از نوع SSR مشاهده می کنید. ابتدا api داخل تابع getStaticProps فراخوانی شده است و داده آماده شده که categories می باشد داخل props ریخته شده و به داخل کامپوننت ارسال می شود. ویژگی revalidate در خط 22 تصویر بالا یعنی اینکه هر چند ثانیه یکبار این صفحه در سمت سرور ایجاد شود.
ما در مدل SSR پروژه های ری اکت در واقع باز دو مدل کامپوننت داریم. یک کامپوننتی که به SSG معروف اند و دیگری مدلی که به آن SSR گفته می شود.
تصویر بالا کامپوننتی از نوع SSG می باشد. یعنی static site generate.
یعنی فایل html مربوط به کامپوننت از قبل تولید شده و آماده می باشد. کاربر وقتی درخواستی به سمت سرور برای دیدن صفحه ای ارسال می کند آن صفحه از قبل ساخته شده و به سرعت برای کاربر ارسال می شود. ویژگی revalidate هم برای همین منظور است که صفحات ساخته شده از قبل جدید باشند و محتوای آنها تاریخ گذشته نباشد. مثلا هر 10 ثانیه یکبار سرور فایل html صفحات یکبار از اول میسازد. همان ویژگی revalidate که بالاتر به آن اشاره کردیم.
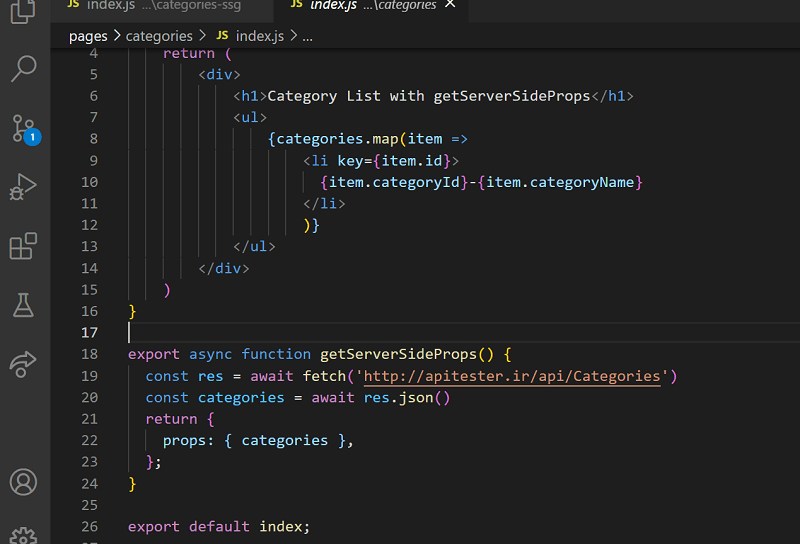
در مدل SSR که با SSG متفاوت است فایل html از قبل ساخته نمی شود و در لحظه ای که کاربر درخواستی ارسال می کند در آن لحظه فایل html ایجاد می شود و به سمت کاربر ارسال می کند. در تصویر زیر کامپوننت از نوع SSR مشاهده می کنید که به جای استفاده از تابع getStaticProps از تابع getServerSideProps استفاده می کنیم تا داده ها در زمان درخواست کاربر از سمت سرور دریافت شده و به داخل کامپوننت ارسال شده و در نهایت html کامپوننت مورد نظر در لحظه ایجاد شده و به سمت کاربر درخواست دهنده ارسال شود.

تفاوت های SSR با CSR زیاد می باشند ولی این باعث نمی شود که فکر کنم SSR خیلی سخت می باشد. پیچیدگی ها در مدل SSR زیاد است و طوری نیست که نتوانیم آنها را یاد بگیریم. پس با تمرین و تلاش حتما یک پروژه SSR برای خود ایجاد کنید و بخش های مختلف به آن ایجاد کنید.
بحث SSR در ری اکت مبحثی است که در دو سه سال گذشته در حال پررنگ شدن است و حتما در آینده طراحی وب سایت ها نقش بیشتری خواهد داشت و حتما نیاز است که در آن مهارت خوبی بدست بیاورید.
تا اینجا مروری روی مطالبی که در دوره آموزش ری اکت وب سایت DevTube.ir وجود دارد داشتیم و از ابتدا شروع کردیم. شما الان باید بتوانید به براحتی با خواندن این محتوا به سوالات زیر پاسخ دهید. با مشاهده دوره ری اکت علاوه بر مطالب بالا و جزئیات بیشتری نیز برخورد خواهید کرد.
ری اکت چیست و چه کاربردی دارد؟
برای یادگیری ری اکت چه دانش فنی نیاز است ؟
چه نرم افزارهایی باید برای شروع به کار با ری اکت نصب کنیم ؟
چگونه پروژه ری اکت ایجاد کنیم و با ساختار داخلی پروژه ری اکت آشنا شدیم ؟
کامپوننت در ری اکت چیست و چه کاربردی دارد؟
استفاده از function component یا class component در ری اکت بهتر است ؟
jsx چیست و چه کاری در کامپوننت های ری اکت انجام می دهد ؟
state چیست و چگونه از آن در کامپوننت های ری اکت استفاده کنیم ؟
props و نحوه تعامل با کامپوننت ها در ری اکت ؟
چرخه حیات یک کامپوننت ری اکت ؟
روش های فراخوانی api ها در React ؟
نحوه تعریف Routing در ری اکت و کار با react-router-dom چگونه است ؟
با hook های useState و useEffect در ری اکت چه کاری انجام می دهیم؟
ریداکس چیست ؟
کاربر ریداکس در ری اکت چیست ؟
نحوه نصب و راه اندازی ریداکس در ری اکت چگونه است ؟
تفاوت CSR و SSR چیست ؟
Nextjs چه نقشی در ری اکت دارد ؟
امیدوارم مطالب و فیلم های ضبط شده دوره آموزش ری اکت برای شما مفید و کاربردی بوده باشد.
لطفا نظرات و پیشنهادات خودتون رو در بخش نظرات انتهای دوره ثبت و برای ما ارسال بفرمایید.
سوالات متداول دوره React :
- ری اکت چیست ؟ ری اکت یک کتابخانه جاوا اسکریپتی برای تولید Web Applicaiton ها می باشد که به کمک آن می توانیم براحتی بخش Front پروژه خود را پیاده سازی کنیم.
- موقعیت شغلی برای ری اکت چقدر است ؟ با توجه به استقبال بسیار زیاد شرکت های نرم افزاری از روش های SPA برای تولید Web Application و تشکیل تیم های مستقل Front در شرکت ها، استخدام نیروی React در دو سه سال گذشته بسیار زیاد شده است.
- حقوق یک برنامه نویس ری اکت چقدر است ؟ یک برنامه نویس متوسط React می تواند حقوق متوسط به بالای خوبی دریافت کند و در صورت حرفه ای شدن می تواند حقوق بالایی را دریافت کند.
- برای شروع ری اکت باید چه توانایی داشته باشم ؟ برای شروع ری اکت باید طراحی صفحات وب و جاوا اسکریپت را بلد باشید. اگه این دو را کار کرده باشید می توانید براحتی ری اکت را یاد بگیرید.
- با یادگیری دوره ری اکت می توانم پروژه واقعی و کاری انجام بدهم ؟ سرفصل های دوره ریکت به شکلی آماده شده که کمک زیادی به شما برای پیاده سازی پروژه های کاری و تجاری شما بکند. آموزش ساده و به دور از پیچیدگی می باشد و شما با تعریف یک پروژه همزمان با یادگیری دوره می توانید مهارت خود را در React، بسیار افزایش دهید.