سرفصلهای دوره آموزش React و Nextjs
جلسه اول (رایگان)
جلسه اول دوره React Nextjs
پیش نیاز ها علمی :
- Html
- Css
- Javascript
پیش نیازهای ابزاری :
- Vs code
- Node js
- Npm : Node Package Manager
دو تا Package Manager برای بخش Front :
- Npm
- Yarn
ایجاد پروژه React :
- به صورت دستی یا به کمک CRA (Create React App)
- با چه Syntax پروژه ایجاد شود :
- ECMAScript
- Typescript
ایجاد پروژه به کمک CRA :
npx create-react-app my-app
npx create-react-app my-app --template typescript
yarn create react-app my-app --template typescript
ساختار کامپوننت ها در React
***نصب Extension مربوط به مروگر با نام React-Developer-Tools برای تشخیص اینکه سایت مورد نظر به کمک React نوشته شده است.
چند نکته مهم در ساخت فایل و کامپوننت ها در React :
- نامگذاری با قاعده و اصول مشخص برای فولدر ها و کامپوننت ها
- همه فولدرها به صورت lower-case و بین کلمات dash استفاده شود مثل product-list
- نام همه کامپوننت ها به صورت PascalCase نامگذاری می شود مثل js یا ProductCategory.js
- جداسازی کامل فولدرهای مربوط به :
- Service ها
- کامپوننت هایی که در نهایت تبدیل به صفحات می شوند در فولدر جداگانه مثلا views یا pages
- کامپوننت هایی نقش ابزاری دارن مانند grid یا button یا هر المان دیگری بهتر است در یک فولدر جداگانه مثلا components قرار گیرند.
- فایل هایی که نقش utility دارند مانند تبدیل تاریخ ها مثل data-utility.js بهتر در فولدر جداگانه باشند.
- هر کامپوننت مخصوص یک کار خاص باشد و از نوشتن چندین بخش در یک کامپوننت خودداری کنیم.
در React اگر پشت صحنه Compile و اجرای پروژه را به صورت یک مثلت در نظر بگیریم، 3 عنصر اصلی در پشت صحنه این موارد می باشند :
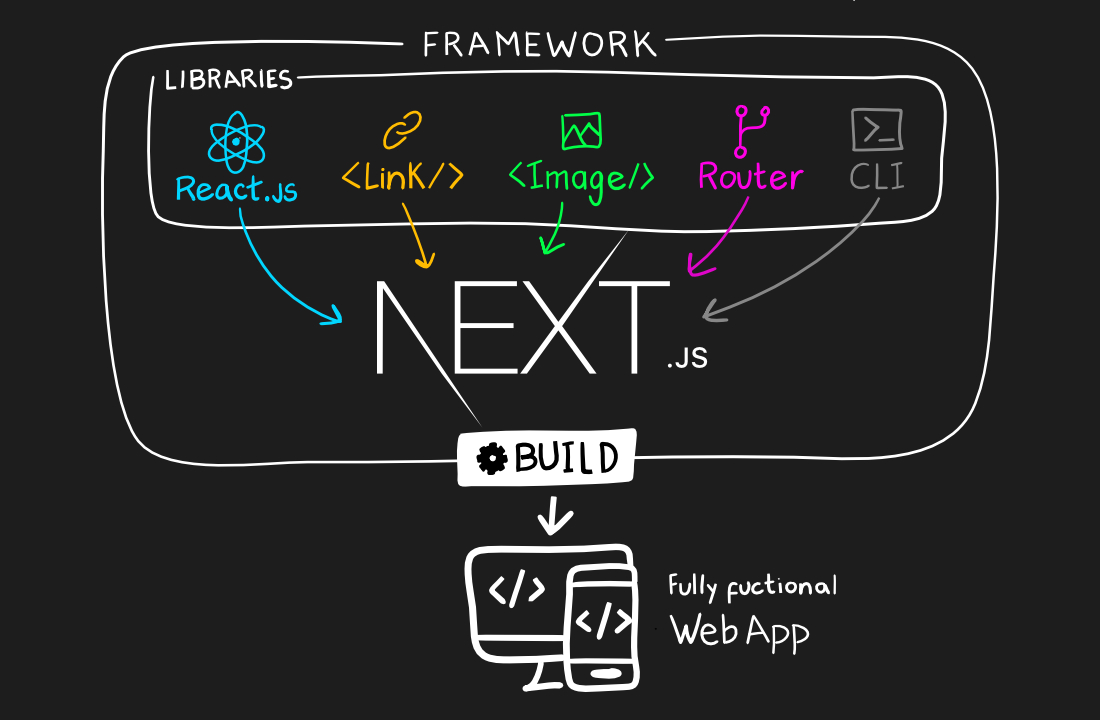
- React : یک js library که می توانیم به کمک آن application های از نوع SPA تولید کنیم.
- Babel : کدهای es6 و Typescript را برای اجرا شدن در مرورگرها تبدیل به es5 می کند.
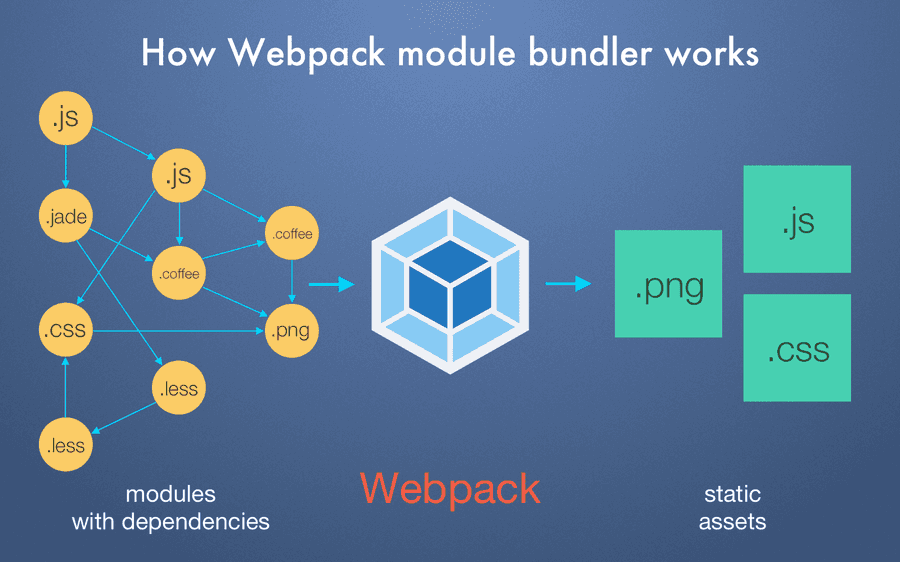
- Webpack : کتابخانه ای است که کار بسته بندی و package کردن کدهای کامپوننت ها (با رعایت قوانین تقدم و تاخر اجرای کدها را) انجام می دهد.
ساختار یک پروژه React :
- node_modules : فولدری که package های نصب شده در پروژه جاری را در خود نگهداری می کند. در git به صورت ignore می باشد و در Commit ها و push و pull ها نادیده گرفته می شود.
- json : مشخص کردن package هایی که در این پروژه استفاده شده است. به همراه نام پروژه، ورژن پروژه خودمان، دستوارت اجرا و Build پروژه و همینطور کانفیگ مربوط به ecmascript
- package-lock.json : فایلی که history و log نصب package ها در خود نگهداری می کند.
- md : فایل راهنما و توضیحات که شما هم توانید ادامه آن را کامل کنید.
- .gitignore : فایلی است که در آن مشخص می کنیم کدام فولدر یا فایل ها را git کار نداشته باشد و تغییرات آنها را دنبال نکند.
- public : مهم ترین فایل html می باشد که داخل آن یک div با id با مقدار root قرار دارد که همه کامپوننت ها در داخل آن div در زمان اجرا قرار داده می شوند.
- src : فولدر اصلی که همه فولدرها و فایل های اصلی در داخل آن ساخته می شود.
- js : فایل شروع کننده پروژه که مشخص می کند کدام کامپوننت کار را شروع کند.
- css : فایلی که css های اصلی پروژه داخل آن نوشته یا import می شود.
- js : که عموما به عنوان کامپوننت شروع کننده در index.js، import می شود.
انواع Component از نظر syntax در React :
- Class Component : مدل اولیه بود که در ورژن های قبلی React به عنوان گزینه اصلی برای ساخت کامپوننت ها استفاده می شد که رفته رفته از ورژن 15 دیگر جای خود را به Function Component ها داد.
- Function Component : پس الان دیگر همه component ها را به کمک Function component ها که مجهز به hook ها شده اند (هر چیزی که با use شروع می شود) ایجاد می کنیم.
*** خود function component ها به دو صورت زیر نوشته می شوند :
- Function
- Arrow Function
تمرین جلسه اول : در کامپوننت App.js یک صفحه اولیه سایت سبک خبری را طراحی کنید که بخش های زیر را داشته باشد :
- Header
- Slider
- Top News
- Footer
جلسه دوم
جلسه دوم React Nextjs
بخش های مهم یک کامپوننت :
- بخش تعاریف (کد نویسی کامپوننت که عموما بالای کامپوننت نوشته می شود) :
- متغیرها
- State ها
- توابع
- Hook ها
- .... و سایر کدها
- بخش Template خروجی کامپوننت که به آن بخش render یا return گفته می شود.خروجی html کامپوننت می باشد که به زبان jsx نوشته می شود.
تفاوت های jsx (javascript xml)با Html :
- همه تگ ها و المان ها در نهایت باید داخل یک Parent Tag قرار گیرند. برای این عمل می توانیم از تگ Fragment که به شکل تگ خالی <> نوشته می شود استفاده کنیم. تگ Fragment در خروجی توسط React حذف می شود.
- تفاوت در نامگذاری event ها مثل به جای onclick که در html می نوشتیم اینجا onClick می نویسیم.
- نحوه style دهی inline در jsx متفاوت می باشد و به صورت زیر است :
<div style={{ color:”#fff”,backgroundColor:”blue” }} - به جای کلمه class از className استفاده می کنید.
Hook : امکانی است در React که برای قوی تر شدن و افزوده شدن امکانات به Function Component ها عرضه شده است. نام همه hook ها با use شروع می شود.
useRef : برای دسترسی به المان های داخل بخش Template از این ویژگی استفاده می کنیم.
Import {useRef} from ‘react’;
const numberA = useRef(defaultValue);
state : متغیری که کامپوننت به تغییر آن حساس می باشد و اگر توسط تابع مسئول تغییر، مقدارش تغییر کند بخش template آن کامپوننت update می شود.(مجدد render می شود.)
import {useState} from ‘react’;
const [result, setResult] = useState(defaultValue);
مثال اول : نوشتن یک ماشین حساب ساده
مثال دوم : نوشتن صفحه لیست محصولات
تمرین جلسه دوم : مانند مثال بالا یک مثال برای انتخاب لیست بازیکنان فوتبال طراحی کنید
پایان جلسه دوم
جلسه سوم
شروع جلسه سوم
Props : امکانی که در کامپوننت دو استفاده زیر را دارد و باعث پویایی کامپوننت ها می شود.
- ارسال داده به داخل کامپوننت فرزند از طریق کامپوننت Parent
<ProductDetail product={item} /> - ارسال event از داخل Child Component به سمت بالا (Parent Component)
ایجاد شناسه غیرتکراری به کمک npm package با نام uuid :
https://www.npmjs.com/package/uuid
UI Component : مجموعه ای از کنترل ها و ابزارها که توسط یک گروه براساس الگوی مشخص طراحی و در اختیار برنامه نویس ها قرار داده می شود که می تواند همه بسته رایگان باشد یا بخش پایه و اولیه رایگان باشد و کامپوننت به اصطلاح Advanced به صورت package پولی ارائه شود.
معروف ترین ها :
- Material UI
- Ant Design
- Telerik
- Bootstrap
- CoreUi
- Semantic Ui
- و ...
Template : طرح پیاده سازی شده یک یا چند Page مهم از سایت به کمک یکی از UI Component ها مثل :
- Admin CoreUI
- و ...
استفاده از MUI : https://mui.com
مراحل نصب و استفاده از MUI در یک پروژه React :
https://mui.com/material-ui/getting-started/installation
1-نصب پکیج های زیر
yarn add @mui/material @emotion/react @emotion/styled
2-افزودن بخش زیر در index.html
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
/>
3-افزودن بخش در index.html
<link
rel="stylesheet"
href="https://fonts.googleapis.com/icon?family=Material Icons"
/>
4-نصب پکیج زیر :
yarn add @mui/icons-material
تمرین جلسه سوم :
نصب MUI روی پروژه خودتان و استفاده از UI Component های آن برای بازنویسی مثال جلسه سوم (Product List)
مطالب جلسه چهارم :
شروع Typescript
بازنویسی پروژه جلسه سوم به کمک Typescript
پایان جلسه سوم
جلسه چهارم
جلسه چهارم
شروع Typescript
سوال اول : آیا می توانیم پروژه React که با java script نوشته شده، برخی بخش ها یا همه آن را با Typescript هم بازنویسی کنیم؟ چطور می توانیم؟ بله می توانیم یک بخش از java script و بخش دیگر typescript باشد....
چرا از اول Typescript استفاده نکردید ؟ تیم مورد نظر آمادگی شروع پروژه با Typescript رو نداشت.
تغییر به Typescript چقدر هزینه دارد ؟ باید هر کامپوننت با پسوند js به tsx تبدیل شود...و سپس کدهای داخل کامپوننت بازنویسی شود(تغییر داده شود).
چه آورده ای Typescript شدن خواهد داشت : نگهداری و توسعه راحت تر پروژه،تعداد خطاها به شدت کاهش پیدا می کند.
سوال دوم : استفاده از Typescript چه مزیتی برای پروژه و ما به همراه دارد؟ نگهداری و توسعه راحت تر پروژه،تعداد خطاها به شدت کاهش پیدا می کند.
سوال سوم : Typescript چیست و یادگیری آن سخت است یا آسان ؟ یک زبان نوشته شده توسط ماکروسافت که الگو گرفته شده از زبان های java و C# می باشد. که بر روی زبان جاوا اسکریپت Type گذاری می کند مثلا تعریف متغیرها، تعریف objectها، ورودی و خروجی توابع را با data type مشخص می کند.
یادگیری سختی ندارد و فقط در ابتدا تعداد خطاهای کد شما زیاد می شود و به مرور این کدها توسط شما برطرف شده و مشکل خاصی نخواهید داشت.
سوال چهارم : در شرکت ها و تیم های Front بیشتر از Typescript استفاده می شود یا java script ؟ این روزها اکثر تیم ها Typescript استفاده می کنند.
سوال پنجم : از ابتدا چطور یک پروژه براساس Typescript ایجاد کنیم؟
npx create-react-app my-app --template typescript
yarn create react-app my-app --template typescript
سوال ششم : به یک پروژه چطور امکان Typescript رو اضافه کنیم؟
- ابتدا باید npm package های مربوط به typescript را به صورت دستی از طریق ترمینال یا از طریق اضافه کردن در json (yarn install)
- "@types/jest": "^27.0.1",
- "@types/node": "^16.7.13",
- "@types/react": "^18.0.0",
- "@types/react-dom": "^18.0.0",
- "typescript": "^4.4.2",
- افزودن فایل tsconfig.json
- اگر فایل js را به index.tsx تغییر دادیم باید این کار را انجام دهیم ؟؟؟؟؟
موارد مهم در Typescript :
- تعریف متغیرها :
- let i:number = 10;
- let i: number | null = null;
- let code:string;
- let editMode:boolean;
- let item:Product;
- let items:Array<Prroduct>
- مشخص کردن data type برای useState
- let [counter,setCounter] = useState<number>(1);
- مشخص کردن data type برای props ها :
- const ProductDetails = ({code:number})
- مشخص کردن data type ها برای پارامترهای ورودی توابع
- const sum = (a:number, b:number)
تمرین جلسه چهارم :
- پروژه جلسه سوم را به حالت Typescript تغییر دهید؟
- در Product و در بخش AddOrEdit به جای استفاده از Input معمولی از Material TextField استفاده کنیم و تغییر Button ها و عناصر دیگر این کامپوننت
جلسه پنجم
جلسه پنجم :
در هر UI Component ای ما داری یک سیستم بخش بندی صفحه داریم که هر کدام خصوصیات خاص خودشان را دارند.
مثلا در bootstrap ما در هر row، 12 ستون داریم.
مثلا در AntDesign در هر Row ما 24 ستون داریم.
مثلا در Material UI ما در هر سطر، 12 ستون داریم.
در Material UI بیشتر از کامپوننت Grid برای بخش بندی صفحات استفاده می شود.
اندازه های صفحات نمایش را می توانیم به کمک این چهار یا پنج ویژگی مدیریت کنیم : مثل موبایل، تبلیت، مانیتور
- xs : extra small
- sm : small
- md : medium
- lg : large
- xl : extra large
نحوه مدیریت آدرس ها و لینک دهی به کامپوننت ها در React :
ما در React به صورت پیش فرض بر روی پروژه ایجاد شده سیستم مسیردهی یا Routing را نداریم و باید از npm package ها استفاده کنیم.
یکی از معروف ترین و پراستفاده ترین ها در بحث مسیردهی، React Router می باشد.
React Router : کتابخانه ای بسیار قدرتمند که می توانیم به کمک آن، کارهای زیر را انجام دهیم :
- تعریف یک مسیر و نسبت دادن به یک کامپوننت مثلا /products اشاره به ProductList کامپوننت دارد. استفاده از Route
- ارسال پارامتر به داخل کامپوننت مثل /products/101
- استفاده از کلاس Link برای ساخت منو ها مانند تگ a در حالت html
- استفاده از useNavigate برای حرکت به آدرس دیگر در بخش کد نویسی مثلا در یک تابع save بعد از ذخیره شدن آیتم مورد نظر، صفحه لیست محصولات را نمایش دهد.
- اینکه کاربر به این آدرس دسترسی دارد یا نه که اصطلاحا با آن PrivateRoute گفته می شود.
- به کمک ReactRouter از ویژگی Layout برای کامپوننت ها هم استفاده کنیم.
روش های Debug کردن کدها در React :
- توسط کلمه debugger در داخل کد نه در داخل بخش return : در این روش کلمه debugger را در داخل تابع یا هر بخش دیگر از کد قرار می نویسیم. حالا اگر در محیط مرورگر خود developer tools فعال باشد (f12)، در زمان اجرا کدها، روی debugger شما حالت breakpoint خواهید داشت، یعنی اجرای کد در آنجا متوقف شده و شما می توانید براحتی با کلید های f10 یا f11 یا f8 ادامه کد را خط به خط یا به صورت کلی اجرا کنید.
- استفاده از break point در محیط vs code
تمرین جلسه پنجم :
- آوردن Dashboard Template مربوط به MUI و افزودن به پروژه خودتان
https://mui.com/material-ui/getting-started/templates/
جلسه ششم
جلسه ششم :
افزودن Admin Layout به پروژه
اضافه کردن صفحه Login و چک کردن Login بودن کاربر
ذخیره اطلاعات کاربر در Local Storage
ReactHelmet : برای تغییر عنوان صفحات در مرورگر از Helmet استفاده می کنیم.
*** در syntax جاوا اسکریپت و تایپ اسکریپت npm package نصب شده برای Helmet متفاوت می باشد.
https://www.npmjs.com/package/@types/react-helmet
مشکل React-Helmet در استفاده ماند برای جلسه هفتم
Private Route (مسیر خصوصی) : فقط کاربرانی که اجازه دارند بتوانند این مسیرها را دسترسی داشته باشند
- کاربرانی که login کرده اند
- کاربرانی که دسترسی خاص و داده شده به این مسیر را دارند
تمرین جلسه ششم :
پیدا کردن یک Admin Template و افزودن آن به پروژه به همراه امکان Login و Logout
جلسه هفتم
جلسه هفتم
نیاز به دستیابی به event های (مراحل) ایجاد، بروزرسانی و از بین یک کامپوننت :
- Mount : کامپوننت ایجاد شد
- Update : با هر تغییر state یا props های ورودی، بخش return کامپوننت مجدد اجرا می شود
- UnMount : زمان از بین رفتن یک کامپوننت
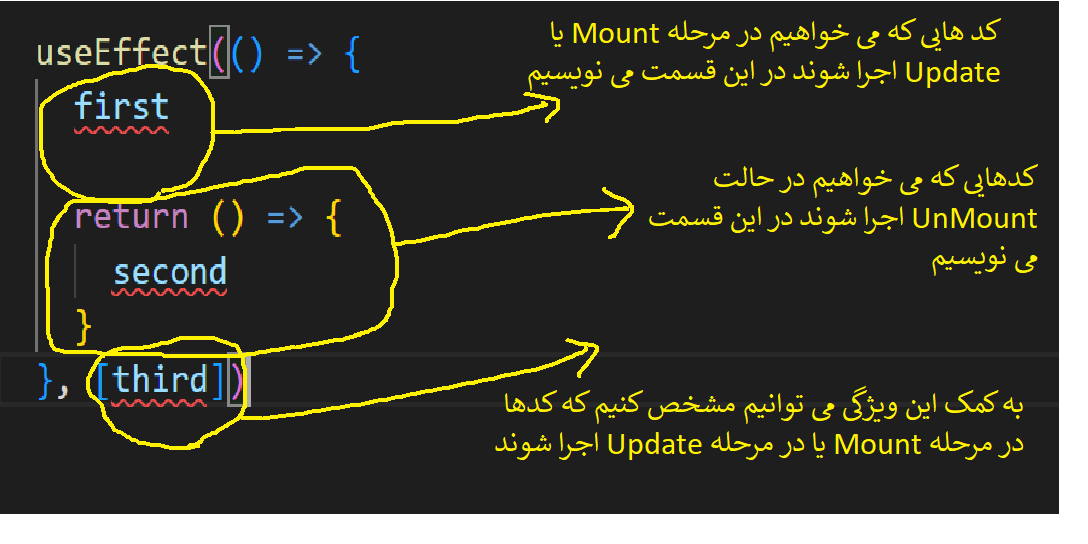
*** در function component از useEffect برای مدیریت این سه حالت بالا استفاده می کنیم.
Hook ها در React برای قوی کردن function component ها ایجاد و استفاده می شوند.
مثل : useRef، useState ، useEffect

Refactor Code : به عمل خواندن کد و بهینه کد دستورات نوشته شده می گوییم.
*** برای استفاده از React-Helmet در ورژن های جدید React باید react-helmet-async رو نصب و استفاده بکنیم. همچنین از HelmetProvider در بالاترین سطح app خود یعنی index.tsx مثل BrowserRouter استفاده کنیم.
npm install react-helmet-async
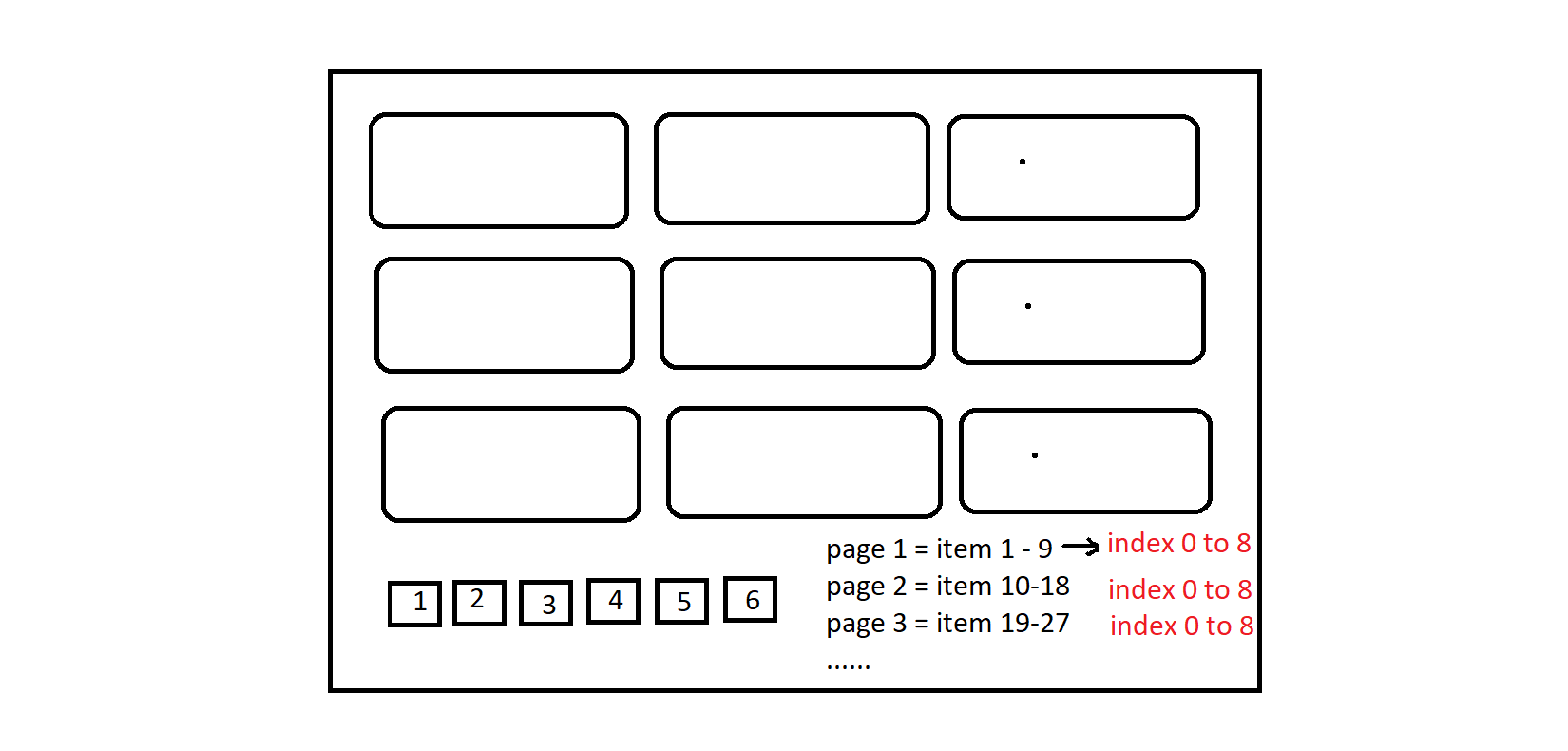
*** حتما در جاهایی که از دستور map استفاده می کنیم باید کامپوننت یا تگی که داخل دستور map در حال تولید شدن است، مقدار key غیرتکراری و غیر مقدرا index مربوط به map را بگیرد.
**** می توانیم در جاهایی که امکان paging را روی داده نداریم از مقدار index مربوط به map برای key استفاده کنیم.

تمرین اول جلسه هفتم: بهینه کردن استفاده از PageHeader یا همان Helmet خارج از صفحات مثلا در مقداردهی به Helmet در Route
تمرین دوم جلسه هفتم : در پروژه شخصی خودتان براساس کامپوننت Material UI، مدیریت مشتریان رو پیاده سازی کنید :
- لیست مشتریان
- افزوده و ویرایش مشتری جدید
- حذف مشتری
جلسه هشتم (رایگان)
جلسه هشتم:
مثال های کاربردی از useEffect :
Mount : DidMount : پس از ایجاد شدن کامپوننت تازه کدهای داخل useEffect اجرا می شوند.
- کاربردها : فراخوانی api ها از سمت سرور
Update : DidUpdate : یعنی این کدها قبل از .... یا بعد از بروزرسانی کامپوننت اجرا می شوند؟
UnMount : WillUnMount : کامپوننت می خواهد از بین برود می خواهی کاری انجام بدهی؟
روش های نمایش تصاویر در Web :
- روش encode کردن تصاویر یا همون base64 تصاویر : در این حالت محتوای تصویر تبدیل به یک عبارت می شود که مانند محتوای متنی در زمان load صفحه از سرور دانلود می شود. این روش برای تک تصویرها شاید خوب باشد ولی برای تصاویر تعداد زیاد اصلا مناصب نیست و حجم json مربوط به Response شما را به شدت افزایش می دهد و زمان نمایش صفحه را بالا می برد.
- روش آدرس ftp به صورت url : در این تصاویر بر روی فولدرهای سرور قرار دارند که ما آدرس کلی را دریافت می کنیم و در src مربوط به تگ img ست می کنیم. مثل :
https://devtube.ir/Files/devtube.ir/Course_Thumbnail/24/React-Next-Course.png
فرمت های پراستفاده تصویر در وب :
- webp
- svg
- jpg
- png
- gif
استفاده از React Hook Forms و Formik
معرفی React-Developer-Tools in browser
<img src={ require('./images/image1.jpg') } />
var imageName = require('./images/image1.jpg')
<img src={imageName} />
تمرین جلسه هشتم :
- صفحه لیست محصولات را براساس Template های MUI طراحی کنید و لینک آن را در منویی بالا User-Layout قرار دهید.
جلسه نهم
جلسه نهم :
نصب React-Developer-Tools روی مرورگر برای debug کردن کامپوننت ها و مشاهده props های ارسالی به داخل آنها :
روش های پیاده سازی فرم ها در React :
- استفاده از useRef
- استفاده از FormData
- استفاده از Library های مخصوص مدیریت فرم ها :
- React-Hook-From
- Formik
- استفاده از UI Component ای که خود دارای سیستم مدیریت فرم قوی باشد :
- Ant-Design
تمرین اول جلسه نهم : لیست محصولات را در صفحه اصلی User Layout که همان Home است نمایش دهید و در صورت کلیک کاربر روی View هر محصول، اطلاعات محصول را داخل Modal نمایش دهید.
تمرین دوم جلسه نهم : سایت React-Hook-Form را به دقت مطالعه کنید و یک فرم ساده به کمک React-Hook-Form و MUI طراحی کنید
https://react-hook-form.com/get-started
جلسه دهم
جلسه دهم :
تکمیل صفحه لیست محصولات فروشگاه
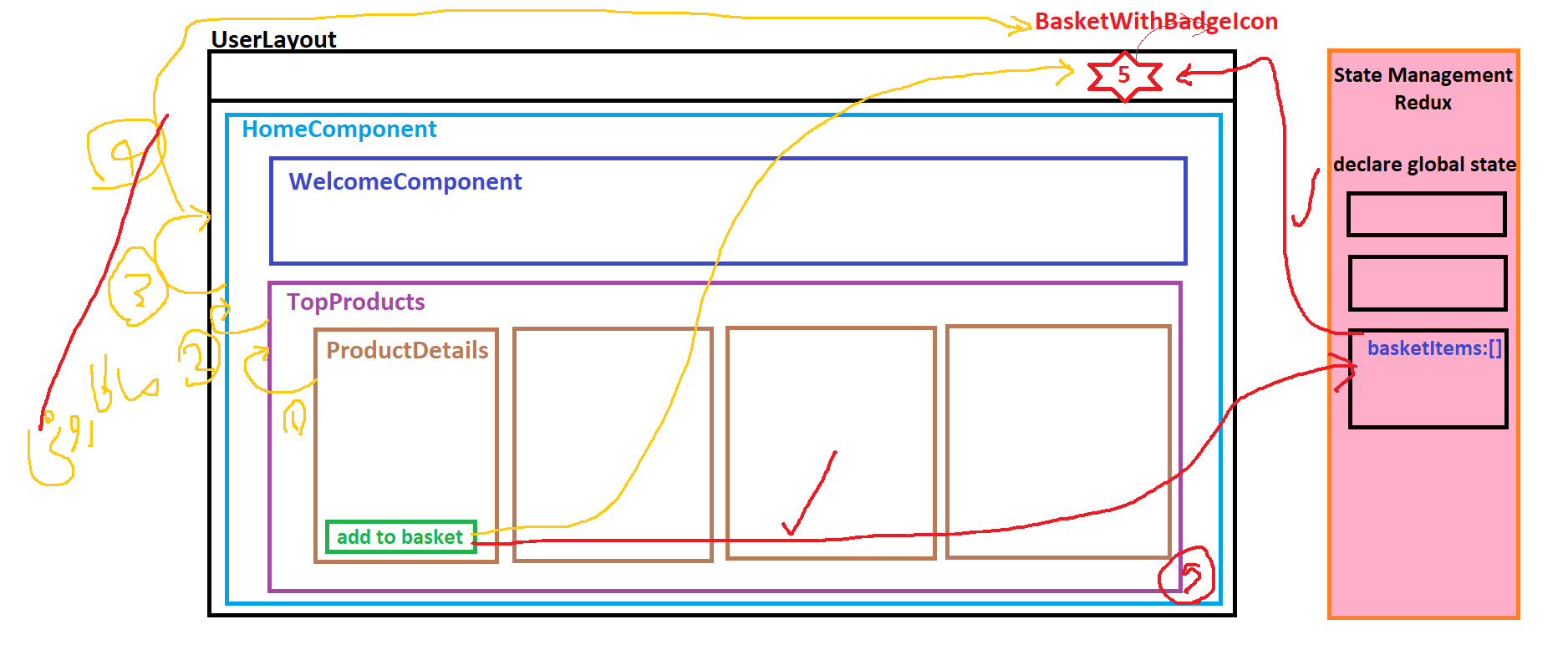
State Management : به کمک این state management می توانیم state های global و سراسری داشته باشیم و براحتی در پایین تر سطح به صورت مستقیم مقدار global state را تغییر دهیم و بخش هایی که به آن global state تغییر یافته، متصل بوده اند، به صورت خودکار بروزرسانی می شوند و مقدار جدید را نمایش می دهند.

معروف ترین ها برای مدیریت state management در react :
- Redux
- Mobx
Redux قویترین ابزار در مدیریت state های global در React می باشد.
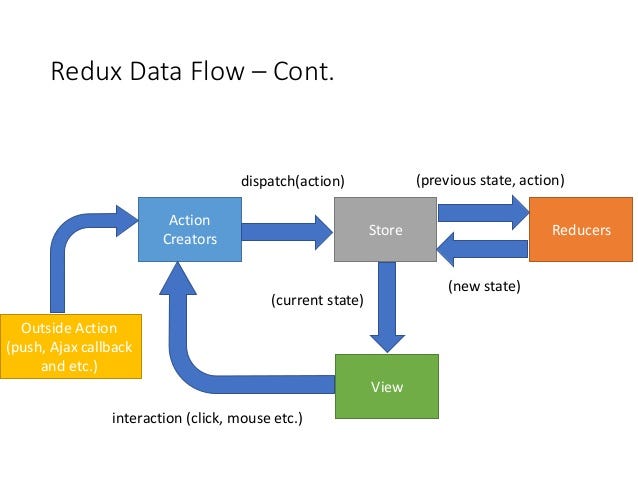
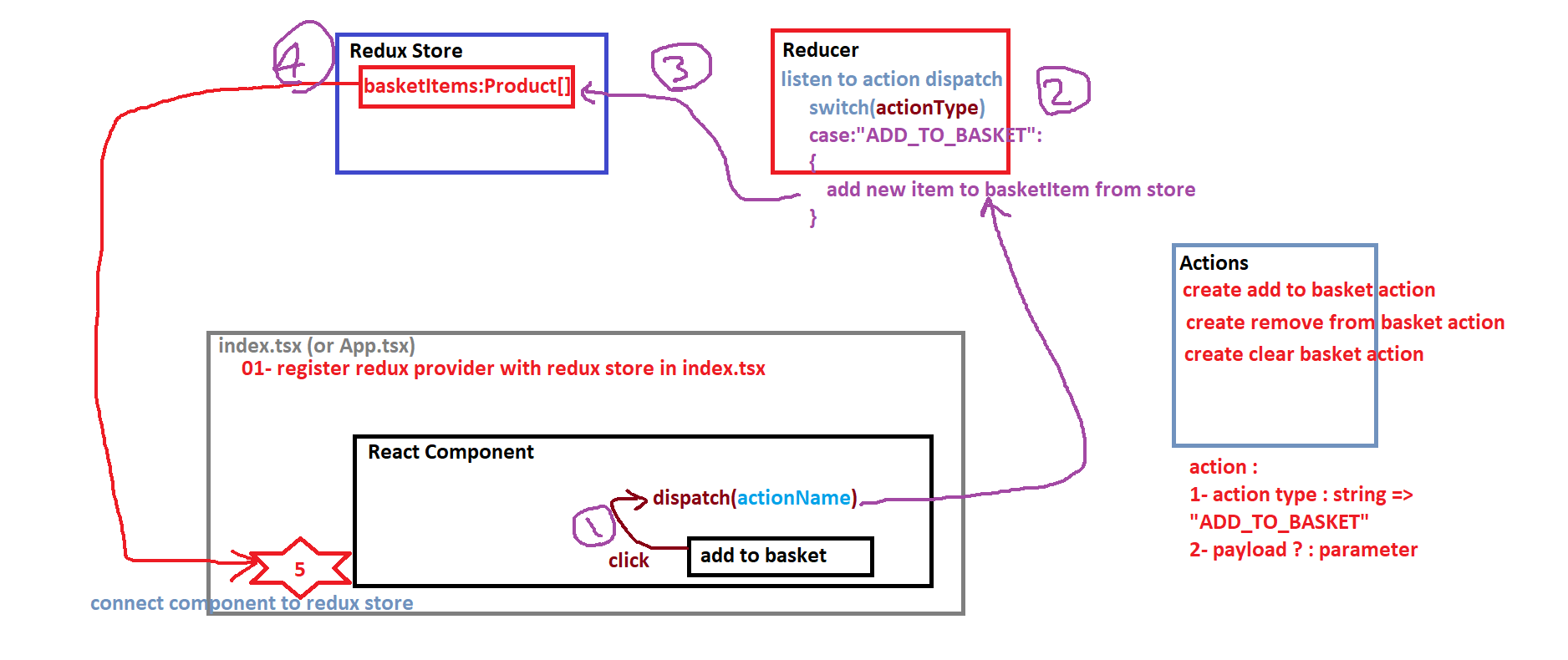
ساختار داخلی Redux :

تمرین جلسه دهم :
افزودن منوی در User Layout Header با نام ProductList که همه محصولات را نمایش می دهد و داخل لیست محصولات کاربر با کلیک روی Details به صفحه Detail یک محصول وارد می شود.
مطالب جلسه یازدهم :
پیاده سازی Redux
استفاده از Redux-Toolkit
استفاده از ContextAPI
جلسه یازدهم
جلسه یازدهم :
Redux-toolkit : پکیج ای که به کمک آن می توانیم راحت تر و حرفه ای تر از Redux استفاده کنیم.
نصب redux-toolkit
npm install @reduxjs/toolkit react-redux
مراحل استفاده از redux-toolkit :
- نصب پکیج package مربوطه
- در فولدر src یک پوشه برای بحث state-management ایجاد کنیم مثل state-management
- ایجاد یک slice به کمک createSlice در پوشه state-management : ما در هر slice کدهای مربوط به مدیریت یک state را می نویسیم مثلا
- counterSlice
- basketSlice
- userSlice
ما در slice ها action ها را در داخل reducer می نویسیم. همچنین نامی برای آن state انتخاب می کنیم و مقداردهی اولیه به آن state را انجام می دهیم.
- افزودن action های مورد نیاز در slice ساخته شده
- Export کردن action ها و خود reducer از داخل slice
- ایجاد یک tsx در پوشه state-management
- ساخت store به کمک configureStore و ساختن AppState و AppDispatch و export کردن آنها
- افزودن store ساخته شده به فایل tsx به کمک Provider صورت زیر :
- <Provider store={store}>
کاربرد useDispatch در Redux : به کمک useDispatch می توانیم یک action را اجرا می کنیم.
کاربرد useSelector در Redux : به کمک useSelector می توانیم به مقدار state مورد نظر در store دسترسی پیدا کنیم.
تمرین اول جلسه یازدهم : افزودن redux-toolkit به یک پروژه جدید یا پروژه خودتان یا پروژه جلسه دهم و سپس افزودن سبد خرید کتاب به پروژه
تمرین دوم جلسه یازدهم : افزودن صفحه سبد خرید به پروژه...کاربر روی آیکون سبد خرید در هدر کلیک کرد بتواند در یک صفحه جدید لیست محصولات به همراه جمع قیمت و تعداد آنها را مشاهده کنید.
جلسه دوازدهم
شروع جلسه دوازدهم:
Redux-Persist : به کمک redux-persist می توانیم مقادیر داخل store را در فضایی مانند local-storage ذخیره و بازیابی کنیم. این کار باعث می شود که مقادیر state های داخل store پس از هر بار Refresh صفحه توسط کاربر از بین نرود.
مراحل نصب و استفاده از redux-persist :
- نصب package مربوطه :
yarn add redux-persist - تغییر در فایل tsx :
- تغییر در فایل tsx و افزودن PersistGate
* استفاده از یک google chrome extenstion به منظور trace عملیات redux پروژه خودمان با نصب redux-devtools روی مرورگر و فعال کردن devtools بر روی store به کمک کد زیر :
devTools: process.env.NODE_ENV !== 'production',
روش های ارتباطی بین back-end و front-end :
- api ها : سرویس هایی که توسط تیم backend برای تیم front آماده می شود تا تیم front بتواند درخواست های کاربر را به کمک این api ها کامل کند. مثل نمایش لیست محصولات برای کاربر،
مثل ثبت سفارش خرید،و....
استفاده از fakeAPI ها برای مدل سازی و شبیه سازی api های واقعی
* در حال حاضر پرکاربرد ترین روش ارتباطی بین back-end و front-end همین روش rest api می باشد.
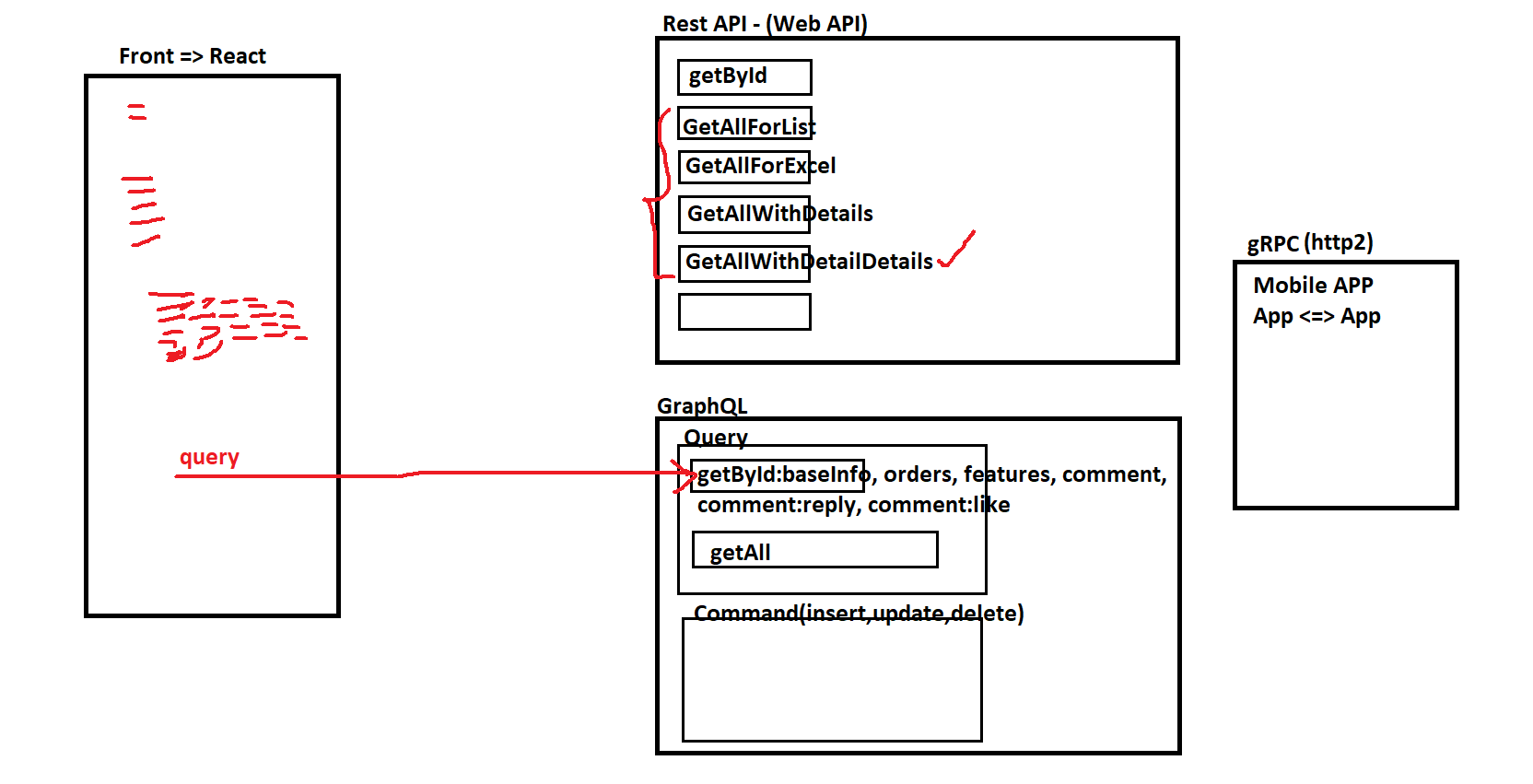
- GraphQL : روش جدید ارتباط بین client و server که دست client در ارسال درخواست باز می باشد و می تواند درخواست متنوع و با ساختار مختلف داشته باشد. این روش توسط facebook عرضه شده است و دارای دو نوع query و command می باشد.
- Web Socket : برای ارتباط پشت صحنه برای دریافت live stream یا video stream یا دریافت push notification ها از این روش استفاده می شود.
فراخوانی api در React :
روش اول : axios
مراحل استفاده از axios :
- نصب package به صورت : yarn add axios
روش دوم : fetch
تمرین اول جلسه دوازدهم : از روی کامپوننت basket که در آن Table استفاده شده، یک custom-component برای Table ایجاد کنید که بتوان براحتی با دادن نام ستون ها و داده یک جدول داشت مثل این کد :
<MyTable data={products} columns={columns} />
جلسه سیزدهم
شروع جلسه سیزدهم:
تفاوت بین RestAPI و GraphQL :

نکته مهم : من نیاز به api دارم، چطور تامین کنم؟
- نیاز به api های تستی برای تمرین دارم :
- نیاز به api های واقعی دارم، ولی هنوز تیم backend آماده ارائه api نیست؟
- در سمت فرانت از fake api server ها استفاده می کنیم.(چه ابزارهایی این کار را می توانند انجام دهند؟)
- از api های آماده شده توسط تیم backend استفاده می کنم.
* api های واقعی باید ویژگی های زیر را داشته باشد :
- در بخش get :
- امکان filter کردن براساس ستون ها
- امکان sort کردن براساس ستون
- صفحه بندی نتایج
- تعداد کل رکوردها
- در بخش post به منظور insert کردن :
- آیا بعد insert همان رکورد ارسال شده به همراه id برمی گردد یا طور دیگری؟
* * ویژگی های کلی api :
- نحوه مدیریت صفحات (pagin)
- نحوه فیلتر، مرتب سازی رکوردها
- نحوه مدیریت خطاها
- خطاهای دستوری و exception
- خطاهای business مثلا تعداد درخواستی بیشتر از موجودی
برای مثال یک object کلی برای نتیجه فراخوانی همه api ها از سمت back-end به سمت front-end ارسال شود که می تواند این فیلدها را داشته باشد:
- isSuccess:true,false
- data:{}, [], int
- errors: string or string[]
- page:2
- pages:25
- size:10
تمرین اول جلسه سیزدهم : ابزارهایی که می توانیم در سمت react، api های خود را شبیه سازی کنیم.
تمرین دوم جلسه سیزدهم : فرخوانی api های سایت https://fakestoreapi.com/docs و پیاده سازی فرم های آن.
جلسه چهاردهم
جلسه چهاردهم :
* اصلاح blacklist و whitelist در redux-persist
* استفاده از Loading و غیرفعال کردن button ها در زمان load داده یا ثبت اطلاعات
کاربرد Redux-Thunk : زمانی که شما می خواهید داخل slice خود در بخش reducer برای تامین داده ها، api فراخوانی کنید باید امکان async-await را به آن اضافه کنید.
برای این کار باید از Redux-Thunk در Redux استفاده کنیم.
مراحل استفاده از Redux-Thunk :
- نصب پکیج redux-thunk
- افزودن middleware مربوط به redux-thunk در store
- سپس تابعی که قرار است داخل آن api ما صدا زده شود به صوت زیر می نویسیم :
- داخل createSlice بخش جدیدی به نام extraReducers افزوده می شود که دارای switch-case البته با syntax خاص خود به شکل زیر می باشد :
نحوه فراخوانی توابع نوشته شده در Slice با ویژگی Redux-Thunk در داخل کامپوننت ها :
- باید از useDispatch به شکل زیر نمونه سازی شود :
- const dispatch = useDispatch<AppDispatch>();
- سپس به کمک dispatch به شکل زیر تابع نوشته شده در slice را فراخوانی می کنیم :
*** شما هر حالتی که کار بکنید و سمت سرور شما rest api باشد، باید از axios یا fetch که قطعا axios انتخاب بهتری است، استفاده کنید. پس حتما باید یک فایل کامل و کاربردی بر روی axios نوشته باشید که در همه جا از آن استفاده کنید.
شروع React-Query :
ابزاری است که می تواند به صورت کامل جای Redux را بگیرد و امکانات بیشتر و کاربردی تری را هم ارائه می دهد.
اصلی ترین ویژگی های React-Query :
- Query
- Mutation
- Cache
- Retry
- Paging/Scroll Paging
- Auto Refetching/windows focus Refetching
- Auto Garbage Collection
نحوه نصب و افزودن به پروژه (React Query) :
- نصب پکیج React-Query : yarn add react-query
- افزودن QueryClientPrivider و مقداری ویژگی client آن در فایل tsx اصلی :
- سپس برای استفاده در کامپوننت برای گرفتن دادن از useQuery به شکل زیر استفاده می کنیم
- در خط بالا به کمک useQuery می گوییم با کلید products و تابعی که در ادامه نوشتیم (بخش axios) برو داده رو از این آدرس بگیر و حالت های آن را در متغیرهای isLoadin,error,data,isFetching قرار بده.
- دیگر در این حالت نیازی به استفاده از useState برای نگهداری داده دریافتی و مدیریت وضعیت ها مثلا loading نداریم.
*** برای مانیتور کردن وضعیت React Query از پکیچ React-Query-DevTools به صورت زیر استفاده می کنیم :
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
کد زیر را هم در بخش index.tsx برای فعال سازی react-query-devtools می نویسیم :
تمرین جلسه چهاردهم : با استفاده React Query چند صفحه طراحی کنید و داده های مربوط به Category و Products و Users را از apitester.ir گرفته و نمایش دهید.
جلسه پانزدهم
جلسه پانزدهم دوره React Nextjs :
ادامه بحث React-Query :
استفاده از ویژگی Paging در React-Query
استفاده از api تستی با آدرس : https://reqres.in
استفاده از ویژگی Retry برای اینکه چندبار تلاش مجدد برای گرفتن نتیجه از api مورد نظر داشته باشد:
غیرفعال کردن ویژگی refetchOnWindowFocus: false از تنظیم کلی در فایل index اصلی پروژه به صورت زیر :
استفاده از Mutation در React-Query برای انجام عملیات insert – update – delete :
ابتدا باید mutation خود را به کمک useMutation تعریف کنیم و سپس مثلا در event click مربوط به button save آن را به شکل زیر mute کنیم :
استفاده از Context در React :
تعریف یک متغیر کلی که ویژگی state گونه دارد برای استفاده در سطح کل application و بین component ها.
نحوه تعریف کردن یک context :
const ThemeContext=React.createContext('light');
نحوه Register کردن یک Context در پروژه React :
<UserContext.Provider value={localStorage.getItem("user-name")!}>
نحوه خوانن مقدار یک Context در پروژه کامپوننت :
تمرین : پیاده سازی فرم های مربوط به regres.in به کمک React Query (Query, Mutation)
پایان جلسه پانزدهم
جلسه شانزدهم
جلسه شانزدهم
نحوه تغییر دادن مقدار یک Context در کامپوننت های React :
- روش تعریف Context به شکل زیر تغییر می کند، باید یک object در ورودی Context ایجاد کنیم که دارای دو ویژگی مثلا value و changeValue باشد که وظیفه ChangeValue تغییر دادن مقدار value خواهد بود.
- در زمان register کردن یا افزودن Context به کامپوننت مورد نظر به کمک Provider باید یک state تعریف کنیم و مقدار اولیه Context خود را همان state قرار دهیم.
- مرحله سوم و پایانی نحوه فراخوانی تابع تغییردهنده مقدار Context در کامپوننت های پایین دست می باشد.برای این کار باید در زمان استفاده از useContext حتما دو پارامتر value و changeValue که قبلا تعریف کرده ایم را دریافت کنیم. سپس در هر جایی از کامپوننت نیاز به تغییر مقدار context را داشتیم می توانیم changeValue را صدا بزنیم و به آن مقدار بدهیم.
امنیت در پروژه های React :
1-Authentication : شما کی هستم؟
احراز هویت کاربر در این مرحله انجام می شود.
این احراز هویت می تواند با روش های زیر انجام شود:
- Form Authentication : به کمک username و password
- به کمک OpenID ها مثلا Authenticate به کمک gmail
- به کمک OTP و ارسال sms به شماره موبایل
- به کمک Windows Authenticate یا همان Active Directory
2-Authorization : چه دسترسی هایی دارید؟
- Role یا نقش ها
- Permission یا دسترسی ها
- RolePermissions یا دسترسی های یک نقش
- UserRoles یا نقش های یک کاربر
3-Data Protection : بهتر است مقادیر مهم و اساسی مانند id را در زمان ارسال به front به صورت guid یا encrypt شده باشد که کاربر تغییر دادن آن را نداشته باشد.
4- Captcha : استفاده از Captcha برای جلوگیری از فعالیت ربات ها و جلوگیری از تکرار یک حرکت به تعداد زیاد.
نحوه پیاده سازی Authentication :
دو روش معروف برای Authentication در web Application ها وجود دارد :
- Cookie Authenticate : روشی است که در web application هایی مانند NET MVC استفاده می شود. در سمت سرور به صورت یک متغیر از نوع Session در داخل RAM نگهداری می شود و در سمت Client هم در داخل مرورگر در بخش cookie ذخیره می شود.
- Token Authentication : روشی است که کاربر بعد از login کردن یک کلید رشته ای یا همان Token دریافت می کند که باید آن را در جایی نگهداری کند و در درخواست های بعدی در بخش Request Headers آن را به سمت backend ارسال کند.
تفاوت های مهم Cookie و Token :
- Cookie دارای expireTime خودکار روی مرورگر می باشد و زمانی که این تایم پایان یابد، Cookie از روی مرورگر حذف می شود. ولی Token در سمت Client این خاصیت را ندارد و خود برنامه نویس باید در صورت نیاز آن را دستی حذف کند.
- طول عمر Cookie به صورت آبشاری می باشد، یعنی با هر درخواست مدت زمان عمر آن Reset می شود، ولی در Token به این شکل نیست و طول عمر اولیه در نظر گرفته شده، ثابت می باشد، برای حل این مشکل Token از امکانی با نام Refresh Token استفاده می کنیم.
- تمام Cookie های یک دامنه در Request به سمت Server ارسال می شوند ولی در Token باید در صورت نیاز به ارسال Token به سمت Server به صورت دستی خود برنامه نویس این کار را انجام دهد.
نمونه api های Token Authentication : apitester.ir
در زمان ارسال Token باید به صورت زیر در Request Header مقدار Token را با ویژگی Authorization به همراه کلمه bearer در ابتدای token با یک space به سمت سرور ارسال کنیم.
تمرین اول : دو Context تعریف کنید و مقادیر آنها را از داخل Component پایین دستی تغییر دهید.
تمرین دوم : یک صفحه Login طراحی کنید و نام کاربری و رمز عبور وارد شده را به apitester.ir ارسال کنید و Token دریافت کنید و در نهایت در Local Storage مقدار Token را ذخیره کنید.
پایان جلسه شانزدهم
جلسه هفدهم
جلسه هفدهم
Token : یک کلیدی که دارای طول عمر ثابت می باشد.
Token Claims : اطلاعات اضافی که در کنار توکن قرار می گیرد مانند username یا Role
Refresh Token : کلید ثانویه ای که در سمت backend در داخل دیتابیس یا جای دیگر به همراه username نگهداری می شود و به کمک آن می توانیم token جدیدی صادر و به سمت client ارسال کنیم.
فراخوانی یک api برای authenticate که امکان refresh token را هم داشته باشد.
https://app.apitester.ir
https://api.apitester.ir
تمرین اول : یک صفحه login طراحی کرده و به api.apitester.ir وصل کنید.
پایان جلسه هفدهم
جلسه هجدهم
جلسه هجدهم
کامل کردن Authentication
ساخت منوها به صورت داینامیک
افزوده دسترسی ها و کنترل Route های مجاز کاربر
معرفی و استفاده از Lazy Loading در React
افزودن env و نحوه خواندن مقادیر آن
Lazy Loading : مربوط به بارگذاری و دانلود فایل کد مربوط به کامپوننت های می باشد که در زمان نیاز از سمت سرور دریافت می شود. یعنی کدهای آن صفحه در فایل js اصلی قرار نمی گیرند و زمانیکه کاربر روی منوی آن صفحه کلیک می کند یا به آن صفحه Route می شویم، در آن لحظه فایل js مربوط به آن صفحه از سرور دانلود و اجرا می شود.
افزودن امکان Lazy Loading به پروژه های React :
مرحله اول : افزودن تگ React. Suspense در فایل app.tsx یا index.tsx اصلی.
<React.Suspense fallback={<SpeedDialIcon className="spin-custom" />}>
مرحله دوم : import کردن کامپوننت به کمک React.lazy به شکل زیر :
const Counter = React.lazy(() =>
import('./pages/counter/index')
.then(({ Counter }) => ({ default: Counter })),
);
مدل جاوا اسکریپت :
const Counter = lazy(() => import("./pages/counter/index"));
*** نکته مهم : باید import های نوع lazy بعد از import های معمولی قرار گیرد.
استفاده از امکان env در React : برای تعریف متغیرهای ثابت مثل آدرس api که زیاد تغییر نمی کنند از env ها استفاده می کنیم.
مراحل استفاده :
- افزودن فایل های زیر به root پروژه react :
- .env.development
- .env.production
- افزودن متغیرهای مورد نیاز به این فایل های با استانداردهای زیر :
- ابتدای نام این متغیرها باید REACT_APP باشد.
- همه حروف به صورت UPPER CASE نوشته می شود.
- برای مقداردهی از علامت مساوی استفاده می کنیم.
- برای مقادیر رشته ای نیاز نیست کوتیشن قرار دهیم.
- نحوه خواندن و استفاده کردن از مقادیر env در سطح فایل های React : به کمک دستور env.REACT_APP_API_URL می توانیم مقدار متغیر مورد نیاز را بخوانیم مثل مثال زیر :
const baseApiUrl = process.env.REACT_APP_API_URL;
*** نکته مهم درباره env این است که با هر تغییر مقدار یا افرودن متغیر جدید یا فایل env جدید باید پروژه را stop-start کنید.
**** ابتدای نام متغیرها هم حتما REACT_APP را قرار دهید.
تمرین اول : به کمک Lazy Loading همه کامپوننت های تمرین جلسه 17 را lazy load کنید.
تمرین دوم : منوهای پروژه جلسه 17 را از یک آرایه بخوانید و بسازید.
پایان جلسه هجدهم
جلسه نوزدهم
جلسه نوزدهم
مدیریت خطاها در React :
انواع خطاها در برنامه نویسی :
- خطای نوشتاری یا Syntax Error
- خطای مفهومی و اشتباه در فهم الگوریم و پیاده سازی نادرست
- خطای زمان اجرا یا Runtime Error (Exception) :
- تقسیم بر صفر
- خواندن یک ویژگی از یک متغیر null : person?.firstName
- و...
روش های کنترل Runtime Error ها :
- استفاده از try-catch : کدهای خودمان را که احتمال وقوع خطا در آن زیاد است داخل try می نویسیم، اگه خطایی رخ دهد کدهای داخل catch اجرا می شود.
- استفاده از ErrorBoundary : از این ویژگی بیشتر در زمان استفاده از کامپوننتی در کامپوننت دیگر استفاده می کنیم. در حالت هایی مانند داشبورد ها که چندین کامپوننت در کنار هم در یک کامپوننت دیگر قرار گرفته و نمایش داده می شوند. اگر برای آنها ErrorBoundary استفاده کرده باشیم، در صورت وجود خطا در یکی از کامپوونت ها، آن خطا مدیریت شده و به کامپوونت های دیگر و همجوار تاثیر نمی گذارد و باعث نمی شود کل صفحه خطا را نمایش دهد.
نصب ErrorBoundary :
npm i react-error-boundary
برای استفاده باید ErrorBoundary را import کرده و تگ کامپوننت مورد نظر خود را (در زمان استفاده در کامپوننت دیگر) در داخل آن قرار دهیم.
<ErrorBoundary
FallbackComponent={ErrorFallback}
onReset={() => {
// reset the state of your app so the error doesn't happen again
}}
>
<Calculator />
</ErrorBoundary>
استفاده از useMemo : برای اینکه محاسبه سنگین یک تابع را با مقادیر تکراری دفعه قبل، مجدد تکرار نکنیم، می توانیم از useMemo استفاده کنیم.
به کمک useMemo می توانیم dependency های (ورودی های تاثیر گذار تابع) مورد نظر را مشخص کنیم و اگر مقدار آنها نسبت به دفعه قبل تغییر کرده بود محاسبات داخل تابع مجدد با مقادیر جدید انجام شود، وگرنه همان نتیجه قبلی را برگرداند.
*** نکته مهم : از useMemo برای نگه داری مقدار نهایی و خروجی یک Function استفاده می کنیم.
useCallback : می توانیم به کمک useCallback از تکرار ساخته شدن یک تابع جلوگیری کنیم. مثلا حالتی که یک تابع توسط re-render به دفعات زیاد ساخته می شود. در این حالت می توانیم به کمک useCallback تعریف function را ذخیره کنیم و دفعات بعدی از این object تعریف شده برای function استفاده کنیم و جلوی تکرار ایجاد آن را بگیریم.
نحوه تعریف و استفاده از useCallback :
const sumWithCallback = React.useCallback(() => {
let sum = 0;
for (let index = 0; index < temp; index ) {
sum = index;
}
setSum(sum);
}, [temp]);
تفاوت useMomo و useCallback : در useMemo مقدار ذخیره می شود ولی در useCallback بدنه تابع ذخیره می شود.
Pure Component ها : کامپوننتی که ShoudComponentUpdate را به صورت خودکار پیاده سازی می کند و نیازی نیست خود برنامه نویس ShouldComponentUpdate را فراخوانی کند.
React.Memo : اگر کامپوننتی توسط React.Memo ، Export شود، هر بار Props های ارسالی به داخلی آن با مقدار قبلی چک می شود اگر مقدار props جدید با مقدار قبلی یکی بود، کامپوننت update نمی شود و اگر مقدار جدید بود کامپوننت update می شود.
تمرین اول : در صفحه لیست محصولات بخش ادمین، از React.Memo استفاده کنید.
پایان جلسه نوزدهم
جلسه بیستم
جلسه بیستم
روش های آپلود فایل در React :
چالش های کارکردن با فایل ها :
- نحوه دریافت فایل
- نحوه نمایش یا Preview فایل
- چگونه روی فایل ها Validation بزاریم :
- Type
- Size
- File Count
- نحوه ارسال فایل ها به سمت backend
روش های Build کردن و host کردن پروژه React :
- استفاده از container ها مثل Docker و سپس اجرا روی Kubernetes
- Build کردن دستی پروژه و بارگذاری فایل ها روی یک وب سرور مانند :
- Apache
- Nginx
- IIS
نصب IIS روی ویندوز :
- Control Panel
- Programs and Features
- Turn Windows Features on or off
** برای build کردن پروژه React از دستور yarn build استفاده می کنیم.این دستور یک پوشه با نام build در root پروژه می سازد که می توانیم آن را کپی و روی وب سرور خود قرار دهیم.
جلسه بیست و یکم
جلسه بیست و یکم
حل کردن مشکل Refresh کردن در حالت BrowserRouter در IIS :
- دانلود UrlReWrite از سایت ماکروسافت به آدرس زیر و سپس نصب آن بر روی ویندوز :
- https://www.iis.net/downloads/microsoft/url-rewrite
- اضافه کردن فایل config به فایل های build شده پروژه بر روی فولدر inetpub مخصوص iis
مقایسه روش SSR با CSR :
* در حالت عادی پروژه React به صورت Client Side Rendering یا CSR می باشد. یعنی فایل index.html اولیه روی مرورگر کاربر دانلود شده و سپس از روی آن فایل های js و css دانلود می شود. در نهایت فایل های js روی مرورگر کاربر اجرا شده و بخش های صفحه مورد نظر کاربر را ایجاد کرده و به DOM صفحه index.html اضافه می کند تا کاربر آنها را مشاهده کند.
*** مشکل اصلی در CSR ها : به خاطر اینکه همه تگ های html در سمت client و در مرورگر کاربر ساخته می شود، مشکل بزرگی به نام SEO Less بودن CSR ها داریم.
*** مشکل دوم این است که اگر منابع سخت افزاری کلاینت ضعیف باشد، مشکل اجرای کدهای CSR خواهیم داشت. این مشکل بسیار نایاب و کم دیده شده است.
معرفی روش SSR : Server Side Rendering
در روش SSR که خود دو مدل دارد، اکثر کدهای html صفحات در سمت سرور ایجاد می شوند و از سمت سرور به سمت کلاینت ارسال می شوند. در این مدل Crawler مربوط به Search Engine می تواند عملکرد SEO درستی روی صفحه و سایت شما داشته باشد.
مدل SSR، دو حالت زیر دارد که باید آنها رو خوب بشناسیم :
- SSG : Static Site Generation : شبیه به سایت های اولیه که دارای صفحات html به صورت static برای هر موردی بودند. مثلا اگر ما 100 محصول داشتیم باید برای آن 100 صفحه html جداگانه به صورت static می ساختیم. نکته مهم در مورد SSG این است که سریع ترین مدل سایت از نظر سرعت اجرا می باشد.
- SSR : Server Side Rendering : کدهای html آن در لحظه درخواست کاربر، در همان زمان روی سرور ایجاد شده و به سمت کلاینت ارسال می شود.
*** هر دوی این روش های SSG و SSR را می توانیم به کمک Next js انجام دهیم.
*** در React برای پیاده سازی حالت SSR و SSG ابزارها و روش های مختلفی وجود دارد که در کنار React این کار را انجام می دهند :
- Next js
- Gatsby
نحوه ایجاد پروژه از نوع nextjs :
npx create-next-app app-name
*** در ابتدای ساخت پروژه با این دستور، دو سوال به صورت زیر پرسیده می شود :
سوال اول : می خواهید از Typescript در این پروژه استفاده کنید؟
سوال دوم : می خواهید از ESLint در این پروژه استفاده کنید؟
بررسی ساختار یک پروژه React Next js :
- فولدر pages : پوشه اصلی پروژه می باشد که تمام کامپوننت هایی که قرار است برای آنها آدرس جداگانه داشته باشیم داخل این فولدر ساخته می شود. کامپوننت هایی که مستقل نیستند و در داخل کامپوننت های دیگر فراخوانی می شوند، در فولدر دیگری ساخته می شوند و در داخل pages ساخته نمی شوند.
- فایل tsx : فایل اصلی پروژه می باشد که همه کامپوننت های در داخل آن render می شوند. یعنی اگر می خواهیم Layout برای همه صفحات داشته باشیم باید محتوای این فایل را تغییر دهیم. در این فایل می توانیم css های کلی و سراسری خود را import کنیم.
- فولدر api : برای فراخوانی api ها از این فولدر می توانیم استفاده کنیم. یعنی می توانیم سرویس هایی در این فولدر اضافه کنیم و سپس این سرویس ها یا api ها در داخل کامپوننت ها استفاده کنیم.
- فایل tsx : کامپوننت پیش فرض ما می باشد. مثلا اگر کاربر آدرس https://devtube.ir را وارد کنید این فایل index.tsx در داخل فایل _app.tsx قرار گرفته و به کاربر نمایش داده می شود.
- فولدر public : پوشه ای عمومی که کاربر به صورت مستقیم به محتوای آن دسترسی دارد. فایل هایی مانند favicon و فونت های می توانیم درون public قرار دهیم.
- فولدر styles : در این فولدر فایل های css مربوط به کامپوننت ها افزوده و کامل می شود. اصول نامگذاری فایل های css مربوط به کامپوننت های در Next متفاوت است. باید فایل های مربوط به کامپوننت ها با این استاندارد نامگذاری شوند : module.css
مانند Home.module.css
اگر اینگونه و با این استاندارد نامگذاری نکنیم، نمی توانیم این css فایل ها را در داخل کامپوننت ها import کنیم و آن فایل نقش css حالت global را خواهد داشت و فقط می توانیم داخل فایل _app.tsx آن را import و استفاده کنیم. - .json : این فایل مربوط به ESLint برای چک کردن کدهای برنامه نویس می باشد که در زمان ایجاد پروژه به عنوان سوال دوم به آن Ok دادیم.
- config.js : کانفیگ های کلی next js که در ادامه در صورت نیاز ویژگی های دیگری به آن اضافه می کنیم.
نحوه اجرای پروژه next js :
npm run dev
yarn dev
جلسه بیست و دوم
جلسه بیست و دوم
*** نکته خیلی خیلی مهم در Nextjs : اشتباهات تایپی بزرگترین دلیل خطاها و اجرا نشدن صفحات شما خواهد بود.
کار درخواستی : صفحه لیست و جزئیات گروه بندی محصولات را ایجاد کنید؟
مراحل پیاده سازی :
- ساختن فولدر categories در پوشه pages پروژه
- ساختن فایل tsx برای لیست محصولات در پوشه categories
- ساختن فایل [catid].tsx در پوشه categories برای نمایش جزئیات گروه بندی محصول
- داخل فایل tsx از تابع getStaticProps برای دریافت لیست گروه بندی محصولات از طریق فراخوانی api و ارسال این داده به داخل کامپوننت استفاده می کنیم.
- برای نمایش جزئیات گروه محصول به داخل فایل [catid].tsx می رویم.
تابع getStaticProps : زمانی از این تابع استفاده می کنیم که می خواهیم مدل SSG کار کنیم. در این مدل در زمان build کردن پروژه (می توانیم به کمک revalidate در بازه های زمانی مورد نظر مثلا 30 ثانیه یکبار) دستوارت داخل این تابع اجرا می شود و داده جدید آماده و به داخل کامپوننت برای ساخت اولیه یا ساخت مجدد ارسال می شود.
تابع getStaticPaths : به کمک این تاب ابتدا از طریق فراخوانی api یا هر source دیگری لیست آیتم (محصول، خبر و ...) را از سرور می گیریم. سپس روی آن لیست آیتم دستور map را اجرا می کنیم تا به تعداد آیتم های لیست، Path ایجاد شود. سپس آرایه ای از path های ایجاد شده (که در داخل خودشان پارامتر یا پارامترهایی مثل catid دارند) را به کمک return برمی گردانیم.
حالا باید در مرحله بعدی به کمک getStaticProps به ازای هر path که دارای مقدار catid متفاوتی می باشد، یکبار api خود را صدا زده و اطلاع گروه محصول را گرفته و از طریق props به بدنه اصلی کامپوننت ارسال کنیم.
*** نکته : همیشه getStaticPaths باید همراه با getStaticProps نوشته شود و به تنهایی استفاده نمی شود.
*** نکته : حتما مقدار ارسالی پارامترهای path را به string تبدیل کنید در داخل getStaticPaths.
تابع getServerSideProps : این تابع مخصوص حالت SSR می باشد. یعنی فایل html ای برای صفحه از قبل ایجاد نشود و در زمان درخواست کاربر، داده آماده و به داخل کامپوننت ارسال شود و html تولید شده به سمت کلاینت برگشت داده شود.
تمرین : یک پروژه nextjs ایجاد کنید که در داخل آن دو بخش لیست و جزئیات محصولات و همچنین لیست و جزئیات گروه بندی محصولات نمایش داده شود. بخش اول به صورت SSG و بخش دوم به صورت SSR
پایان جلسه بیست و دوم
جلسه بیست و سوم
جلسه بیست و سوم
بررسی یک نمونه پروژه آماده Nextjs : مواردی که در این بررسی برای ما مهم می باشد:
- نحوه ایجاد و استفاده از Layout در Nextjs
- نحوه ایجاد منو و حرکت بین صفحات
- نحوه مدیریت سبد خرید در Nextjs
https://github.com/jamstack-cms/jamstack-ecommerce
https://www.jamstackecommerce.dev/
افزودن Layout به ادامه پروژه جلسه بیست و دوم و کامل کردن آن
جلسه بیست و چهارم
جلسه بیست و چهارم
ادامه کامل کردن Layout در Nextjs :
نصب Carousel
https://www.npmjs.com/package/react-multi-carousel
استفاده از api تستی :
ساخت یک Custom Component برای Rating :
نحوه خواندن Query String از Context در ServerSideProps
امکانات اولیه سایت فروشگاهی :
- مشاهده لیست محصولات
- مشاهده جزییات یک محصول
- اسلایدر اصلی
- گروه بندی محصولات
- سبد خرید
- ثبت نام و عضویت (لاگین)
- لیست سفارشات کاربر
جلسه بیست و پنجم
جلسه بیست و پنجم :
کامل کردن Login با استفاده از ContextAPI
کامل کردن سبد خرید
نحوه Deploy کردن سایت Next به صورت دستی روی سرور یا هاست :
حالت اول : روی سرور دسترسی به اینترنت داریم :
- کل سورس پروژه را بدون فولدر node_modules روی سرور کپی می کنیم.
- سپس در فولدر مربوط به پروژه دستور نصب ماژول ها را اجرا می کنیم. npm install
- در نهایت دستور npm run build را اجرا کرده تا نسخه نهایی ساخته و قابل استفاده باشد.
حالت دوم : روی سرور دسترسی به اینترنت نداریم :
- کل سورس پروژه را روی سرور کپی می کنیم.
- در نهایت دستور npm run build را اجرا کرده تا نسخه نهایی ساخته و قابل استفاده باشد.
ویژگی های نسخه Next 13 :
- اگر در پروژه فولدر app را در زمان ساخت پروژه به کمک دستور create-next-app انتخاب کنیم، به جای فایل index از page استفاده می کنیم. همچنین مدل صفحات دارای پارامتر نیز متفاوت می باشد.
- در مدل فولدر app به جای استفاده از _document از Layout استفاده کنیم.
- از نظر سرعت اجرا، نسخه 13 بسیار بهتر و بهینه تر شده است.
پنل مدیریت فروشگاه به کمک React مدل CSR :
پنل باید چه ویژگی هایی داشته باشد : بسته به نوع کار و نیاز کارفرما
- امکان ثبت، ویرایش و حذف اطلاعات
- مشاهده آمار فروش، بازدید، .....
- مشاهده سفارش ها و رسیدگی به آنها و تغییر وضعیت درخواست ها
- مشاهده پیام ها ارسالی و دریافتی
- امکان خروجی داده های گرید با فرمت excel
- داشتن کامپوننت GridView مناسب و کاربردی
- و ...
براساس چه css framework آن را پیاده سازی کنیم :
- Bootstrap
- Tailwind
- Material
پنل ادمین آماده یا طراحی از صفر :
- بله
- خیر
دانلود Admin Panel براساس Tailwind از لینک زیر :
https://github.com/creativetimofficial/material-tailwind-dashboard-react
Vite چیست و چه استفاده ای دارد ؟ روش جدیدی برای ایجاد پروژه های front مخصوصا React می باشد.
ما معمولا از دستور Create-React-App برای ایجاد پروژه جدید از نوع React استفاده می کردیم. حجم اولیه node_modules حداقل 200 مگ می شود.
ولی در vite این حجم اولیه 100 مگ می باشد.
نحوه استفاده از Vite :
- نصب package به کمک yarn : yarn add vite --global
- ایجاد پروژه به کمک دستور vite :
- yarn create vite
- نصب package های به کمک دستور yarn
- اجرای پروژه yarn dev یا npm run dev
جلسه بیست و ششم
آماده سازی پنل مدیریت فروشگاه
تغییرات اعمال شده رو پنل مدیریت :
- افزودن فونت فارسی
- درست کردن Breadcrumb
- افزودن امکان چندزبانه سازی : Localization
- راست و چپ کردن Layout
- ترجمه مقادیر label ها و همه کلمات یا جملات ثابت در فرم های ما
برای افزودن ویژگی Localization از react-i18next استفاده کردم.
https://locize.com/blog/react-i18next
چندزبانه سازی :
https://locize.com/blog/react-i18next
https://github.com/i18next/react-i18next
https://github.com/i18next/next-i18next
امکاناتی که باید به پنل مدیریت افزوده شود :
- امکان login و کنترل دسترسی ها
- ساخت منوها براساس دسترسی های کاربر
- داینامیک کردن صفحه اصلی داشبورد (چارت ها و جداول)
- افزودن فرم های چهار عمل اصلی Crud به پنل
- درست کردن notification
- و...
دانلود و نصب Git روی سیستم خودتان :
مطالبی که در این دوره گفته شده است :
- بررسی SPA
- مراحل نصب و راه اندازی React
- اجزای اصلی در React
- بررسی ساختار پروژه های React
- انواع کامپوننت در React
- بررسی کامپوننت و اجزای داخلی آن
- معرفی و کار با jsx
- معرفی Hook های پرکاربرد مثل useState
- کاربرد Props
- معرفی UI Component ها
- نصب و استفاده از MUI
- کار با Typescript
- ساخت پروژه React با فرمت Typescript
- نصب و استفاده از React-Router
- روش های Debug کردن در React
- افزودن Admin Panel
- استفاده از React Helmet
- ساخت Private Route
- استفاده از useEffect
- ساخت فرم های ثبت و ویرایش اطلاعات
- نمایش تصاویر در React
- افزودن User Layout و کار با دو Layout در پروژه
- استفاده از React Developer Tools
- بررسی روش های کار با فرم ها
- استفاده از useRef
- استفاده از FormData
- استفاده از React Hook Form
- معرفی State Management ها در React
- معرفی و استفاده از Redux
- استفاده از Redux Toolkit
- افزودن Redux و Redux Toolkit به پروژه
- استفاده از Redux-Persist
- بررسی روش های ارتباطی بین backend و frontend
- نصب و استفاده از axios
- استفاده از fetch
- بررسی تفاوت های rest api و graphql
- استانداردهایی که باید api ها داشته باشند
- استفاده از Redux-Thunk
- نصب و استفاده از React-Query
- استفاده از ویژگی Context در React
- امنیت در پروژه های React
- نحوه کار با JWT
- کنترل دسترسی ها
- استفاده از Refresh-Token
- ساخت منوها به صورت داینامیک
- استفاده از ویژگی Lazy Loading
- قراردادن کانفیگ ها در env
- مدیریت خطاها در React
- نوشتن ErrorBoundary
- کاربرد useMemo
- کاربرد useCallback
- کاربرد React Memo
- افزودن File Uploader به پروژه
- روش های Deploy پروژه React
- Build کردن پروژه React و قراردادن روی IIS
- رفع مشکل Url ReWrite روی IIS
- مقایسه CSR با SSR ها
- بررسی SSR ها
- بررسی SSG
- معرفی Nextjs و ویژگی های آن
- ساخت پروژه و بررسی ساختار پروژه Nextjs
- نحوه Routing در Nextjs
- ساخت صفحات جدید
- نحوه ارسال و ساخت صفحات دارای پارامتر
- بررسی توابع getStaticProps و getStaticPaths
- بررسی تابع getServersideProps
- نحوه ایجاد Layout درNextjs
- استفاده یک Layout آماده
- تغییرات مورد نیاز در Layout مانند افزودن Carousel
- افزودن امکانات سبد خرید فروشگاه و لاگین در Nextjs
- افزودن فایل _document
- بررسی ویژگی های Nextjs 13
- بررسی روش های Deploy در Nextjs
- دانلود و آماده سازی پنل مدیریت فروشگاه
- چند زبانه سازی پنل مدیریت فروشگاه
پایان دوره React Nextjs