در این نوشته می خواهیم کارها و تلاش ها برای تبدیل شدن به یک طراح سایت را بررسی نماییم.چه کارهایی و توانمندی هایی لازم است تا یک طراح وب سایت خوب شویم.در ابتدا اهمیت وب سایت ها و نفوذ آنها در کسب و کارها را بررسی نماییم.
با توجه به گسترش روزافزون تجارت الکترونیک و اهمیت وب سایت ها در این زمینه، نیاز به داشتن وب سایت برای معرفی و ارائه خدمات و محصولات بسیار مهم شده است.از این رو نیاز به افراد متخصص در این زمینه در این سال ها بسیار بیشتر شده و افراد توانمند طراح وب سایت مشکلی در پیدا کردن شغل و تامین مالی خود ندارند.طراحی سایت و برنامه نویسی وب اپلیکیشن زمینه ای مناسب برای فعالیت است که می توان با کمی زحمت و تلاش وارد آن شد و آینده کاری خود را در هر کجای دنیا که باشید تضمین کرد.
سوال:برای تبدیل شدن به یک طراح یک وب سایت، در ابتدا چه توانمندی هایی لازم داریم؟

در زمینه برنامه نویسی و فعالیت های مربوط به تولید نرم افزار شاید یکی از سخت ترین و پرمهارت ترین حرفه ها، کار طراحی سایت باشد.به دلیل اینکه توانمندی هایی که باید یک طراح وب سایت خوب داشته باشد بسیار متنوع می باشد و باید در بخش های مختلف توانایی خود را افزایش دهد.در ابتدا با این توانایی های آشنا شویم :
- تسلط بر HTML
- تسلط بر CSS
- تسلط بر JavaScript , jQuery
- آشنایی با نرم افزارهایی مانند Adobe Photoshop
- آشنایی با ابزارها و فریم ورک های مختلف در زمینه طراحی وب سایت
- تسلط به یک زبان برنامه نویسی سمت سرور مانند ASP.NET
این موارد حداقل ها برای تبدیل شدن به یک طراح وب سایت خوب است.آموزش و یادگیری هر کدام از این بخش ها زمان خیلی زیادی نیاز ندارد و پس از مطالعه مخصوصا سه بخش اول باید شما وارد برنامه نویسی در این زمینه شوید و بتوانید با ترکیب کردن سوادی که در مطالعه سه بخش ابتدایی یعنی HTML، CSS , JavaScript-jQuery داشته اید صفحاتی را طراحی و پیاده سازی نمایید.

پس از آن رفته رفته کار با نرم افزار Photoshop را فرا بگیرید تا بتوانید برای سایتی که طراحی می کنید آیتم های مورد نیاز مانند Header سایت را طراحی نمایید.فقط به یاد داشته باشید شما مانند یک نقاش هستید که کمی استعداد نیاز خواهید داشت و مهم ترین قسمت تلاش و پشت کار شما است که توانایی شما را رفته رفته افزایش خواهد داد.
حالا پس از کسب این مهارت ها می توانید صفحات هدف دار و با ساختار مناسب طراحی نمایید.این صفحات داده های واقعی ندارند.به طور مثال قصد طراحی یک وب سایت خبری دارید.در شکل ظاهری صفحه اصلی آن به جمع بندی رسیده اید و پس از مدتی آن را طراحی کرده و در مرورگر خود مشاهده می کنید.حالا باید اخبار واقعی که قرار است مدیر یا صاحب سایت در قسمتی به نام کنترل پنل سایت وارد نماید را در صفحه اصلی نمایش دهید.
در این قسمت است که جای خالی برنامه نویسی به یک زبانی مانند ASP.NET را احساس خواهید کرد.چون پیاده سازی این منطق ها نیاز به برنامه نویسی سمت سرور دارد.مهارت های قبل همگی در سمت کاربر استفاده داشتند.
برای یادگیری زبان برنامه نویسی نیز راه های مختلفی وجود دارد که شما می توانید با استفاده از قسمت گفتگوی سایت که در قسمت سمت راست پایین صفحه است سوال های خود را بپرسید.
تا این بخش تا حدودی آموختیم که چگونه می توانیم یک طراح سایت شویم.
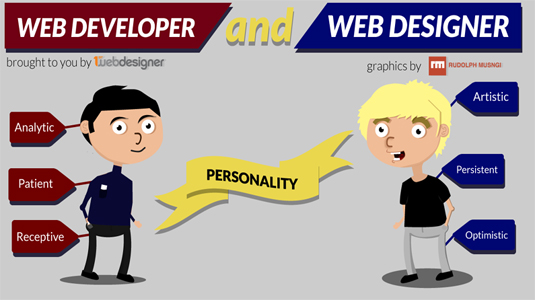
سوال:طراح وب سایت چه تفاوتی با برنامه نویس وب دارد؟
ما دو حرفه کلی در این زمینه داریم.حرفه اول برنامه نویس وب و حرفه دوم طراح سایت.برنامه نویس بیشتر با منطق برنامه سروکار دارد.منطق برنامه همان قوانین تجاری هر کسب و کار است.پس کاربر نهایی کارهای برنامه نویس وب را به صورت گرافیکی مشاهده نمی کند.این طراح وب سایت هست که باید همه کارهای گرافیکی و طراحی قسمت های مختلف و چیدن آیتم ها را کنار هم قرار دهد.پس برنامه نویس و طراح وب سایت وظایف متفاوتی در تیم های بزرگ دارند.ولی در پروژه ها و تیم های کوچک تر می تواند هر دو عمل توسط یک فرد که مهارت در هر دو بخش دارد انجام شود.

برای آموزش بخش هایی مانند HTMLT,CSS , JavaScript-jQuery وب سایت ها و منابع مختلفی وجود دارد.یکی از قدیمی ترین و بهترین منابع آموزشی وب سایت W3Schools است.
است که هر بخش را به صورت جداگانه با مثال هایی توضیح داده است.
تا این بخش یک آشنایی کلی با نحوه تبدیل شدن به یک طراح وب سایت را آموختیم.در نوشته های بعدی بیشتر در این زمینه صحبت خواهیم کرد.