شاید برای همه ی ما اتفاق افتاده باشد که محصولی را در گوگل سرچ کرده و پس از کلیک بر روی یکی از نتایج وارد یک وب سایت فروشگاهی شده و پس از چند ثانیه آن را بسته ایم. دلیل آن واضح است یا طراحی آن توجه و اعتماد شما را جلب نکرده و یا برعکس، با وجود طراحی زیبا دسترسی های وب سایت خوب نبوده و شما متوجه نشده اید که در مرحله بعد باید به کدام قسمت بروید. در اینجا 20 نکته برای راه اندازی فروشگاه اینترنتی به شما تقدیم می شود که هم می تواند برای طراحان وب سایت فروشگاهی و هم برای کسانی که ایده ی راه اندازی فروشگاه اینترنتی را در سر می پرورانند مفید باشد.
1. فیلتر محصولات
تقریبا هر کالایی می تواند در رنگ، اندازه و ابعاد مختلف عرضه شود. هم چنین نحوه بسته بندی محصولات فروشگاه آنلاین شما می تواند به صورت هدیه یا معمولی باشد. اگر وب سایت شما یک سیستم ساده و مرتب برای فیلتر محصولات براساس پارامترهای مختلف داشته باشد حتی سخت پسندترین مشتریان هم از سایت شما لذت می برند. برای بدانید چه پارامترهایی را برای فیلتر محصولات فروشگاه اینترنتی خود انتخاب کنید حتما سری به سایت های بزرگ فروشگاهی و تجارت الکترونیکی مانند آمازون و ebay بزنید.
2. نوار جستجو
اگر به سایت آمازون سری بزنید حتما مشاهده خواهید کرد که نوار جستجوی محصولات در بالای صفحه سایت به راحتی در معرض دید بوده و قابل دسترسی است. انتخاب این بخش از سایت برای قرار دادن نوار جستجو در نتیجه ی سالها تجربه در زمینه تجارت الکترونیکی به دست آمده است. هنگامی که یک کاربر به وب سایت شما آمده و محصول مورد نظرش را نمی یابد سریعا به فکر یافتن محصول از طریق نوار جستجو می افتد و این کاملا طبیعی است. بنابراین نوار جستجو را به هیچ عنوان پنهان نکنید. البته همه ی اینها با این فرض است که جستجوی وب سایت شما به درستی کار می کند!
3. وضعیت موجود/ناموجود کالا
مطمئنا از دیدگاه SEO یعنی بهینه سازی وب سایت برای موتورهای جستجو مانند گوگل و بینگ، حذف یک محصول از وب سایت فروشگاه هنگامی که موجودی آن تمام می شود کار درستی نیست. اما از نقطه نظر کسب و کار آیا ناامید کردن یک مشتری که محصولی را انتخاب کرده و آن را به سبد خرید افزوده با این جمله ی سرد که «محصول مورد نظر شما در فروشگاه موجود نمی باشد» خوب است؟
نهایتا این مشتری است که در ازای خرید به شما پول می دهد نه موتورهای جستجو؛ بنابراین بخشی از محل نمایش محصول را به مشخص کردن وضعیت موجودی محصول اختصاص دهید به طوری که کاملا قابل مشاهده باشد. همچنین فیلدی با عنوان «به محض موجود بودن مرا با خبر کن» کنار محصولات ناموجود قرار دهید.
4. تصاویر
شاید هیچ متخصص تجارت الکترونیکی نباشد که اهمیت تصاویر را در فروشگاه اینترنتی برجسته نکند. از منظر تجربه کاربری (UX) فروشگاه اینترنتی، استفاده صحیح از تصاویر یک نکته ی اساسی است. توجه به این نکته بسیار مهم است که مشتریان با چشم خرید می کنند و این در یک فروشگاه اینترنتی بسیار حیاتی است چون کالا در وب سایت قابل لمس نیست. با قرار دادن چند عکس واقعی از نماهای مختلف و یا حتی قرار دادن تصاویر سه بعدی و فیلم محصول اجازه دهید مشتریان تصویری واقعی از آن داشته باشند.
5. سبد خرید
به طور کلی دو نوع از سبد خرید را می توان پیاده سازی کرد. در روش اول هرگاه محصولی به سبد اضافه می شود، سبد خرید نمایش داده می شود اما در روش دوم فقط وقتی محصول جدید اضافه می شود به کاربر اطلاع داده می شود. فارغ از نوع سبد خرید، قرار دادن آن در جایی که کاربر به راحتی محتوای آن را ببیند بسیار مهم است. در برخی وب سایت های فروشگاهی هنگامی که صفحه به سمت بالا یا پایین اسکرول می شود، سبد خرید همچنان قابل مشاهده و دسترسی باقی می ماند. نکته مهم این است که مشتری را مجبور نکنید برای خرید در وب سایت شما بیش از اندازه فکر کند.
6. نوار دسترسی
نوار دسترسی یا bread crumbs که در تصویر زیر می توانید آن را ببینید ابزاری بسیار مفید است که دسترسی در سرتاسر سایت را بهبود می بخشد.

به ویژه وقتی که کاربر از طریق موتورهای جستجو به صفحات درونی سایت مثل صفحه محصول هدایت می شود، به راحتی می تواند بعه 2 تا 3 مرحله قبل رفته و ساختار دسته بندی های محصولات را ببیند.
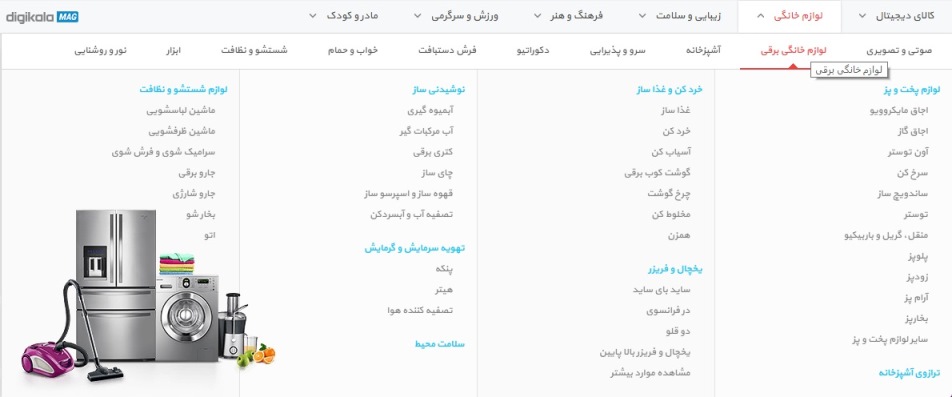
7. مگا منو
مگامنو (mega menu) یک منوی بزرگ و بازشونده است که شامل دسته بندی ها و زیردسته بندی های محصولات و در برخی شامل تصویری مربوط به دسته بندی بالاسری خود است. استفاده از این امکان در سایت های بزرگی مانند ebay موجب شده با وجود تعدد دسته بندی ها، دسترسی به محصولات آسان شود.

نکته مثبت در رابطه با مگا منو این است که در حالت عادی فضای زیادی از سایت را اشغال نمی کند و فقط وقتی انتخاب شوند باز می شوند. شما نیز اگر دسته بندی های زیادی برای محصولات خود دارید حتما از این امکان استفاده کنید.
8. قیمت نهایی
قیمت نهایی محصول را در صفحه سبد خرید یا صفحه محصول نشان دهید. چیزی بدتر از آن نیست که مشتری در صفحه آخر خرید متوجه شود باید هزینه ای دیگر برای تحویل گرفتن کالا بپردازد. به محض مشاهده این هزینه اضافی مشتری به سرعت سایت را ترک خواهد کرد. شما باید یک نرخ واحد برای حمل کالا در نظر گرفته، آن را رایگان انجام دهید یا محاسبه آن را بر هر مبنایی که هست در همان صفحه محصول انجام دهید.
9. پیکسل به پیکسل دقت
برای انتخاب عنوان سایت، برای چیدن تصاویر، بخش ها، نوشتن توضیحات محصولات و ... کلمه به کلمه و جزء به جزء دقت کنید و خود را جای مشتری بگذارید. از خود سوال کنید چرا این قسمت باید دقیقا این شکلی باشد؟ طراحی این بخش چطور می تواند به رضایت مشتری و نهایتا موفقیت کسب و کار کمک کند.
10. SEO
در شرایطی که بازار تجارت الکترونیکی به صورت مداوم در حال رشد بوده و روز به روز رقابتی تر می شود، سئو یک کلید موفقیت است. از همان ابتدای طراحی وب سایت فروشگاهی خود توجه به سئو را مد نظر قرار داده و ساختار htmlسایت، نحوه آدرس دهی و لینکدهی، حجم صفحات و ... را طبق استانداردهای سئو پیاده سازی کنید.
11. ویژگی برجسته نسبت به رقبا
تحت هر شرایطی سایت فروشگاهی و تجارت الکترونیکی باید اصیل و متمایز باشد. حداقل در برخی اِلمان ها به این نکته توجه کنید. ابداع چیزی که کاملا جدید باشد خیلی دشوار است اما واقعیت این است اگر وب سایت شما هیچ ویژگی متمایزی نداشته باشد خیلی راحت در این فضای رقابتی گم می شود. ویژگی های اصیل یک فروشگاه اینترنتی اولین چیزی است که مشتریان به یاد خواهند سپرد.
12. رسانه ها و شبکه های اجتماعی
شکی در این نیست که یک فروشگاه اینترنتی که ابزارآلات باغبانی می فروشد بعید است در شبکه های اجتماعی هزاران هوادار داشته باشد. اما توجه به این گزینه نباید مورد غفلت واقع شود چون حداقل از منظر سئو اهمیت دارد. قرار دادن آیکون های شبکه اجتماعی در سایت های فروشگاهی به سادگی بلاگ ها نیست چون از یک طرف نباید خیلی توجه مشتری را به خود جلب کند که موجب وقفه در فرایند خرید شود و از طرفی باید به اندازه کافی در دسترس باشد. اگر کاربری محصول شما را حتی لایک هم نکند و فقط تصویری از آن به همراه یک توضیح برای فید خبری خود بردارد باز هم برای شما بی فایده نخواهد بود.
13. پیش نمایش سریع محصول
پیش نمایش محصول کمک می کند مشتری در صفحه دسته بندی (لیست محصولات) بدون ترک کردن صفحه اطلاعات بیشتری از محصول را ببیند. نمایش به صورت lightbox مرسوم ترین روش برای اینکار است. در این روش پنجره ای باز می شود که در آن اطلاعات بیشتری از محصول (چیزی بین صفحه جزئیات محصول و نمایش آیتم محصول در لیست محصولات) می آید و در همین زمان بقیه المان های صفحه تاریک تر یا محوتر می شوند.
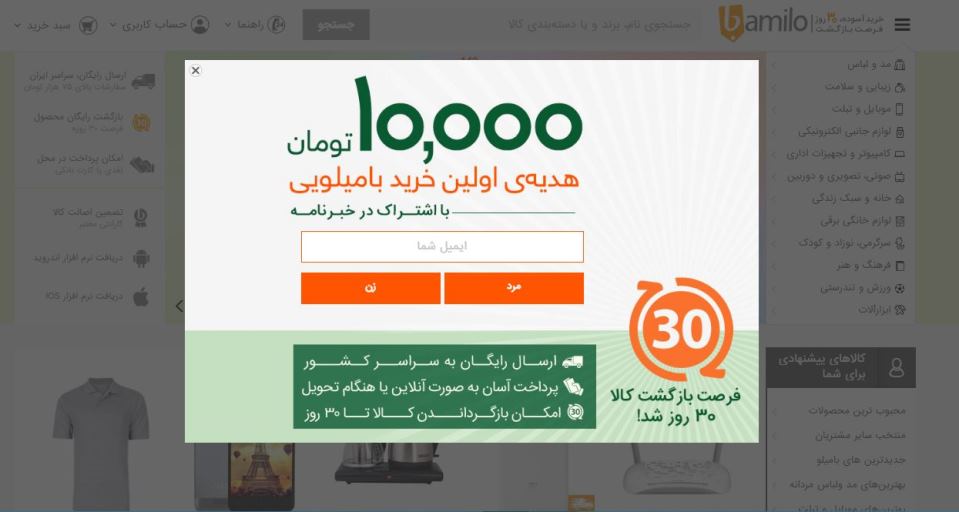
14. اشتراک در خبرنامه
بازاریابی ایمیلی هنوز زنده است و تا سال های طولانی زنده خواهند ماند. به همین دلیل داشتن لیستی از خریداران بالقوه بسیار مهم است. فرم اشتراک در خبرنامه را در هرجایی که کاربر ممکن است به دنبال آن بگردد قرار دهید. اگر شما قصد تولید محتوای به صورت متناوب (مثلا هر روز) را دارید چند فرم خبرنامه در بخش های متناسب قرار دهید. مثلا برای کسانی که قصد اطلاع یافتن از تخفیف ها را دارند یک فرم و برای کسانی که به جدیدترین محصولات علاقه دارند فرم دیگری برای اشتراک در خبرنامه قرار دهید.

15. صفحات تمیز
در فضای واقعی هیچ کس دوست ندارد از مغازه کثیف و نامرتب خرید کند. برای فروشگاه مجازی و آنلاین هم همین مساله صادق است. از شلوغ کردن صفحه با دسته بندی ها و بخش های زاید بپرهیزید. فقط چیزهایی را که ارزش افزوده ای برای آن صفحه دارند نگه دارید. به هرصفحه مانند جزئی از کل نگاه کنید و از تمایز بیش از حد هر صفحه با کل سایت اجتناب کنید.
16. از زبان مشتری
گواهی نامه رضایت مشتری بخشی از سایت های تجارت الکترونیکی و فروشگاهی امروز است. معمولا این بخش در صفحات محصولات قرار داده می شود اما اگر مشتری نظری در مورد کل فروشگاه مجازی شما دارد قرار دادن آن در ستون های کناری سایت به صورت اسلایدر می تواند مفید باشد.
17. طرح های دیگر محصول
سایز و رنگ های مختلف یک محصول عمدتا برای آن تنوع ایجاد می کند. سعی کنید بدون توضیح اضافه با استفاده از امکانات طراحی تجربه ی مشاهده تنوع محصول را در اختیار مشتری قرار دهید. ارائه تصویری از کلامی بهتر است بنابراین سعی کنید تنوع رنگ را با المان رنگ و سایر مشخصات را با آیکون نشان دهید.
18. تکمیل سفارش ساده
هدف شما صفحه سفارش است، جایی که شما کاربر را رهبری می کنید.وقتی که کاربر به این صفحه رسید نباید اجازه دهید آن را ترک کند. قسمت ها و لینک های اضافی را از این صفحه حذف کنید. تلاش نکنید چیز دیگری به او بفروشید. هرچه کمتر تمرکز او به هم بخورد شانس خرید بیشتر می شود.
19. دکمه افزودن به سبد خرید
قاعده اصلی در فروشگاه آنلاین قابلیت استفاده است. دکمه «افزودن به سبد خرید» باید از سایر عناصر مجاورش متمایز بوده و نباید از عناصر فرعی مانند لایک و به اشتراکگذاری کم رنگ تر و ناپیداتر باشد.
20. اطلاعات تماس
در بین نکته های تجربه کاربری که معمولا حرفه ای ها از آن یاد می کنند قرار دادن راهی برای تماس مشتریان با شما است. طبیعتا بسیاری از مشتریان ممکن است بخواهند برای پرسیدن سوالاتی با شما در تماس باشند. سعی کنید شماره تلفن و ایمیلی واقعی به همراه فرم تماسی برای مشتریان قرار دهید. قرار دادن نقشه گوگل در صفحه تماس که در آن آدرس فیزیکی شما در صورت وجود پین شده می تواند مفید باشد.

