پس از شناسایی و انتخاب کلمات کلیدی شما می بایست اقدام به تولید محتوا کنید. جمله ی معروفی بین متخصصان سئو وجود دارد که شما باید برای کاربر بنویسید نه موتور جستجو... منظور از این جمله این است که به جای فکر کردن به سئو به این فکر کنید که مطلبی مفید به کاربران انتقال دهید. در مقالات آتی به نقش سیگنال های کاربران در بهبود رتبه سایت خواهیم پرداخت و خواهیم گفت که امروزه یکی از فاکتورهای مهم رنکینگ برای گوگل سیگنال های کاربران است. اما توجه به یک نکته در کنار تولید محتوای با کیفیت بسیار مهم است و آن اینکه موتورهای جستجو راه زیادی تا فهم محتوا به خوبی انسان در پیش دارند. شما باید علاوه بر داشتن محتوای جذاب و مفید تلاش کنید فهمیدن متن را برای موتورهای جستجو راحت تر کنید. اما همان طور که قبلا هم در مورد نحوه کارکرد موتورهای جستجو گفتیم، خزنده ها و ربات های موتورهای جستجو باید اقدام به یافتن صفحات، کشف رابطه اولیه آنها با کلمات کلیدی، پویش متن آنها، نمایه کردن و نهایتا رتبه بندی آنها کنند. بنابراین هرچه در این گام ها به موتورهای جستجو کمک کنید، محتوای شما راحت تر پویش شده و موجب کاهش هزینه ی محاسباتی الگوریتم های موتورهای جستجو می شوید. در نتیجه احتمال اینکه محتوای وب سایت شما در بازه های زمانی کوتاه تر پردازش شود بالا رفته و احتمال مخفی ماندن مطالب مهم تر شما از نظر موتورهای جستجو کمتر می شود.
اما سئوی درون صفحه به چه معناست؟
به مجموعه اقداماتی گفته می شود که موجب می شود صفحه مورد نظر شما از بابت سرعت و امنیت، مشاهده پذیری و دسترس پذیری بهبود یافته و محتوای شما همانطور که برای موتورهای جستجو قابل فهم تر است ارائه شود.
مشاهده پذیری
موتورهای جستجو ذاتا با متن سازگار هستند و هرچیزی غیر از آن در حالت خاص قابل فهم است. موتورهای جستجو نمی توانند یک فیلم را پردازش کنند و متوجه بشوند خلاصه آن چیست؛ موتورهای جستجو نمی توانند داخل فایل های فلش را بگردند. موتورهای جستجو نمی توانند مشخص کنند یک تصویر پیچیده در مورد چه چیزهایی صحبت می کند مگر از طریق متن های اطراف یا درون تصویر… بنابراین در درجه اول باید اطمینان پیدا کنید که محتوای شما برای موتور جستجو قابل مشاهده شدن است. برای این منظور چند پیشنهاد را همیشه مد نظر داشته باشید:
- تا جایی که می توانید از فایل های فلش استفاده نکنید چون فلش در وب جایگاه خود را از دست داده و به علت قابلیت نفوذ امنیتی از طریق آن مرورگرها در حال حذف آن هستند.
- محتوای خود را توسط جاوااسکریپت یا به صورت ایجکس در صفحه لود نکنید( در حال حاضر گوگل اعلام کرده که می تواند فایل های جاوااسکریپت را هم دنبال کند ولی اینکه تا چه حدی می تواند این کار را انجام داده و اینکه در یک وب سایت با حجم درخواست های ایجکس فراوان امکانcrawl کردن دارد یا خیر هنوز مشخص نیست.)
- در مجموع استفاده از تصویر و فیلم در محتوای یک صفحه بسیار مفید است اما حتما به کمک متن اطراف تصویر، نام گذاری فایل های تصویر یا فیلم و دیگر متا دیتا به موتورهای جستجو برای فهمیدن موضوع تصویر کمک کنید.
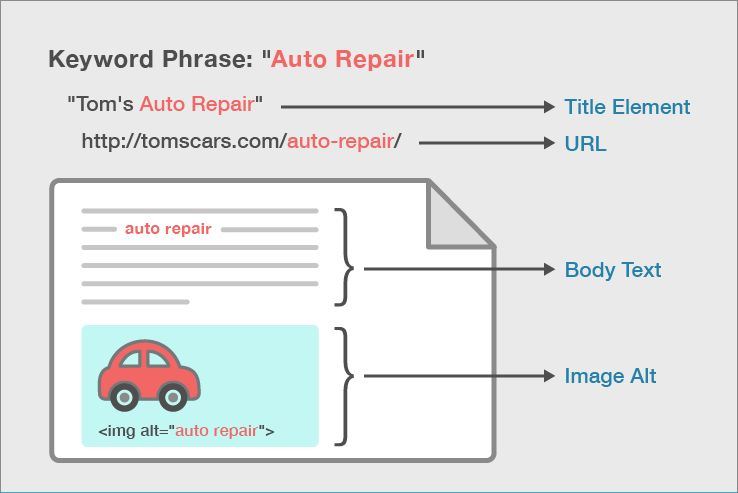
پس از اطمینان از اینکه محتوای شما توسط موتورهای جستجو قابل خوانده شدن و فهمیده شدن است شما باید در فهمیده شدن بخش های مهم تر محتوای خود به موتورهای جستجو (و البته کاربران) کمک کنید. در یک صفحه وب، عنوان صفحه (تگ Title)، آدرس صفحه (URL)، تگ هایh1-h6 ، خاصیتalt برای تصاویر، تگ های بولد، ابتدا و انتهای متن مهمترین قسمتها هستند. حتما عبارات کلیدی و شکل های مختلف ترکیب آنها را در این نواحی قرار دهید. شکل زیر ساختار یک صفحه وب را برای ساختاردهی به محتوایی در مورد کلمه کلیدی “Auto Repair” نشان می دهد.

دسترس پذیری
هر صفحه در وب سایت شما باید به نحوی به موتورهای جستجو معرفی شوند. این معرفی می تواند به چند شکل صورت گیرد:
- از طریق لینک هایی که سایر صفحات وب سایت شما یا وب سایت های دیگران به آن صفحه می دهند.
- از طریق معرفی وب سایت به موتورهای جستجو (از طریق وب مسترهای آنها) و درخواست crawl به صورت دستی (برای وب مستر گوگل این گزینه با نام Fetch as Google در ابزار وب مستر موجود است)
- از طریق قراردادن ایجاد نقشه سایت یا sitemap (نقشه سایت یک فایل با فرمت xml است که در آن صفحات وب سایت شما و اولویت هرکدام برای crawl شدن آمده است.)
در واقع موتورهای جستجو تنها می توانند به کمک یکی از راه های بالا وب سایت شما یا صفحه ای از وب سایت شما را ببینند. توصیه می شود که شما علاوه بر رعایت ساختار لینکدهی داخلی صفحات، وب سایت را به موتورهای جستجو معرفی کرده و نقشه سایت را به آنها معرفی کنید. در مورد وب مستر و نحوه معرفی وب سایت به گوگل در مطلب بعدی به تفصیل صحبت خواهیم کرد.
دیگر مسائل موجود در سئوی درون صفحه
فرض کنید صفحه ای از وب سایت شما هم دسترس پذیر بوده، محتوایی قابل فهم برای موتورهای جستجو داشته و ساختار محتوای آن صحیح و بی نقص باشد اما یک دقیقه طول بکشد تا تمام صفحه بارگذاری شود. اگر قرار بود شما به جای موتورهای جستجو این صفحه را در رتبه بندی بیاورید چه جایگاهی به آن اختصاص می دادید؟ برای موتور جستجویی مانند گوگل اینکه کاربران برای بارگذاری یک صفحه یک دقیقه به انتظار بنشینند اصلا قابل قبول نیست و این به عنوان فاکتوری منفی وب سایت شما را تحت تأثیر قرار خواهد داد. عوامل زیادی در کندی وب سایت وجود دارند مانند تعداد درخواست ها، حجم فایل ها و اسناد، سرعت و پهنای باند سرور، سرعت DNS و ... که بحث در مورد آن را به مقاله ای در آینده واگذار می کنیم.
حال وب سایتی را تصور کنید که در تمام فاکتورهای بررسی شده تا اینجا وضعیت خوبی داشته باشد اما وقتی آن را در موبایل می بینید متن ها به قدری ریز هستند که باید با ذره بین خوانده شوند. آیا شما به عنوان کاربر به خواندن متن آن صفحه ادامه می دهید؟ آیا حس خوبی نسبت به آن صفحه دارید؟ شکل زیر تفاوت دو وب سایت را از این منظر نشان می دهد:

نمونه یک وب سایت ناسازگار با موبایل
نمونه یک وب سایت ریسپانسیو و سازگار با موبایل
هنگامی که کاربری در موبایل عبارتی را جستجو می کند موتورهای جستجو در صورت وجود وب سایت هایی را به کاربران نشان می دهند که با موبایل سازگار باشند (البته این تنها یک شاخص سئو است)
شاخص های بسیار دیگری نیز مانند امنیت، نسبت متن به کد و ... وجود دارند که در جای خود به بررسی آنها خواهیم پرداخت.

