آموزش ASP.NET Core
یکی از مهم ترین مفاهیم موجود در asp.net core مفهوم CLI یعنی Command Line Interface است. نکته ای که باید به آن توجه داشت این است که asp.net core اصولا یک پروژه console application است و CLI مجموعه فرامینی را در اختیار قرار میدهد که از طریق آنها می توان اپلیکیشن را اجرا و منتشر کرد، می توان پکیج ها را restore کرد، فایل های استاتیک را bundle و minify کرد و ...
در واقع به کمک command prompt و دستورات CLI شما در بسیاری موارد از ویژال استادیو بی نیاز خواهید بود و فراتر از این، عملیاتی وجود دارد که تنها از این طریق ممکن است. مثلا شما برای migration ( که روشی برای اعمال تغییرات دیتابیسی از طریق محیط توسعه اپلیکیشن است) باید از command های مربوط به migration استفاده کنید.
اجازه دهید به طور عملی با این مفهوم آشنا شویم.
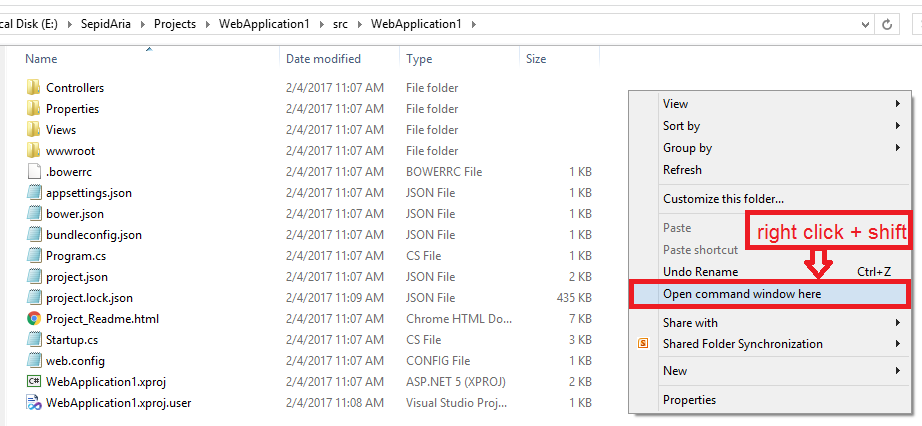
یک پروژه asp.net core ایجاد کنید. برای این منظور میتوانید به آموزش راه اندازی اولین پروژه asp.net core مراجعه کنید. به root پروژه در پوشه src بروید. با نگه داشتن دکمه shift صفحه کلید و کلیک راست در پنجره ویندوز مطابق شکل زیر command prompt را در مسیر پروژه بالا بیاورید.

dotnet run <<
عبارت dotnet run را نوشته و دکمه enter را بزنید. شما موفق شده اید برنامه را اجرا کنید، حال شما میتوانید مرورگر خود را باز کرده و آدرس localhost:5000 (برای مشاهده عدد صحیح پورت به فایل launchSettings.json در قسمت Properties پروژه خود مراجعه کنید،مطابق شکل زیر) را در آدرس بار آن وارد کنید.
درواقع فرمان run همان کار ctrl+f5 در ویژال استادیو را انجام می دهد.
dotnet restore <<
این دستور موجب می شود پکیج های تعریف شده در فایل project.json که در پوشه packages در کنار پروژه قرار دارند بازیابی شوند و مجموعه وابستگی های هر پکیج حل و فصل شود. با اجرای این دستور فایل project.lock.json که در زیر فایل project.json است به روزرسانی شود. اگر به محتوای این فایل نگاه کنید متوجه خواهید شد که به طور واقعی مجموعه وابستگی های هر پکیج یا کتابخانه آمده است و به همین دلیل این فایل حجیم تر از project.json است و همین فایل است که توسط برنامه برای شناسایی و بارگذاری پکیج ها مورد استفاده قرار می گیرد.
dotnet bundle <<
این دستور موجب میشود طبق ساختار موجود در فایل bundleconfig.json فایل های css و جاوااسکریپت minfiy و تجمیع یا bundle شوند.
فرض کنید شما سه فایل css با نام های style2.css ، style1.css و style3.css دارید که در صفحات وب سایت شما مورد استفاده قرار میگیرند. حال برای اینکه به جای سه فایل با حجم های احیانا بالا، یک فایل به صورت minify یعنی فشرده داشته باشید در فایل bundleconfig.json طبق شکل زیر تنظیمات تجمیع و فشر ه سازی این سه فایل در یک فایل style.min.css را انجام داده و توسط دستور dotnet bundle آن را عملیاتی میکنید.
dotnet ef migrations add MyMigration <<
dotnet ef database update <<
این دو دستور برای migration و نهایتا همگام سازی dbcontext با دیتابیس مورد دستفاده قرار میگیرد. اگر تا کنون از رویکرد code first و مفهوم migration استفاده نکرده اید ابتدا به این مقاله مراجعه کنید. پس از اجرای دستور اول کلاسی با نام MyMigration (یا هر نام دلخواه شما ) ایجاد می شود (شما میتوانید هر اسمی را انتخاب کنید) که در مجموعه تغییرات لازم برای به هنگام سازی دیتابیس تولید شده و با اجرای دستور دوم کدهای TSQ لازم برای به روزرسانی دیتابیس تولید و اجرا می شود.
برای مشاهده TSQ ایجاد شده می توانید دستور زیر را اجرا کنید
dotnet ef migrations MyMigration -o script.sql <<
که فایلی با نام script.sql (یا هر نام دلخواه شما) حاوی TSQ لازم برای به روزرسانی دیتابیس ایجاد می کند.
شما برای دیدن لیست کامل دستورات پیش فرض و توضیحات و نحوه استفاده از از هرکدام می توانید به اینجا مراجعه کنید.

