گزارش اولین جلسه دوره آموزش انگولار 10 :
انگولار یکی از روش های معروف و پرکاربرد در SPA ها می باشد. انگولار سال 2011 توسط گوگل با نام Angular js ارائه شد و سپس در سال 2014 نسخه جدید آن با نام Angular 4 ارائه شد و مدل و ساختار برنامه نویسی آن نیز تغییرات زیادی کرد.
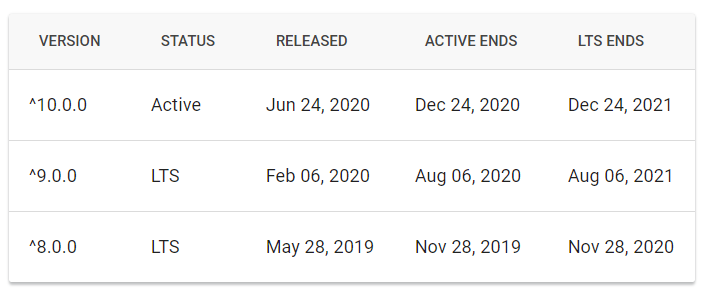
گوگل به طور مرتب ورژن داد و امکانات بیشری به انگولار اضافه کرد و همزمان سرعت اجرای صفحات را بالاتر برد و الان در نسخه انگولار 10 همه مشکلات تقریبا حل شده و سرعت اجرا همه بسیار بهتر شده است. در جدول زیر از نسخه 8 تا 10 را مشاهده می کنید که در چه تاریخی عرضه شده است و تا چه زمانی پشتیبانی خواهد شد. در نسخه های نرم افزاری کلمه LTS نشان دهنده پشتیبانی بلند مدت یا همان Long Time Support می باشد که در انگولار این حدود یکسال می باشد.

انگولار در ورژن های 8 و 9 و در نهایت نسخه 10 تغییرات برنامه نویسی ملموسی نداشته است و بیشتر تغییرات در کدهای داخلی خود انگولار است که هدف این تغییرات، بهینه سازی کدهای تولید شده و بالا رفتن سرعت اجرای کدهای تولید شده می باشد. پس شما اگر نسخه 8 انگولار را کار می کنید باید هر چه سریع تر اپلیکیشن خود را بروزرسانی کنید و سعی کنید همیشه از جدیدترین نسخه ها استفاده کنید و پروژه خود را بروز نگه دارید.
علت نیاز به یادگیری SPA ها :
نیاز به SPA ها از سال 2016 روز به روز افزایش یافت و تیم های نرم افزاری علاقه بیشتری به آن پیدا کردند. از سال 2018 این رشد بسیار بیشتر شد و علاقه تیم های نرم افزاری از jQuery به SPA ها تغییر پیدا کرد.
کتابخانه jQuery توانست از سال 2006 تا سال 2019 محبوبیت بسیار زیادی به دست بیاورد و حدود 20 میلیون وب سایت توسط jQuery پیاده سازی شده است. ولی با ورود SPA این فضا رفته رفته برای jQuery کوچک تر شد و در سال 2020 سیر رشد استفاده از jQuery نزولی شده و زمان خداحافظی با این کتابخانه فرا رسیده است.
شما هم مثل من شاید زمان زیادی برای یادگیری و مسلط شدن روی jQuery سپری کرده اید و الان براحتی می توانید کارهای خود را با این کتابخانه محبوب انجام دهید. ولی وقت دل کندن از jQuery می باشد و باید سریعتر با یکی از کتابخانه های SPA کار کنید و روی آن مسلط شوید.
ما نمی توانیم با تغییر تکنولوژی ها آن هم در حوزه برنامه نویسی که بسیار سریع می باشد مقابله کنیم. مقابله با این رشد یعنی محدود شدن توانایی های شما و از دست دادن موقعیت های خوب شغلی و اجبار به ماندن در محل هایی شغلی که زیاد به آن علاقه ای ندارید.
پس با یک انرژی خیلی خوب به استقبال این تغییر بروید و براحتی وارد فضای SPA ها شوید. مطمئن باشد که یادگیری SPA زیاد سخت نمی باشد و از یادگیری آنها لذت خواهید برد.
SPA چیست ؟
به وب سایت هایی گفته می شود که اولا به صورت Full Ajax می باشند یعنی روی هر لینکی که کلیک کنیم صفحه refresh یا postback نمی شود و به نظر همه چیز از قبل برای ما آماده شده است و به سرعت صفحه مورد نظر به شما نمایش داده می شود. دوما اینکه یک صفحه index.html که حدود 15 تا 20 خط می باشد وجود دارد که همه صفحات داخل آن render می شوند و عبارت spa از همین صفحه index.html گرفته شده است.
روش های SPA ها :
سه روش معروف و پرکاربرد در SPA ها وجود دارد که انتخاب اول تیم های نرم افزاری این سه روش می باشد. هر کدام از این روش های ویژگی هایی خاص خودشان را دارند ولی در مجموع شباهت زیادی به یکدیگر دارند و یادگیری یکی از این روش های باعث یادگیری خیلی ساده تر دو روش دیگر spa خواهد شد.
سه روش معروف spa عبارتند از :
- React
- Angular
- Vue
معرفی React :
کتابخانه React توسط Facebook در سال 2013 معرفی شد و به مرور رشدی خوب داشت و نسبت به دو رقیب دیگر خود توانست محبوبیت زیادی کسب کند و جز انتخاب اول تیم های نرم افزاری در حوزه Front باشد. نسخه جاری ریکت الان نسخه 17 می باشد و روش کدنویسی در ریکت به صورت java script و TypeScript می باشد که عموما از روش java script برای کدنویسی استفاده می شود.
معرفی Vue :
کتابخانه Vue از سال 2014 توسط یک فرد معرفی شد و سپس توسط یک تیم توسعه داده شد. روش های کدنویسی در Vue شبیه React می باشد و به دو روش java script و TypeScript کد نویسی می شود که در Vue هم روش java script محبوبیت بیشتری دارد.
در Vue الگوبرداری زیادی از React و Angular شده است و تقریبا ترکیبی از دو روش دیگر می باشد.
معرفی Angular :
کتابخانه Angular که به عنوان Framework هم معرفی شده است یکی از روش های محبوب SPA ها می باشد که یک چارچوب بسیار خوب برای تولید اپلیکیشن های بزرگ و سازمانی دارد. انگولار را می توان با زبان TypeScript نوشت و در ابتدای ایجاد پروژه بخش های خوبی برای جداسازی وجود دارد که کار برنامه نویسی و توسعه پروژه را ساده تر می کند.
کدام یک از روش های SPA بهتر است ؟
همیشه این سوال ها پرسیده می شود.
کدام یک را یاد بگیرم برایم بهتر است ؟
حقوق کدام یک از دیگری بیشتر است ؟
و سوال های مشابه که توسط دوستان برنامه نویس همیشه مطرح می شود. واقعیت موضوع این است که هر سه روش محبوب می باشند و پروژه های بسیار زیادی توسط آنها توسعه داده شده است.
ولی برای پاسخ مناسب باید بگویم که از نظر میزان محوبیت اول React می باشد. ریکت توانسته محبوبیت بیشتری به دست بیاورد و تقریبا دو برابر Angular و Vue توسط تیم ها استفاده شده است. برای رتبه دوم و سوم هم رقابت بین Angular و Vue می باشد.
برای نوشتن نرم افزاری های سازمانی مانند نرم افزارهایی که Data Entry زیادی دارند Angular مناسب تر از React و Vue می باشد. برای وب سایت ها روش React و Vue بهتر از Angular می باشند.
انگولار در پیاده سازی فرم های ثبت و ویرایش داده بهتر عمل کرده و شما می توانید ساختار پروژه بهتری داشته باشید.
در کل انتخاب با شما است. نباید زمانی که یک زبان برنامه نویسی را یاد می گیرید دچار شک و تردید شوید که کاش زبان دیگری را یاد میگرفتم. این حرف و فکر غلط می باشد چون در فاصله های زمانی کوتاه زبان های جدیدی مطرح می شود و نمی شود همه اینها را یاد گرفت و شما باید در یک مسیر یک تبهر و تسلط خوبی به دست بیاورد و سپس سر وقت زبان دیگری بروید.
حالا اگر تصمیم دارید انگولار را حرفه ای یاد بگیرید بریم و ادامه مقاله را با هم بخوانیم.
می خواهیم بدانیم تفاوت های اساسی روش jQuery با SPA ها چی چیزهای می باشد؟
تفاوت های بین jQuery و SPA ها :
- جی کوئری به صورت مستقیم با DOM کار می کند.Dom یا Document Object Model یک متغیر از نوع object می باشد که همه تگ های html صفحه به صورت یک tree (درخت) داخل آن قرار می گیرند و جاوا اسکریپت و jQuery برای تغییرات مورد نظر DOM را تغییر می دهند و تغیر DOM باعث می شود که مرورگر فقط همان بخش را تغییر دهد. کار مستقیم با DOM کند می باشد و این رویه در SPA ها تغییر کرده است و آنها با یک واسط با DOM کار می کنند که این واسط با نام های Virtual DOM یا Shadow DOM شناخته می شوند.
- در SPA ها ما به صورت پیش فرض یک پروژه Full Ajax داریم ولی در jQuery باید برای این کار از jQuery Ajax استفاده کنیم.
- در jQuery بخش های مثل routing به سادگی قابل پیاده سازی نمی باشد ولی در spa ها برای این بخش های کتابخانه هایی نوشته شده است و این مشکلات کامل حل شده است.
- در جی کوئری تعداد زیادی UI Component یا Plugin ها جی کوئری داشتیم که اینها به مرور برای spa ها بازنویسی شدن و مشکل کمبود برخی UI Component ها در SPA ها تقریبا برطرف شده است.
- در نحوه کد زدن هم تفاوت زیادی بین jQuery و SPA ها وجود دارد. در jQuery باید مستقیم DOM را با دستورات خود تغییر دهیم. مثلا فلان div را گرفته و محتوای داخل آن را تغییر دهیم یا آن را حذف کنیم. ولی در spa ها ما بیشتر با داده کار می کنیم و تغییر داده ها باعث تغییر خروجی html نهایی می شود.
روش های SPA در SEO :
روش های بهینه سازی صفحات وب برای موتورهای جستجو یا همان SEO، عوامل زیادی روی آن تاثیر دارد : تولید محتوای دست اول و مرتبط – بروزرسانی منظم اطلاعات – میزان ماندگاری کاربران در سایت شما – معرفی سایت شما در سایت های معتبر دیگر – ساختار مناسب تگ ها در صفحات – نسخه مناسب برای موبایل –
خوب حالا چرا به این نکته اشاره کردم؟
ما در روش های SPA چون کدهای html به صورت پیش فرض در سمت client تولید می شوند امکان و مزیت seo صفحات خود را از دست می دهیم. پس به صورت پیش فرض SPA ها ضعف seo دارند که این مشکل را باید با روش SSR یا Server Side Rendering پوشش دهیم که در همه روش های SPA قابل اجرا است ولی دشواری های خود را دارد.
به صورت پیش فرض اکثر SPA ها CSR یا Client Side Rendering می باشند و یک فایل html حدود 15 تا 20 به همراه چند فایل java script روی مرورگر کاربر دانلود شده و کدهای java script آنجا اجرا شده و محتوای صفحه ما را تولید می کنند.
حالا می خواهیم انگولار را شروع کنیم. برای شروع با انگولار نیاز به نصب دو نرم افزار داریم که در ادامه آن را توضیح داده ام. فقط برای شروع کار نیاز به اینترنت دارید که این نرم افزارهای را دانلود کرده و نصب کنید. هیچ کدام از نرم افزار های مورد نیاز پولی نمی باشند و همه آنها به صورت رایگان عرضه شده اند.
شروع کار با انگولار از نظر ابزار برنامه نویسی :
شما برای شروع کار باید دو نرم افزار زیر را نصب کنید :
- نصب node js ( + npm) :
از این نرم افزار برای نصب پکیج ها استفاده می شود. ما در spa ها از سرور node js استفاده می کنیم. سرور node js محیطی فراهم می کند که بتوانیم خود انگولار را نصب کنیم و سایر پکیج های مورد نیاز را نیز نصب نماییم.
برای اینکه چک کنید آیا node js رو کامپیوتر شما نصب می باشد یا نه دستور زیر را در محیط command prompt اجرا کنید. اگر ورژن node js به شما نمایش داده شد یعنی این نرم افزار روی سیستم شما نصب است. ولی اگر پیام خطا دریافت کردید باید نرم افزار را از سایت nodejs.org دانلود و نصب کنید. مراحل نصب آن بسیار ساده است و فقط چند next دارد و کانفیگ خاصی نیاز ندارد.
- نصب نرم افزار VS Code :
برای نوشتن کدهای برنامه نویسی شما نیاز به یک نرم افزار برنامه نویسی دارید که یکی از بهترین ابزارها در این زمینه VS Code می باشد که می توانید از سایت https://code.visualstudio.com آن را دانلود و نصب نمایید. در نصب این نرم افزار قبل در مرحله آخر آن یک سری checkbox وجود دارد که بهتر است همه آنها را انتخاب نمایید چون به شما برای بازکردن ساده تر فولدرها و فایل ها با vs code کمک خواهد کرد.
ایجاد اولین پروژه انگولار :
برای ایجاد پروژه angular ابتدا باید پکیج مربوط به angular را نصب کنید. برای این کار باید در محیط command prompt دستور npm i @angular/cli -g را اجرا کنید. این دستور باعث می شود که @angular/cli به صورت global و سراسری نصب شود.
حالا برای ایجاد اولین پروژه خود می توانید در یک مسیر بهتر است درایو C نباشد. یک پوشه با نام projects ایجاد کنید و در این مسیر Command Prompt را باز کنید و دستور زیر را برای ایجاد پروژه خود اجرا کنید :
ng new sample-app
همه دستورات انگولار با عبارت ng شروع می شود. عبارت sample-app هم نام پروژه ما خواهد بود که بهتر است با حروف کوچک باشد و بین کلمات آن برای جداسازی از dash استفاده شود.
بسته به سرعت اینترنت و سرعت کامپیوتر شما یک زمانی بین 5 تا 20 دقیقه زمان میبرد تا ابتدا فایل ها دانلود شده و پروژه شما به صورت کامل ایجاد شود.
برای اجرا پروژه می توانید در داخل پوشه sample-app که پروژه ما می باشد یک command prompt باز کرده و برای اجرا دستور زیر را اجرا کنید :
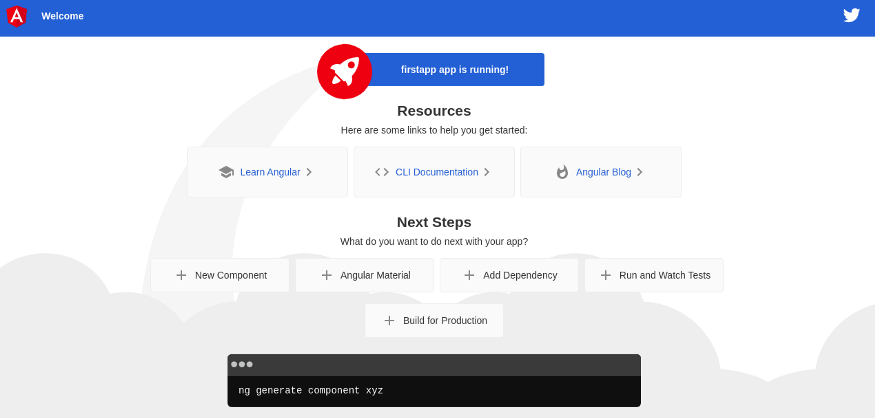
ng serve -o

کلمه serve برای اجرای پروژه و سوئیج -o برای باز کردن پروژه در مرورگر می باشد.
پروژه شما به صورت پیش فرض در پورت 4200 نمایش داده خواهد شد.
مشاهده دوره آموزش انگولار

تا این بخش اولین پروژه خود را ایجاد کردیم. در بخش دوم مقاله به بررسی ساختار یک پروژه Angular و بخش های مختلف آن خواهیم پرداخت.
خسته نباشد.

