HTTP چیست؟
HTTP پروتکلی برای انتقال منابع (اعم از فایل های html، تصاویر و ...) بر روی شبکه جهانی وب است. HTTP معمولا از طریق سوکت های TCP/IP پیاده سازی می شود. یک مرورگر وب مانند گوگل کروم یا فایرفاکس یک کلاینت HTTP است زیرا درخواست ( یا request) های HTTP را به سمت یک سرور HTTP یعنی یک وب سرور میفرستد و پاسخ (response) را از وب سرور دریافت می کند. پورت استاندارد برای سرورهای HTTP یا وب سرورها 80 است که از طریق آن به درخواست های HTTP گوش می کنند.
منبع یا Resource چیست؟
HTTP برای انتقال منابع و نه فقط فایل ها استفاده می شود. یک منبع شامل تکه ای اطلاعات است که می تواند توسط URL شناخته شده و پیدا شود. معروفترین شکل یک منبع فایل است اما یک منبع می تواند نتیجه ی یک درخواست باشد که به صورت داینامیک ایجاد شده است.
ساختار تراکنشهای HTTP
مانند بسیاری از پروتکل های شبکه HTTP از مدل کلاینت-سرور استفاده می کند. کلاینت HTTP یک اتصال (connection) باز کرده و متن درخواست (request message) را به سمت سرور HTTP فرستاده و سرور پیام پاسخ (response message) را باز می گرداند که معمولا شامل منبعی است که درخواست شده است. پس از تحویل پیام، سرور اتصال را می بندد به همین دلیل HTTP یک پروتکل بی حالت (stateless) است یعنی هیچ اطلاعاتی از اتصال در تراکنش HTTP نگه داشته نمی شود. فرمت متن های درخواست و پاسخ شبیه به هم است. هر دو پیام شامل موارد زیر هستند:
- خط آغازین
- صفر یا چند خط هدر
- یک خط خالی
- یک متن پیام اختیاری (به عنوان مثال یک فایل، داده های یک درخواست یا خروجی های یک درخواست)
فرمت یک پیامHTTP از قرار زیر است:
<خط آغازین که برای درخواست و پاسخ با هم متفاوت است>
Header1: value1
Header2: value2
Header3: value3
<داده های اختیاری مانند پارامترهای ارسالی یا پاسخ های دریافتی مانند فایل یا ... در بدنه پیام قرار می گیرد>

خط آغازین درخواست
خط اول درخواست HTTP در پیام های درخواست و پاسخ با هم متفاوت است. سه قسمت تشکیل دهنده خط اول درخواست HTTP عبارتند از: نام متد، مسیر نسبی منبع مورد درخواست و نسخه ی HTTP :
GET /path/to/file/index.html HTTP/1.0
نکات قابل توجه:
- GET پرکاربردترین متد HTTP است و به عبارت ساده می گوید که «چیزی را به من بده». متدهای پرکاربرد دیگر عبارتند از POST، DELETE، PUTو HEAD
- مسیر نسبی قسمتی ازURL است که بعد از نام هاست می آید (یعنی نام وب سایت یا آی پی همراه با پورت)
خط آغازین پاسخ
خط اول پیام پاسخ HTTP به خط وضعیت (status line) نیز معروف است و شامل سه قسمت نسخه HTTP ، کد وضعیت پاسخ HTTP و عبارت دلیل که کد وضعیت را شرح می دهد می باشد. مانند خط زیر که کد 200 را برگردانده یعنی همه چیز خوب است.
HTTP/1.0 200 OK
یا
HTTP/1.0 404 Not Found
که نشان می دهد منبع مورد درخواست از سرور HTTP یافت نشده است.
نکات قابل توجه:
- فرمت نسخه HTTP در خط اول پاسخ با خط اول درخواست یکی است.
- کد وضعیت پاسخ یک عدد صحیح سه رقمی است که می توان به کمک رقم اول نوع یا دسته بندی کلی پاسخ را مشخص کرد:
- 1xx: پیام فقط جنبه اطلاع رسانی دارد
- 2xx: نشان دهنده موفقیت آمیز بودن درخواست است.
- 3xx: این پیام کلاینت را به URL دیگری ریدایرکت یا هدایت می کند
- 4xx: نشان دهنده یک خطا در سمت کاربر است
- 5xx: نشان دهنده یک خطا در سمت سرور است
معروفترین کدهای وضعیت عبارتند از:
200 OK
درخواست موفقیت آمیز بوده و منبع مورد درخواست در بدنه پیام به سمت کلاینت فرستاده شده است
404 Not Found
منبع مورد درخواست موجود نیست
301 Moved Permanently
302 Moved Temporarily
منبع مورد درخواست به URL دیگری انتقال یافته است. URL جدید در بخش Location در قسمت هدر پاسخ HTTP قرار دارد.
500 Server Error
خطایی در سمت سرور به دلایل مختلف رخ داده است.
خطوط هدر
این خطوط اطلاعاتی در مورد درخواست، پاسخ یا در مورد داده هایی که در بدنه پیام منتقل می شود در اختیار قرار می دهد. در هر خط از درخواست یا پاسخ HTTP یک هدر یا سرآیند قرار داده می شود که به شکل "Header-Name: value" است. HTTP 1.1 46 هدر تعریف می کند که در این بین "Host:" اجباری است. در زیر چند هدر معروف که عموما در درخواست های HTTP وجود دارند را ملاحظه می کنید:
Host: sepidaria.com
Accept-Language: en-US,en;q=0.8,fa;q=0.6,es;q=0.4
User-Agent: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
Accept: text/html,application/xhtml+xml, application/xml;q=0.9, image/webp,*/*;q=0.8
هدر اول مشخص کننده مقصد درخواست، هدر دوم نشان دهنده زبان های تحت پوشش، هدر سوم نشان دهنده ارسال کننده درخواست مثلا مرورگر کروم یا فایرفاکس و هدر آخر نشان دهنده نوع داده ای است که در پاسخ قابل قبول است.
بدنه پیام
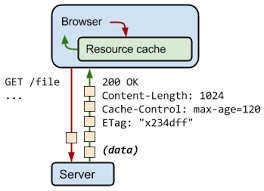
بعد از خطوط هدر ممکن است بدنه پیام حاوی داده هایی برای ارسال به سرور و دریافت از آن باشد. اگر یک پیام HTTP شامل بدنه باشد معمولا دو خط هدر زیر نیز وجود دارند که داده های موجود در بدنه پیام را توصیف می کنند:
Content-Type: که نوع داده های موجود در متن پیام را مشخص می کنند مثل text/html یا image/gif
Content-Length: تعداد بایت های داده در متن پیام
مثالی از نحوه ارسال و دریافت پیام HTTP
فرض کنید می خواهیم فایلی را در URL زیر از سرور دریافت کنیم:
http://www.somehost.com/path/file.html
ابتدا یک سوکت بر روی هاست www.somehost.com بر روی پورت 80 ایجاد کرده و سپس پیام HTTP شبیه به پیام زیر را از طریق آن ارسال می کنیم (کاری که معمولا مرورگرها می کنند):
GET /path/file.html HTTP/1.0
From: someuser@jmarshall.com
User-Agent: HTTPTool/1.0
[blank line here]
حال سرور باید پاسخ HTTP شبیه به خطوط زیر برای ما ارسال کند (معمولا مرورگرها پاسخ را دریافت و با شکل مناسب به ما نمایش می دهند):
HTTP/1.0 200 OK
Date: Fri, 31 Dec 1999 23:59:59 GMT
Content-Type: text/html
Content-Length: 1354
<html>
<body>
<h1>Hello World!</h1>
...
</body>
</html>

پس از ارسال پاسخ سرور سوکت را می بندد.
با دقت در مثال بالا کل فرآیند درخواست و پاسخ در وب برای شما ملموس تر می شود. با دانستن اصول و کلیات پروتکل HTTP شما اکنون درک بهتری از نحوه کارکرد وب داشته و این موجب می شود شما به شکل کارامدتری سیستم های تحت وب را طراحی کنید.

