یکی از مهمترین موضوعاتی که برای توسعه اپلیکیشن های تحت وب در asp.net mvc وجود دارد بحث view engin یا موتور نمایش است. با گسترش استفاده از الگوی mvc به جای الگوی smart ui ( همان WebForms) در بستر asp.net ، موتور نمایشی جدید کم کم جای صفحات aspx را گرفت. این موتور نمایش با نام razor شناخته می شود. تعامل مستقیم، ساده و منعطف با سی شارپ در داخل موتور razor موجب محبوبیت روزافزون این view engine شده است. پسوند فایلهای razor عبارت است از cshtml که در واقع نمایانگر ترکیب cs (سی شارپ) و html است. امکانات و قابلیت های موتور razor از نسخه استاندارد asp.net mvc به asp.net core کمی فرق کرده، بعضی امکانات حذف و قابلیتهای جدیدی به آن اضافه شده است.
1. TagHelpers
شاید مهم ترین قابلیت افزوده شده، tag helper ها باشند. شما به کمک tag helper می توانید تگ های html دلخواه خود را در سمت سرور ایجاد کرده و به سمت کلاینت بفرستید. تعداد زیادی tag helper پیش فرض در asp.net core وجود دارند که می توان گفت معادل همان html helper در نسخه استاندارد asp.net هستند. برای مثال شما برای تولید یک تگ input در asp.net استاندارد می توانستید از Html.TextboxFor استفاده کنید، حال به کمک tag helper می توانید از همان الگوی html سنتی استفاده به همراه خصیصه هایی که با -asp شروع می شوند همان کار را انجام دهید.
<input asp-for="" type="text">
مزیتtag helper این است که کد razor شما ۱۰۰ درصد با html سازگار بوده و شما در هنگام کار کردن با تگ ها از قابلیت هایی نظیر intellicense برای افزودن کلاس های css بی بهره نخواهید بود.
2. تزریق وابستگی در View
قابلیت دیگر امکان تزریق وابستگی در razor است. قبلا در مقاله ی آشنایی با مفهوم میان افزار و سرویس ها در asp.net core اشاره کردیم که در asp.net core به صورت پیش فرض و توکار الگوی تزریق وابستگی مورد پذیرش قرار گرفته و شما برای استفاده از سرویس های موجود یا سرویس های خودتان به استفاده از این الگو تشویق می شوید. حال فرض کنید به سرویسی در سمت razor نیاز دارید. در asp.net core می توانید به کمک تکه کد زیر وابستگی را تزریق و از سرویس استفاده کنید.
inject ISampleService myService@
به کمک کد بالا (در صورتی که در فایل StartUp اینترفیس ISampleService را به کلاسی که آن را پیاده سازی کند نگاشت کرده باشید) میتوانید از myService و متدهای آن استفاده کنید.
3. ViewComponent
قابلیت مهم دیگر، ViewComponent است. وب سایتی فروشگاهی را در نظر بگیرید که در قسمت هدر سایت دسته بندی محصولات را در صفحات مختلف نمایش می دهد. در asp.net mvc نسخه استاندارد برای نمایش تکه razor ها از دو روش partialview و renderAction استفاده می شود. شما به کمک partialview یک تکه razor که مدل آن توسط view والد به آن پاس داده شده را نمایش می دهید. اما به کمک renderAction شما میتوانید یک action از یک controller دلخواه را فراخوانی کرده و نتیجه حاصل را به صورت یک view چاپ کنید. در asp.net core به جای روش دوم قابلیت ViewComponent افزوده شده که تقریبا همانکار را انجام می دهد با این تفاوت که اولا میتواند به صورت async عمل کند ثانیا در کلاسی جدا که تقریبا شبیه به یک کنترلر کوچک کار می کند قرار داده می شود.
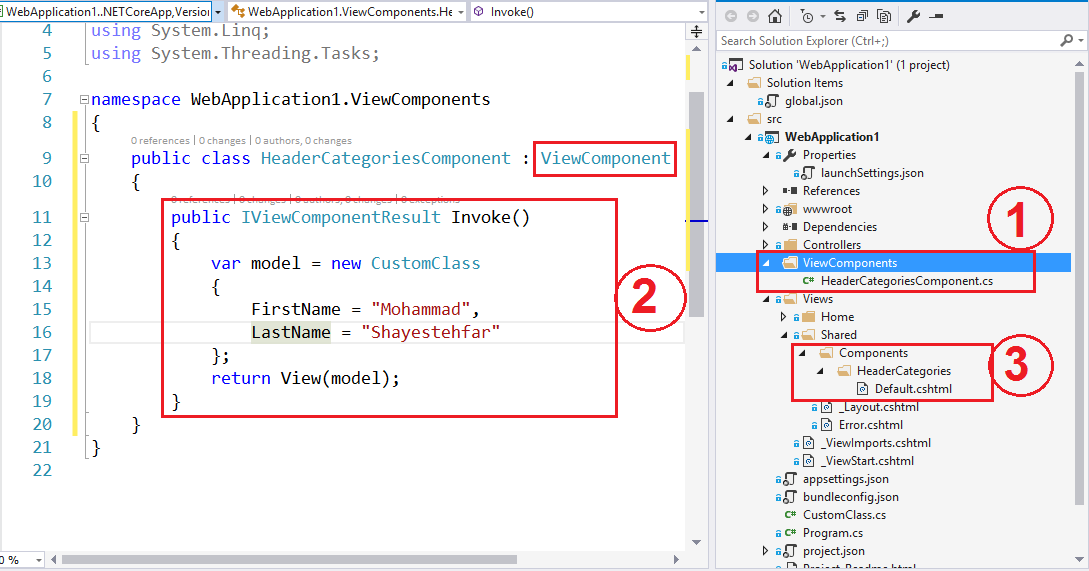
برای تعریف یک ViewComponent باید کلاسی که از ViewComponent به ارث میبرد در پوشه ViewComponents بسازید(مرحله 1 از شکل زیر) و متد Invoke آن را با منطق دلخواه خود override کنید(مرحله 2 از شکل زیر). سپس یک view با نام Default در پوشه ای با نام آن کلاس در زیر پوشه ی Components در پوشه Shared بسازید(مرحله3 از شکل زیر)

در نهایت به کمک تکه کد زیر میتوانید از آن در view اصلی استفاده کنید
@await Component.InvokeAsync("SidebarTags")
شما با خواندن این مقاله با سه تغییر اساسی Razor در asp.net core آشنا شدید. تغییرات جزئی دیگری نیز وجود دارد مانند حذف helper@ ، قابلیت افزودن namespace ها به صورت مجتمع و ... که به مرور در خلال مقالات بعدی به آنها اشاره خواهیم کرد.

